目录1.下载 x2642. 使用上一节介绍的方法为 x264 生成支持 debug 的 x264.exe3. 在 vscode 中打开 x264 源码文件夹4. 创建并配置 laun
本节用到了上节 Win10环境下 编译 和 运行 x264 搭建的 msys 和 mingw 的环境
使用的 MSYS2 MINGW64 、 gcc.exe 、 gdb.exe 都是上一节搭建好的环境
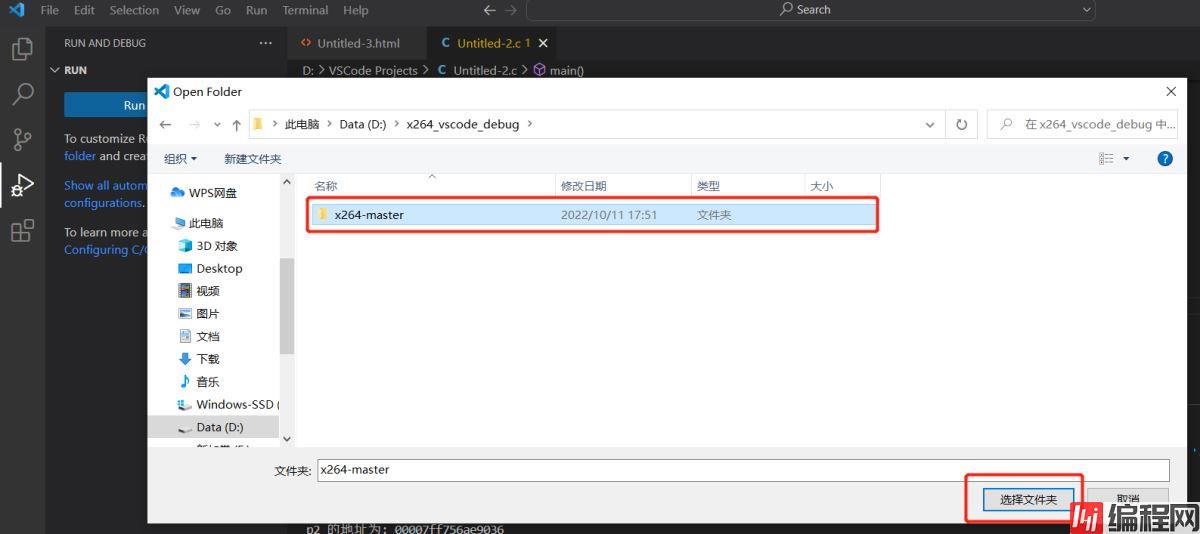
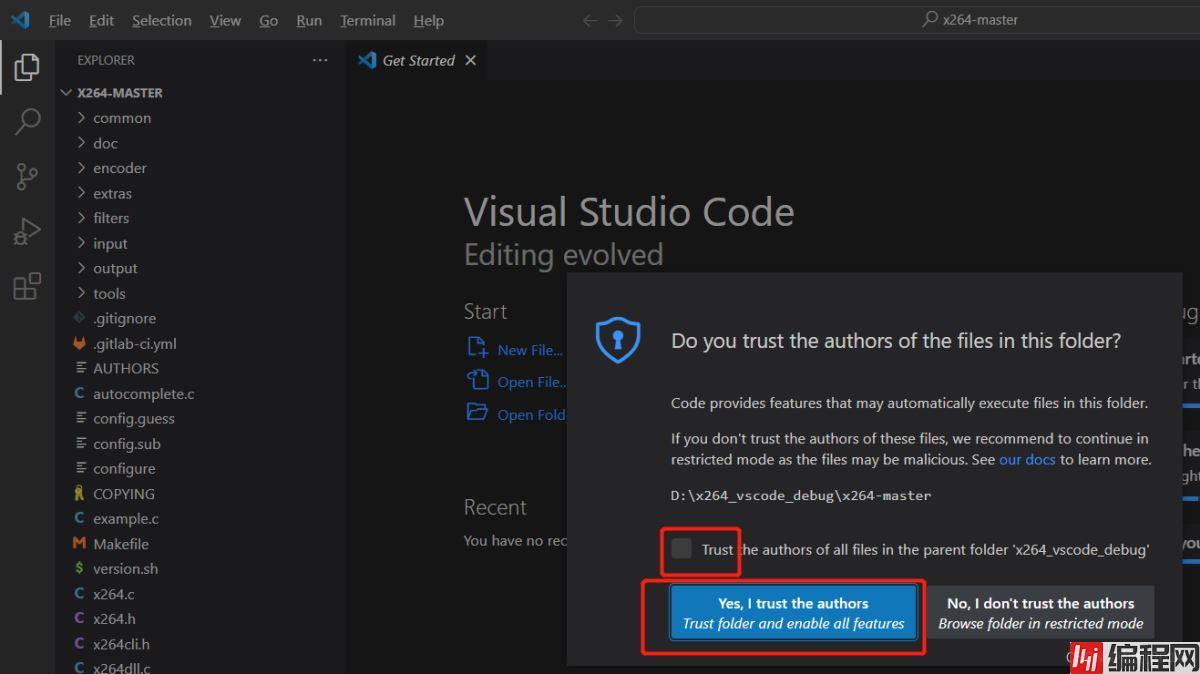
https://www.videolan.org/developers/x264.html

