目录正文基础环境统一基础Monmrepo环境建设包名选择与注册基础目录架构本地开发调试预览项目开发子项目之间的互相引用正文 好了 ,本节内容正式进入开发环节,我们按步骤一边开发,一边
好了 ,本节内容正式进入开发环节,我们按步骤一边开发,一边对比element-plus: ? Vue 3 的桌面端组件库进行开发,了解其从零开始的开发过程,在此之前我们需要统一Node版本,统一包管理器:
pnpm下载
npm install pnpm -g
在Element-plus开发初期,也是采用lerna+yarn的形式进行的Monmrepo架构的形式开发的,最后也是变更到了pnpm,可见pnpm去做这种架构是尤为方便的,好了废话不多说,我们直接进入开发
在开发这个组件库之前,我们需要为我们的组件库进行一个命名,这里大家自己定义就好,但是因为我们最终会发布到npmjs仓库,所以我们需要确定这个包并没有被别人已经注册,你可以前往官网进行搜索查看有没有被安装,也可以使用npm命令进行查看:
npm view package-name version
如果返回了版本号表示已经被注册了,如果没有则是会返回404,你就可以进行使用了,但是有部分的名字没被使用也会被告知与已存在的包名相似,这种也无法被使用。
还有一种特殊情况,如果你很喜欢这个包名,而又被使用了,例如一些官方的包都是如此,需要的包名可能被占用,那么你可以添加命名空间,比如cool-ui被占用,你可可以添加一个命名空间这样@yourname/cool-ui进行使用即可。
当然了,还有一种极端方式,如果一些人只是为了单纯占用包名,处于长期不更新的状态,那么你就可以向npm官方申诉使用xx包名,这一类包会被认为对社区没有价值的包,一般半个月内可以申诉到。
本次我们这里使用的包名为brain-ui,暂时没有特殊意义......
首先创建我们的文件夹brain-ui,和npm创建一样,使用pnpm init即可,当我们创建完成之后,会得到这样的一个package.json:

但是作为我们的根目录,这个项目并不需要发布,我们对他进行简单的改造,将其设置为私有,我们不需要版本,不需要关键字、入口文件等等,改为如下基础配置即可:
{
"name": "brain-ui",
"private": true,
"version": "0.0.1",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "SNine <J_longyan@163.com>",
"license": "MIT"
}
同时协议也改为MIT当然这个协议很多种,然后我们需要对pnpm进行一些简单的配置,具体的配置文档可以看看中文文档,最基础的我们需要在根目录下创建一个配置.npmrc文件,参考此处可以看到,在配置中添加一个:
shamefully-hoist = true
默认情况下,pnpm 创建一个半严格的 node_modules,这意味着依赖项可以访问未声明的依赖项,但 node_modules 之外的模块不行。 通过这种布局,生态系统中的大多数的包都可以正常工作。 但是,如果某些工具仅在提升的依赖项位于根目录的 node_modules 时才有效,您可以将其设置为 true 来为您提升它们。
这一步是我们必须要做的,可以参考看看Elment-plus,他设置三项,其他两项是非必须的,或是在我们需要的时候 再加以说明和添加,我们暂时可以只添加这一项即可,
首先我们先下载最基础需要用到的vue3和typescript:
pnpm install vue@next typescript -D
这一个是我们的本地开发依赖,只需要下载到本地依赖,即可,
下载完typescript后,我们就在根目录执行:
npx tsc --init
这样就可以生成一份ts的基础配置文件,我们需要对其调整为我们需要的配置,这里的配置很多,可以参考文档或者直接查看Element-plus项目的配置,我们的配置贴在这里:
{
"compilerOptions": {
"module": "ESNext",
"declaration": false,
"noImplicitAny": false,
"removeComments": true,
"moduleResolution": "node",
"esModuleInterop": true,
"target": "es6",
"sourceMap": true,
"lib": [
"ESNext",
"DOM"
],
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"forceConsistentCasingInFileNames": true,
"resolveJSONModule": true,
"strict": true,
"skipLibCheck": true,
},
"exclude": [
"node_modules",
"**/__tests__",
"dist
import { createApp } from 'vue'
import App from './app.vue'
const app = createApp(App)
app.mount('#app')
<template>
<h1>我是开发调试页面</h1>
</template>
这样就是一个最基础的vue项目入口文件了,但是因为是typescript项目,所以会出现这个错误:

这里提示没有申明,所以我们需要对这个文件申明一个模块,告诉ts其是申明类型的,所以我们可以在项目根目录下创建一个文件typings,然后在其中加入vue的申明文件vue-shim.d.ts,里面的配置内容,官方文档都可以看到,我们直接粘贴过来:
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
此时我们发现这个报错已经消失了。
此时我们执行
pnpm run dev
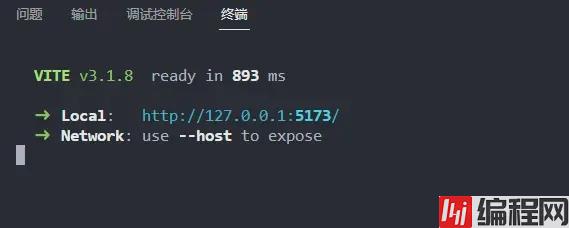
就可以快速启动vite了,此时我们可以看到:

