目录React 中的 Fragment标签渲染Fragment 标签Fragment 标签和 <></> 区别react 中的
今天说的这一小节超级简单,但是呢,不说还不行,因为在实际开发项目当中你会确确实实的发现有这样一个使用场景,很多人都会写,所以说尽管不影响我们的实际开发,但别人确实会这样操作,为了能更好的看清项目代码,稍微提一嘴吧。
Fragment 标签的使用啊超级简单,就 <Fragment></Fragment> 包裹一下就可以了。
首先我们现在简单的写一个组件,然后直接挂载在根组件下面。
// 创建外壳组件
import React, { Component } from "react";
// 创建并暴露APP组件
export default class App extends Component {
render() {
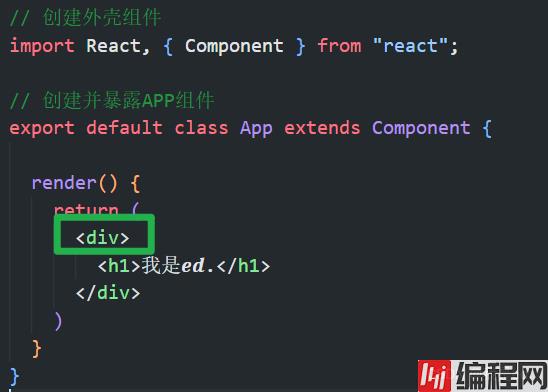
return (
<div>
<h1>我是??.</h1>
</div>
)
}
}
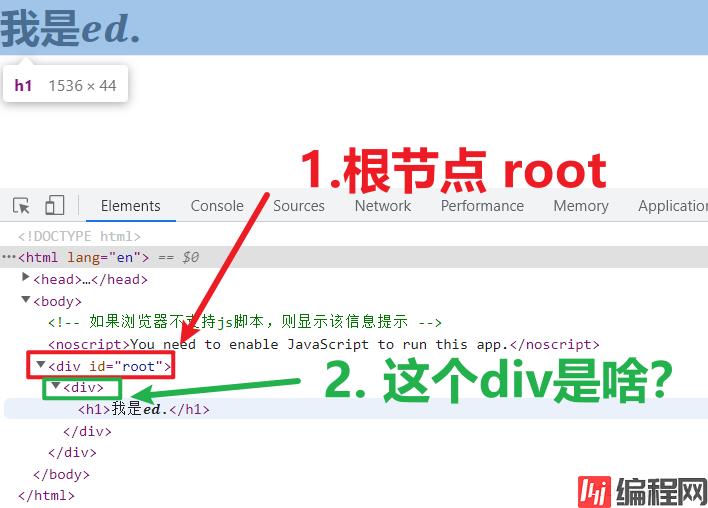
我们 F12 看一下 Elements。

我们看到,有一个 id 是 root 的 div 标签,这个很好理解,就是挂载的 div,也就是 index.html 文字中的那个 div 标签。

那下面那个 div 是哪个?

没错,是我们自己写组件包裹的,这里样一看,啊,就为了展示一个 h1 标签就嵌套了那么多 div ,太麻烦了,这里可以省略吗? 可以,因为组件里面这个 div 里面只包含了一个标签啊,所以说组件中的 div 是可以省略掉的,但是如果这个组件中有两个标签,那组件根节点的 div 就不允许省略!!!!
那不省略的话,每次 react 渲染完,每个组件都会多渲染一个 根 div 的话层级结构会不会显得很乱啊!答案是会的,能不能解决一下子?可以的!这时候就使用到了我们今天说的 Fragment 标签。
怎么理解哈,你就想象,Fragment 标签 就是一个简单的标签,在 react 项目中就充当组件根节点的 div 使用。只要使用 Fragment 标签,那么在 react 中渲染的时候,都会被自动忽略掉,不会被渲染。
我们修改一下组件的代码,使用 Fragment 标签,首先 Fragment 标签需要引入才可以使用的。
// 创建外壳组件
import React, { Component, Fragment } from "react";
// 创建并暴露APP组件
export default class App extends Component {
render() {
return (
<Fragment>
<h1>我是??.</h1>
</Fragment>
)
}
}
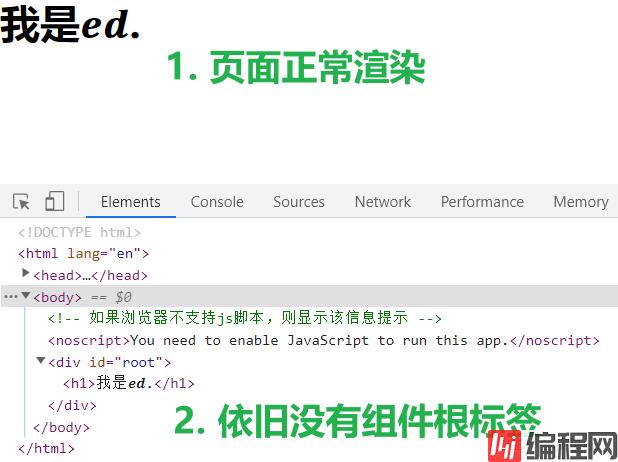
我们将组件根标签 div 替换成了 Fragment 标签,我们看一下效果:

我们看到哈,我们使用了 Fragment 之后呢,组件根 div 没有了,但是呢,我们写的 Fragment 标签也没有对应的渲染,而是自动忽略掉了。这就是 Fragment 的作用,你需要将几个组件包裹,但是有不想多余的渲染出真实Dom,就可以使用 Fragment 标签包裹。
当然,很多开发者在开发 react 的时候,像这种地方,他不会使用 div,当然了也不会使用 Fragment 标签,而是 <></> 空标签。
我们改一下代码哈!不使用 Fragment 标签了,直接写空标签看一下有什么作用:
// 创建外壳组件
import React, { Component, Fragment } from "react";
// 创建并暴露APP组件
export default class App extends Component {
render() {
return (
<>
<h1>我是??.</h1>
</>
)
}
}
我们看一下效果:

我们看到哈,没有使用 Fragment 标签,只是用 空标签 的话,效果和使用 Fragment 标签是一摸一样的!而且有没有发现啊,如果使用 空标签 的话,还少了引入 Fragment 标签的步骤,更方便了,所以说很多程序员选择使用空标签的方式作为组件的根节点。
但是 Fragment 标签和 空标签 是有区别的。
想象一下,如果我们需要遍历一个标签,我们使用 Fragment 标签包裹,在 Fragment 标签写 for 循环可以吗?可以!因为 Fragment 可以使用一个参数,就是 key。遍历的时候需要写唯一的 key 值吧?Fragment 允许你使用key。
有人问我写的 name、或者是 class 不可以吗?答案是不可以!
为啥不可以哈,Fragment这个标签啊,他不会渲染真实的 Dom,你可以写啊,但是他没意义啊!因为他不会被渲染出来。所以说他只支持一个树形,就是 key ,目的就是让你循环使用的。
<></> 就不行了,他什么属性也不让你用,所以说,空标签一般只作为一个容器包裹其他标签使用,不能进行循环判断等任何操作。
所以说:如果仅仅是需要一个标签包裹其他的标签,可以使用 真实Dom( div )、 Fragment 和 空标签,但是需要使用循环,不能使用空标签!
到此这篇关于详解React中Fragment的简单使用的文章就介绍到这了,更多相关React Fragment内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 详解React中Fragment的简单使用
本文链接: https://lsjlt.com/news/169469.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0