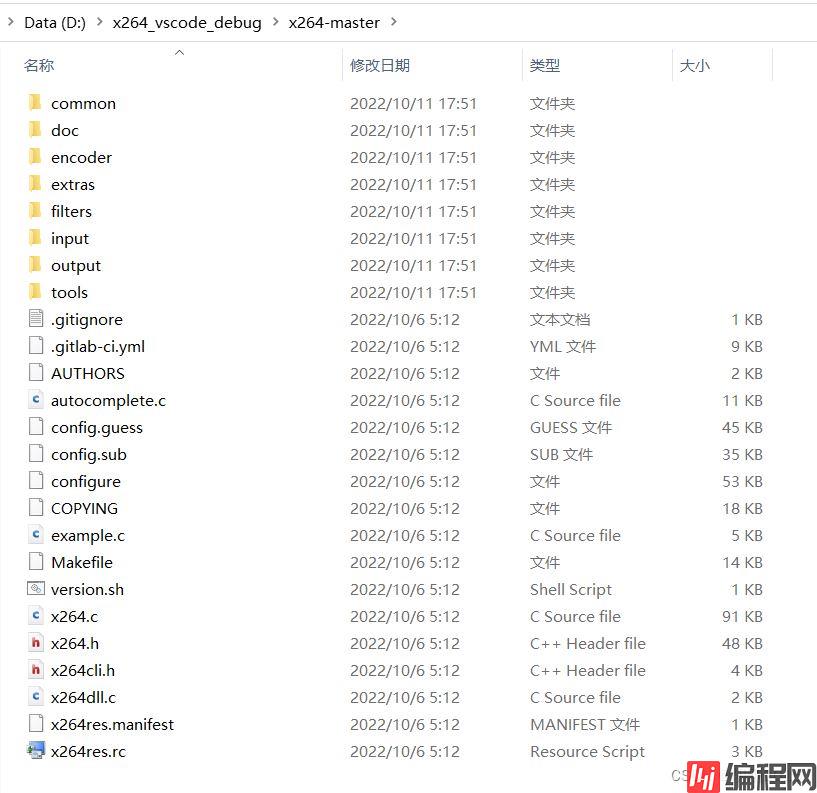
解压后

我在 D盘 创建一个新的文件夹 x264_vscode_debug,用于存放之后要生成的 x264.exe
上一节博客:Win10环境下 编译 和 运行 x264
打开 MSYS2 MINGW64 输入下面的命令
cd D:\x264_vscode_debug
cd x264-master
./configure --enable-debug --prefix=D:\/x264_vscode_debug\/x264_generat
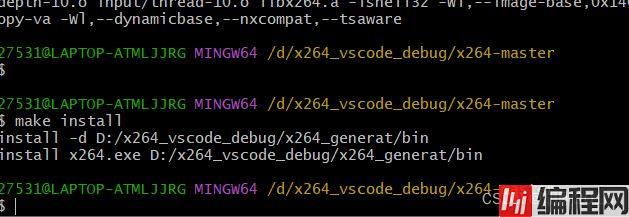
make
make install其中 x264_generat 文件夹不要我们自己去创建,后面 make install 的时候会自动生成