打开之后就看到了我们在app.vue中编写的内容了,这里的Vite版本2与3之间存在一些更新,如果使用的是Vite3.x此处运行就会报一个path的错误,这就是因为版本更新的原因,如果遇到这个问题,请将你的Node版本升级到16即可解决这个问题,好了,如果成功,打开页面,我们已经可以成功访问到app.vue页面了:

此时我们的预览调试项目已经ok了,后续开发的组件只需要引入到这个项目当中,我们就可以边开发边调试项目了。
但是当前我们执行命令是在brain-ui/example目录下,并不是根文件夹,所以我们需要把这个命令放在,根目录当中,所以我们需要在根目录下的package.json中添加一条新命令:
"scripts": {
"dev": "pnpm -C example dev"
},
此时我们在根目录执行pnpm run dev即可实现相同的效果,唯一 需要知道的是 -C后面的参数表示命名空间,表示在example命名空间下执行dev命令。
此时我们的开发调试环境已经实现了。
刚刚我们已经对packages下面的三个项目进行了简单的初始化,此时我们对其进行一些补充,我们在不同项目里都进行了pnpm init,所以我们知道他们都可以理解为单独的项目,所以在开发过程中是需要互相引用的,为了实现其相互引用,我们将其安装到根目录当中去,正常情况我们这样就可以安装一个包了
pnpm install @brain-ui/components
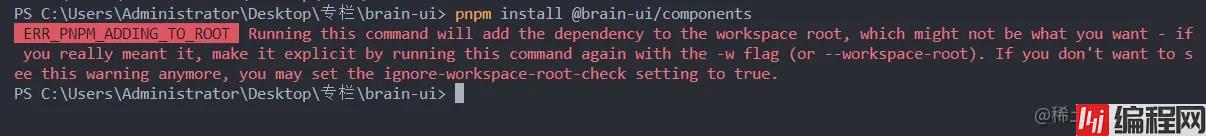
但是此时我们发现会报错:

并没有安装成功,但是也很好理解,翻译一下,如果你想安装包到根目录下,你安装的时候就必须在参数后面添加-w表示同意安装到根目录,所以我们添加上安装
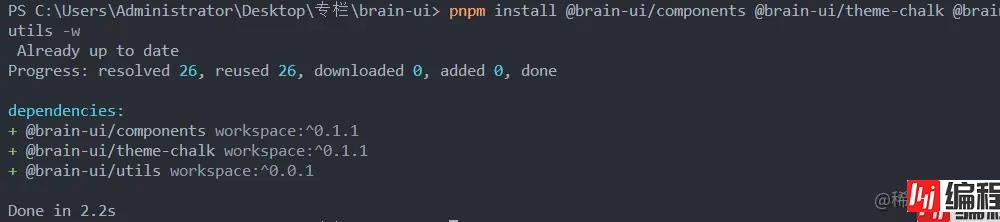
pnpm install @brain-ui/components @brain-ui/theme-chalk @brain-ui/utils -w

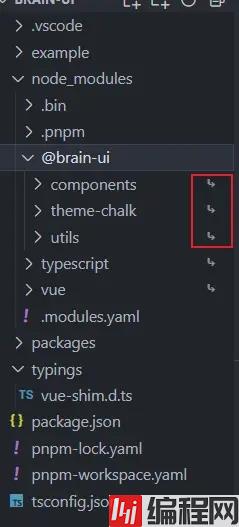
我们可以看到已经安装成功,可能有些同学会好奇,这样是如何下载的,日常我们安装的包都是从npmjs仓库远程下载的,我们这里下载的其实是本地的包,实际就是创建了一个软链接,自己开发过小组件的同学一定对npm link不陌生,这里是同理,但是不同的是npm link是将别处写的模块引入到的项目当中来,而我们当前是将自己的模块创建一个软链安装在根目录下,更加方便,此时我们打开node_modules可以看到,后面有个小箭头,这个就表示本地创建的软链接。

此时我们就下载完成,成功创建了软链接,因为我们是在根目录下下载的,所以我们子项目当中都可以使用这些包,此时我们就感觉到了Monmrepo架构的便利性了,这些包可以在开发过程中完成相互引用了。
好了,本节内容我们已经完成了组件基础目录的搭建,Monmrepo的实现,ts配置、开发调试环境的搭建、子模块子包的相互引用问题等一系列基础架构的实现与讲解,为之后的组件开发提供基础保障,每个模块单一来看都很简单,有经验的同学可能会觉得过于繁琐,但是想带来的效果是能做到每一步讲的能足够简易,以便于方便理解。
目前的内容依旧只是基础部分,我们的对比Element-plus的整体结构逐步完善。
以上就是组件库Monmrepo架构与开发调试环境构建详解的详细内容,更多关于Monmrepo开发调试环境构建的资料请关注编程网其它相关文章!
--结束END--
本文标题: 组件库Monmrepo架构与开发调试环境构建详解
本文链接: https://lsjlt.com/news/169603.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0