目录正文安装依赖使用正文 本篇文章主要记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用 安装依赖 在 angular12 及之前你可以选择 mo
本篇文章主要记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用
在 angular12 及之前你可以选择
这是没有问题的 但是如果你使用了更高版本的 angular 在使用 npm 安装 ngx-monaco-editor 时 会报错
因为原作者似乎已经停止了对这个库的维护 最终的支持停留在了 angular12 版本

当然 你选择可以选择正如提示那样 用 --force 或者 --legacy-peer-deps 来解决问题
但是为了 消除/避免 隐藏的一些问题 我在原作者的基础上将框架的 angular 支持提升到了 14 并且会一直更新
@rickzhou/ngx-monaco-editor
GitHub github.com/rick-chou/n…
npm www.npmjs.com/package/@ri…
当然 你也可以选择将作者的源代码移入自己的本地代码中 这也是完全没有问题的

github.com/rick-chou/n…
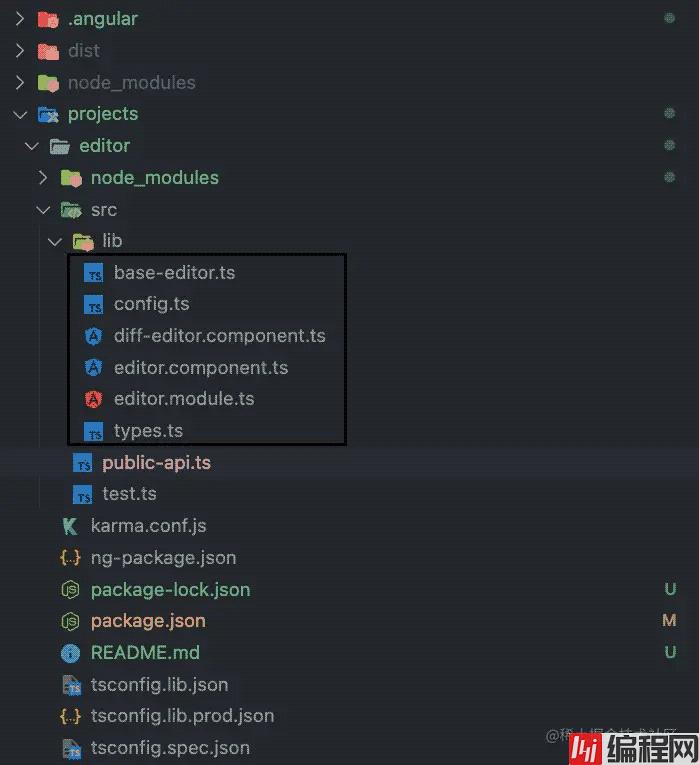
你只需要移动 lib 目录下的六个文件 然后把它们当成自己项目中的一个 module 去使用就好了
其实所有的 api 都可以在 editor.api.d.ts 这个文件中找到
// 在这个editor下就可以找到所有TS类型
import { editor } from 'monaco-editor';
下面记录一下常用的
// eg
export const READ_EDITOR_OPTioNS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: 'visible',
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: 'off',
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};
<ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}
editor.getPosition()
editor.getModel().getValueInRange(editor.getSelection());
editor.setPosition({
column: 1,
lineNumber: 1,
});
editor.revealLineInCenter(1);
editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});
const snapshot = editor.saveViewState();
editor.restoreViewState(snapshot);
// eg 组件默认的搜索快捷键
function isMac() {
return /macintosh|mac os x/i.test(navigator.userAgent);
}
editor.onKeyDown(event => {
if (
(isMac() && event.browserEvent.key === 'f' && event.metaKey) ||
(!isMac() && event.browserEvent.key === 'f' && event.ctrlKey)
) {
event.preventDefault();
event.stopPropagation();
}
});以上就是monaco editor在Angular的使用详解的详细内容,更多关于Angular使用monaco editor的资料请关注编程网其它相关文章!
--结束END--
本文标题: monaco editor在Angular的使用详解
本文链接: https://lsjlt.com/news/168543.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0