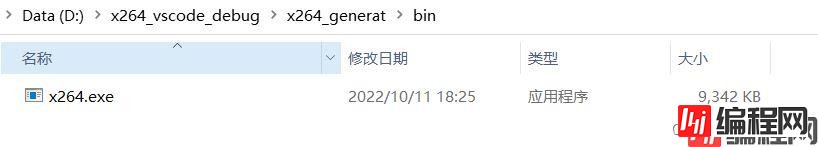
这样就生成了 x264_generat\bin\x264.exe



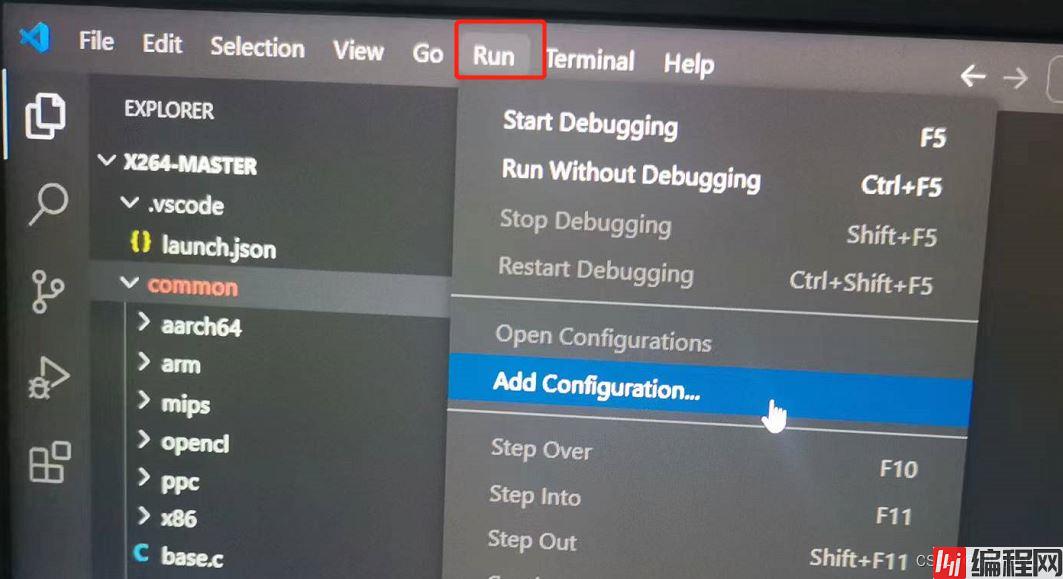
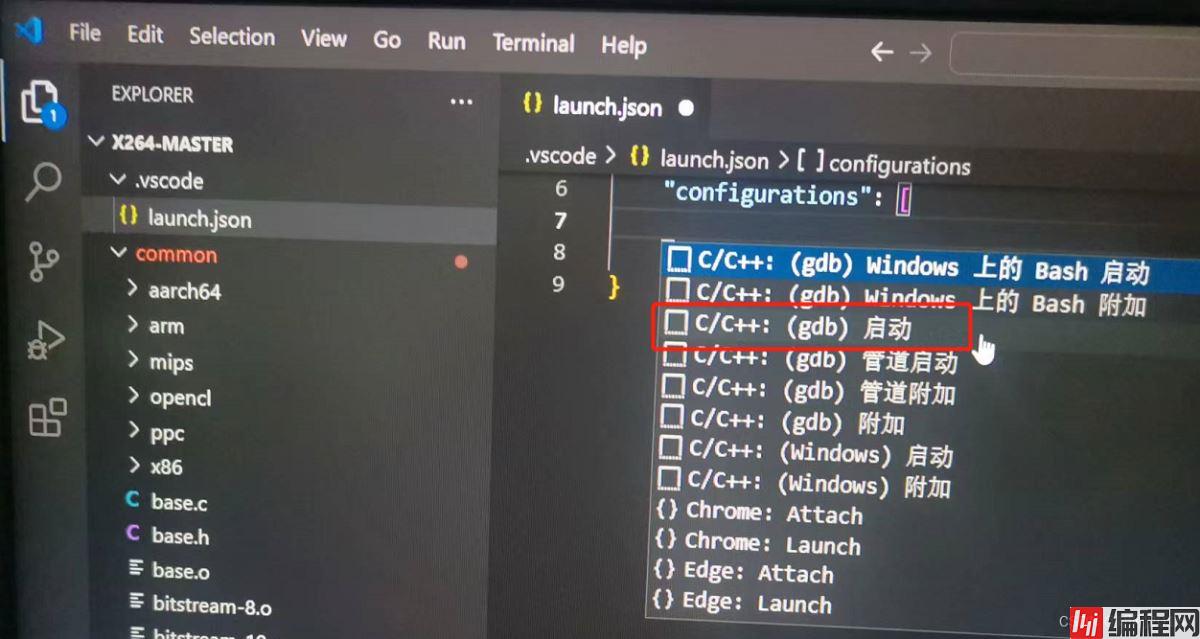
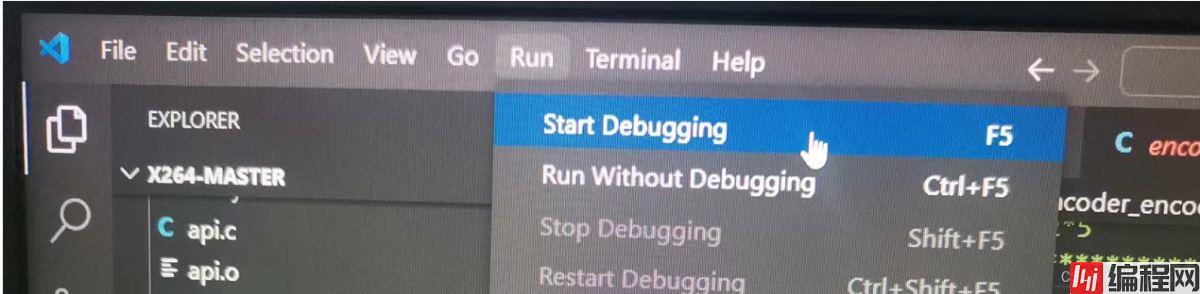
点击 Run–>AddConfiguration–>C/C++: (gdb) 启动, 就能创建 launch.json



