目录前言定义基本的组件文字高亮效果完整代码前言 在pc端和移动端的项目里面会遇见导航栏或者tabBar的点击跳转,图片和文字的高亮效果,对于小程序来说可以直接创建和修改图片和文字的高
在pc端和移动端的项目里面会遇见导航栏或者tabBar的点击跳转,图片和文字的高亮效果,对于小程序来说可以直接创建和修改图片和文字的高亮效果,也可以使用相应的组件库去自定义一些效果,而在pc端和移动端的来说需要对导航栏或者tabBar进行一定的封装,使其成为全局组件的使用,结合组件间的数据传递可以实现不同页面的不同信息的展示,本篇文章介绍路由跳转的时候,使图片和文字的高亮效果的方法
在demo的初期,我们需要在项目的components文件夹下创建封装的tabBar组件,创建文件myTabbar.Vue,接下来需要在main.js入口文件引入注册:
// 引入全局组件tabBar
import myTabbar from '@/components/myTabbar'
Vue.component('myTabbar', myTabbar)接下来需要我们简单书写myTabbar.vue的样式结构:
<template>
<div class="tabBar">
<ul>
<li v-for="(item, index) in list" :key="index" @click="change(item.path)">
<img :src="item.selected" />
<span>{{ item.title }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
title: '首页',
path: '/home', // 需要跳转的地址
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
},
{
title: '分类',
path: '/demo',
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
},
{
title: '购物车',
path: '/cart',
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
},
{
title: '我们',
path: '/my',
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
}
]
}
},
methods: {
change(path) {
this.$router.push(path) // 这种可以后退 和以下的方法选一即可
// if(this.$router.path === path) return // 无痕浏览
// this.$router.replace(path)
}
}
}
</script>
<style scoped>
.tabBar {
position: fixed;
width: 100%;
height: 70px;
left: 0;
bottom: 0;
display: flex;
z-index: 999;
}
.tabBar ul {
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}
.tabBar ul li {
display: flex;
flex-direction: column;
text-align: center;
align-items: center;
justify-content: space-around;
}
.tabBar ul li img {
width: 30px;
height: 100%;
margin-bottom: 5px;
}
.tabBar ul li span {
font-size: 15px;
}
</style>
这里需要注意,图片需要存入public文件夹的images文件夹内部,在路由组件做好相应的路由规则,点击之后就可以跳转了
图片的高亮效果可以通过更改路径来实现,文字的高亮效果需要逻辑来实现
首先定义一个active的class样式:
.active {
color: red;
}修改li:
<li v-for="(item, index) in list" :key="index" @click="change(item.path)">
<img :src="$route.path.includes(item.path) ? item.selected : item.active" />
<span :class="$route.path.includes(item.path) ? 'active' : ''">{{ item.title }}</span>
</li>在配置路由的入口文件的配置路由添加:
// 配置路由
export default new VueRouter({
linkActiveClass: 'active',
// linkExactActiveClass: 'active',
// 配置路由
routes: [...]
})linkActiveClass 是模糊匹配linkExactActiveClass 是精准匹配这样两者的搭配就可以实现点击不同区域的图片和文字就会出现高亮的效果
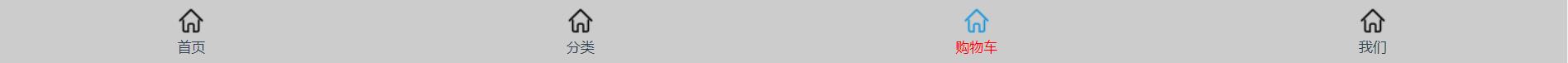
实例效果,这里稍微修改了一点样式:

这种效果在PC端多用于导航栏,在移动端多用于tabBar,如果是移动端我们需要使用rem等系列手法转换单位。
myTabbar.vue的代码:
<template>
<div class="tabBar">
<ul>
<li v-for="(item, index) in list" :key="index" @click="change(item.path)">
<img :src="$route.path.includes(item.path) ? item.selected : item.active" />
<span :class="$route.path.includes(item.path) ? 'active' : ''">{{ item.title }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
title: '首页',
path: '/home', // 需要跳转的地址
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
},
{
title: '分类',
path: '/demo',
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
},
{
title: '购物车',
path: '/cart',
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
},
{
title: '我们',
path: '/my',
active: '../images/home.png', // 这里填写未选择图片的路径
selected: '../images/home-a.png' // 这里填写选择图片的路径,这里以vue图标为例
}
]
}
},
methods: {
change(path) {
this.$router.push(path) // 这种可以后退
// if(this.$router.path === path) return // 无痕浏览
// this.$router.replace(path)
}
}
}
</script>
<style scoped>
.tabBar {
position: fixed;
width: 100%;
height: 70px;
left: 0;
bottom: 0;
display: flex;
background: #ccc;
z-index: 999;
}
.tabBar ul {
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}
.tabBar ul li {
display: flex;
flex-direction: column;
text-align: center;
align-items: center;
justify-content: space-around;
}
.tabBar ul li img {
width: 30px;
height: 100%;
margin-bottom: 5px;
}
.tabBar ul li span {
font-size: 15px;
}
.active {
color: red;
}
</style>
路由入口文件的代码:
// 配置路由
export default new VueRouter({
linkActiveClass: 'active',
// linkExactActiveClass: 'active',
// 配置路由
routes: [...]
})全局引入的代码:
// 引入全局组件tabBar
import myTabbar from '@/components/myTabbar'
Vue.component('myTabbar', myTabbar)以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中的路由跳转tabBar图片和文字的高亮效果
本文链接: https://lsjlt.com/news/168975.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0