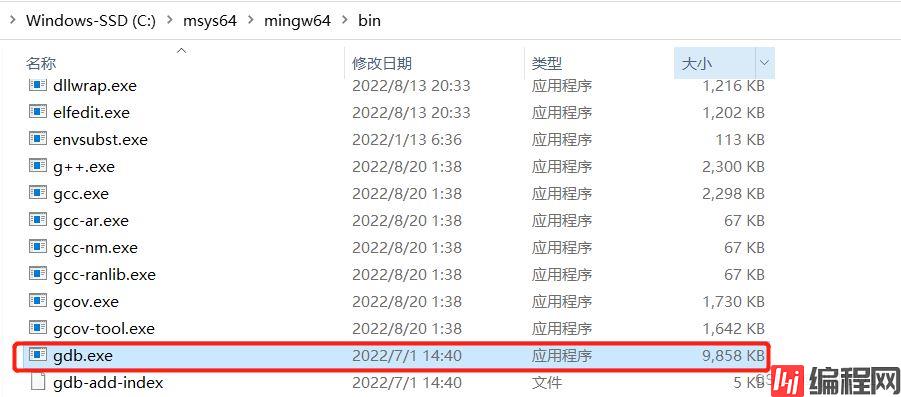
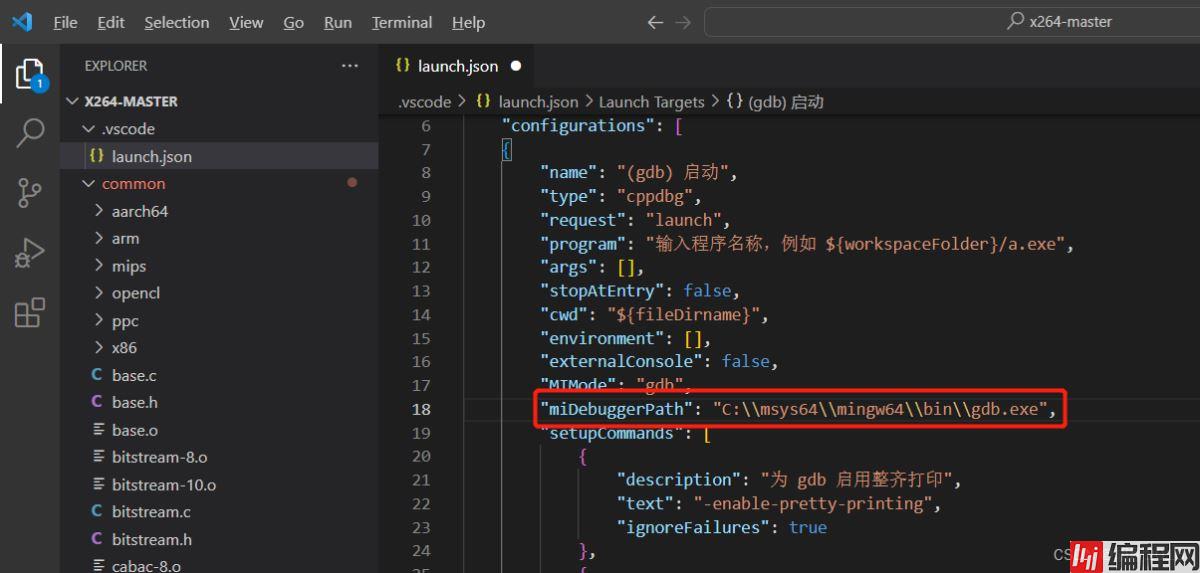
先找到 gdb.exe 的路径(依赖上一节博客搭建的环境)

将 gdb.exe 的路径填到 launch.json 里面,注意要把路径里的 \ 改成 \\
C:\\msys64\\mingw64\\bin\\gdb.exe
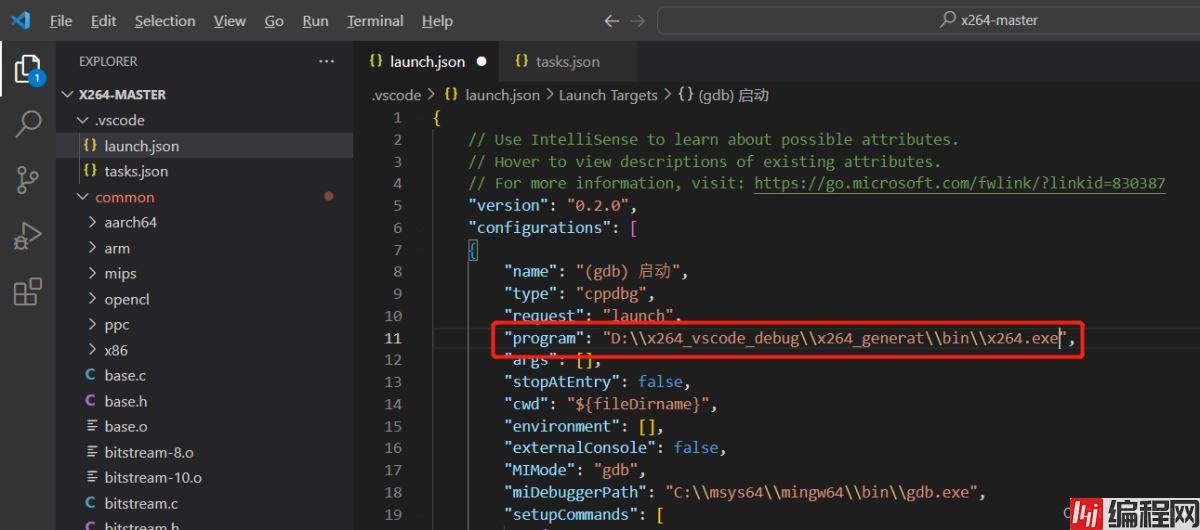
先找到之前生成的 x264.exe 路径

然后把路径填到 launch.json,注意要把路径里的 \ 改成 \\

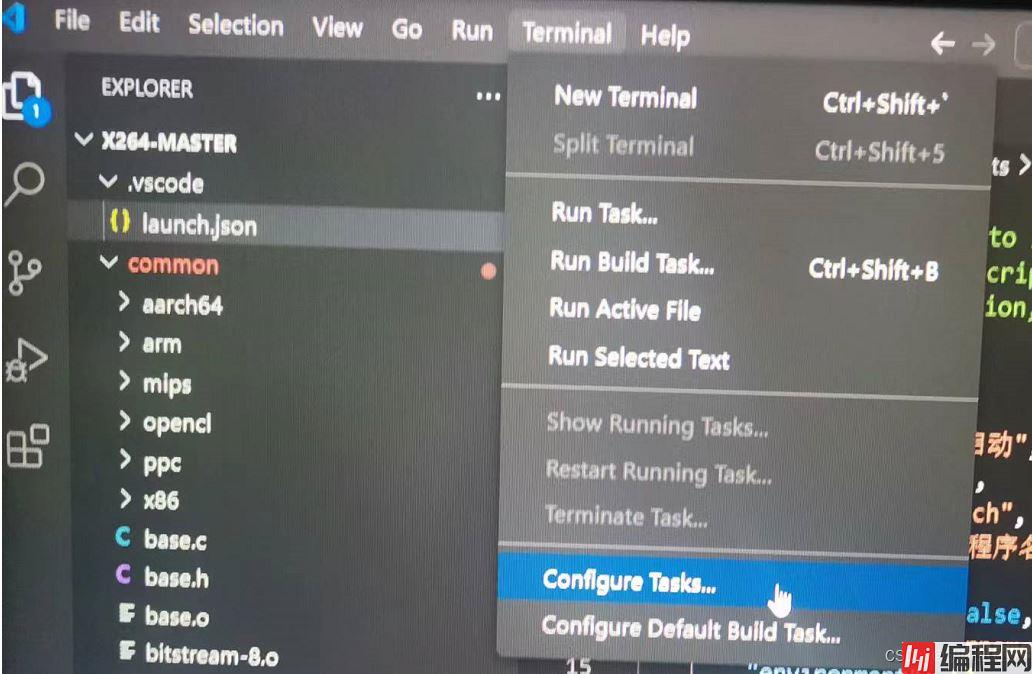
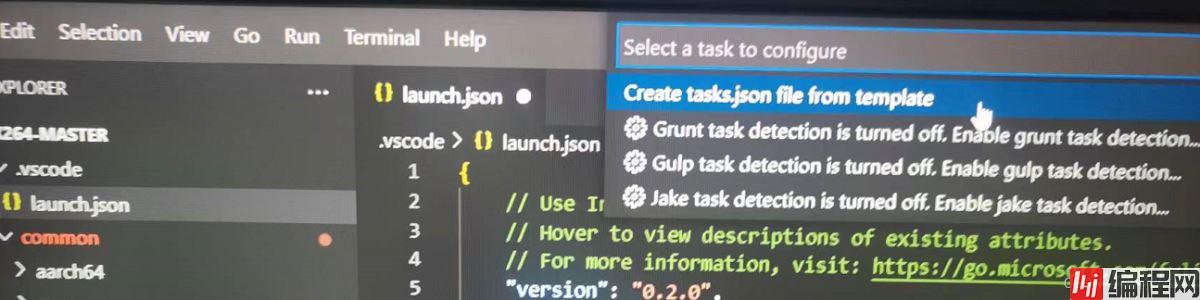
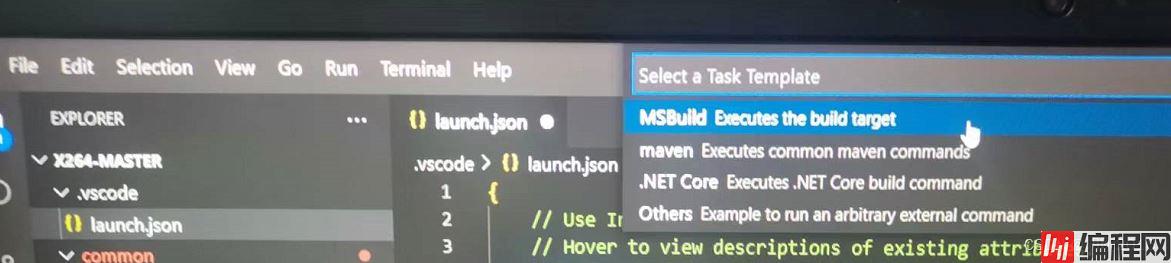
点击 Terminal–>Condigure Tasks…–>Create tasks.json from template–>MSBuild Excutes the build target ,就能创建 tasks.json




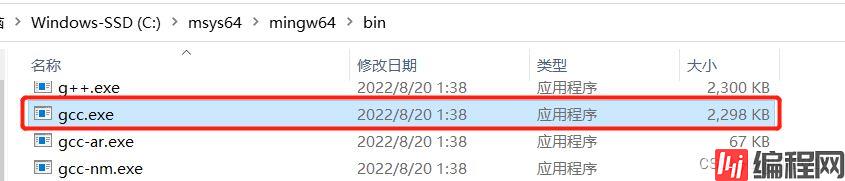
找到 gcc.exe 的路径(依赖上一节博客搭建的环境):
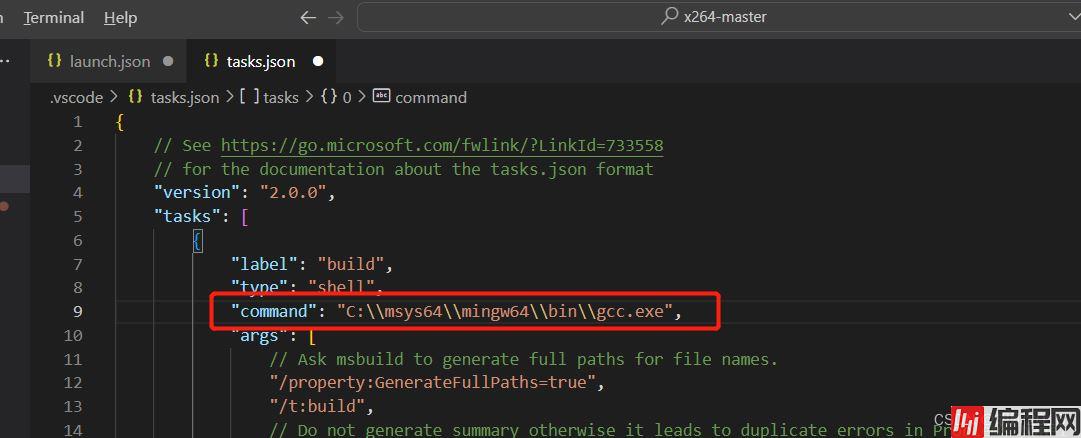
C:\msys64\mingw64\bin\gcc.exe

将 gcc.exe 的路径 填到 tasks.json

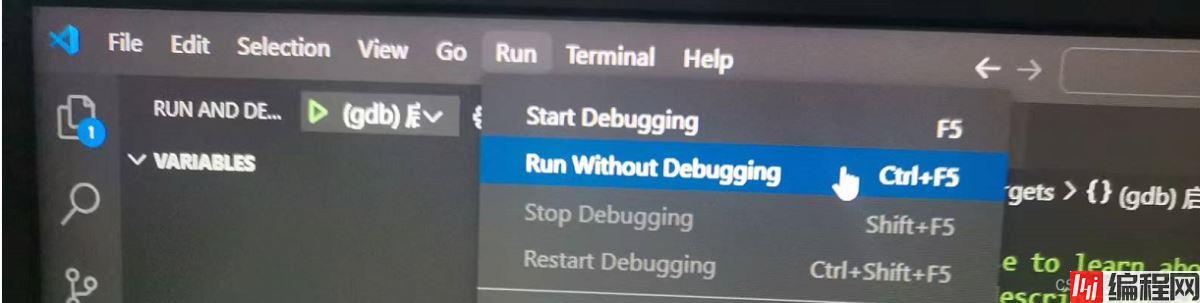
点击 Run --> Run Without Debugging

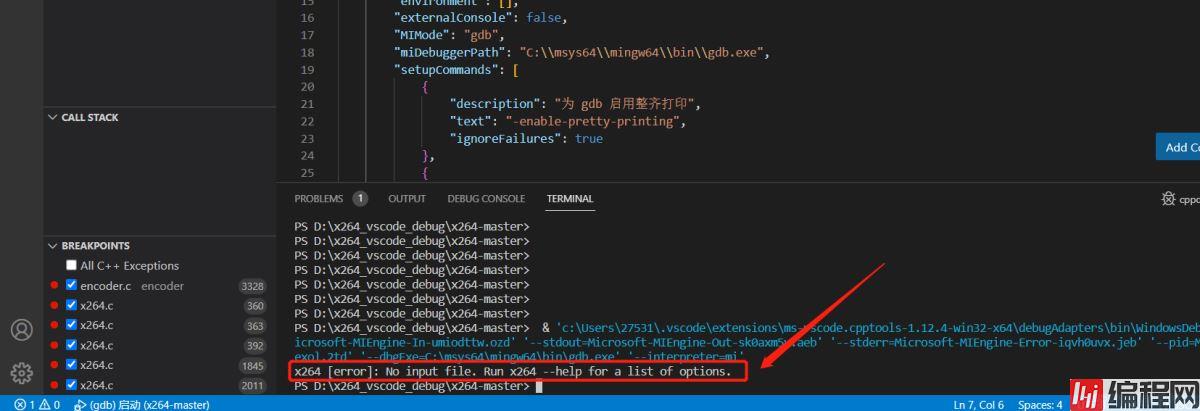
terminal 打印没有传命令参数

解决办法是 在 launch.json 添加 x264 的命令参数

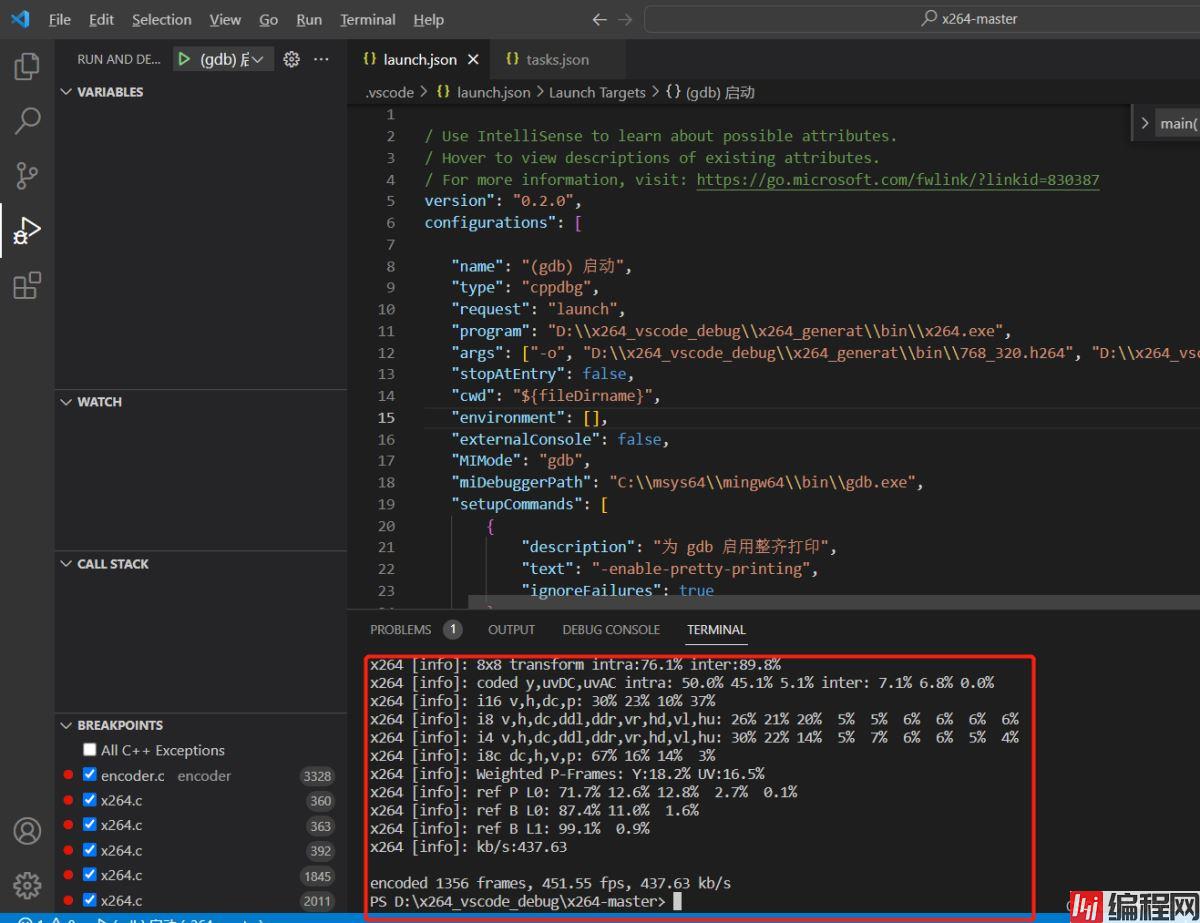
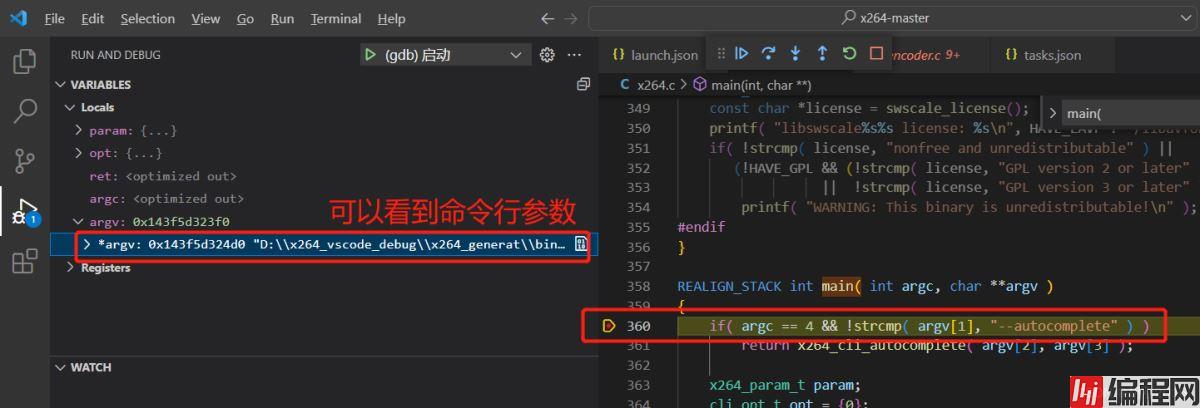
"-o", "D:\\x264_vscode_debug\\x264_generat\\bin\\768_320.h264", "D:\\x264_vscode_debug\\x264_generat\\bin\\768x320.yuv"参数的意思是: 输入文件为 D:\x264_vscode_debug\x264_generat\bin 路径下的 768x320.yuv ,让 x264 编码,生成输出文件为 D:\x264_vscode_debug\x264_generat\bin 下的 768_320.h264

运行后, terminal 打印如下

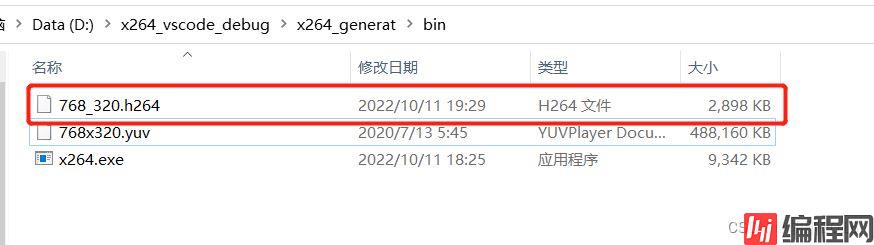
同时,也在路径下面生成了 相应的 h264 文件

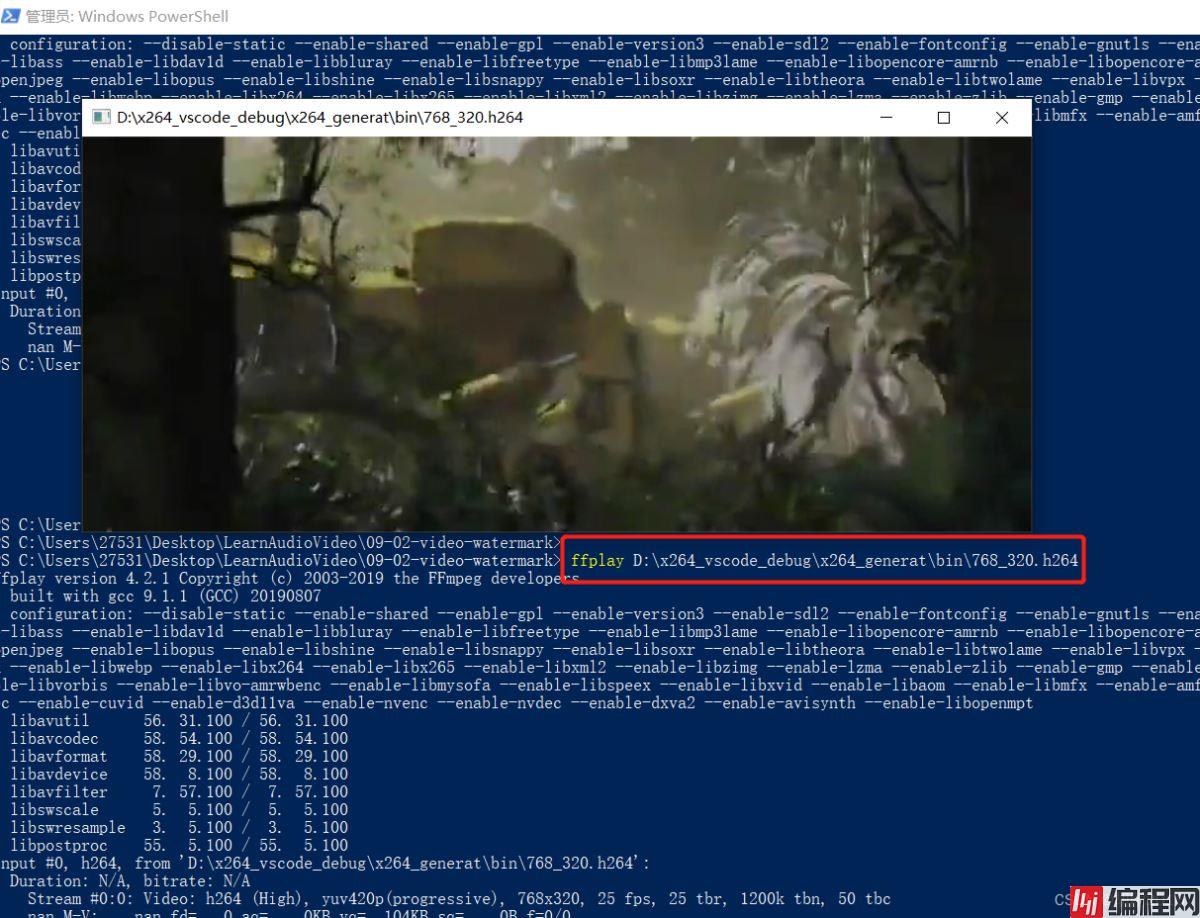
我们使用 ffplay 播放这个编码好的 768_320.h264
ffplay D:\x264_vscode_debug\x264_generat\bin\768_320.h264播放成功,说明编码的 h264 没有问题。










到此这篇关于VSCode 搭建 x264 源码调试环境的文章就介绍到这了,更多相关VSCode源码调试内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: VSCode 搭建 x264 源码调试环境的详细步骤
本文链接: https://lsjlt.com/news/169337.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0