目录前言方式一:html+CSS方式二:SVG方式三:canvas2D方式四:webGL总结前言 可视化用一句话来说,本质上就是将数据信息组织起来后,以图形的方式呈现出来。在 WEB
可视化用一句话来说,本质上就是将数据信息组织起来后,以图形的方式呈现出来。在 WEB 上,图形通常是通过浏览器绘制的。现代浏览器是一 个复杂的系统,其中负责绘制图形的部分是渲染引擎。渲染引擎绘制图形的方式,大体上有 4 种。
第 1 种是传统的 HTML+CSS。这种方式通常用来呈现普通的 Web 网页。
第 2 种是使用 SVG。SVG 和传统的 HTML+CSS 的绘图方式差别不大。只不过,HTML 元素在绘制矢量图形方面的能力有些不足,而 SVG 恰好弥补了这方面的缺陷。
第 3 种是使用 Canvas2D。这是浏览器提供的 Canvas api 中的其中一种上下文,使用它可以非常方便地绘制出基础的几何图形。
第 4 种是使用 WebGL。这是浏览器提供的 Canvas API 中的另一种上下文,它是 OpenGL ES 规范在 Web 端的实现。我们可以通过它,用 GPU 渲染各种复杂的 2D 和 3D 图形。值得一提的是,WebGL 利用了 GPU 并行处理的特性,这让它在处理大量数据展现的时候,性能大大优于前 3 种绘图方式。因此,在可视化的应用中,一些数据量大、视觉效果要求高的特殊场景,使用 WebGL 渲染是一种比较合适的选择。
与传统的 Web 应用相比,可视化项目,尤其是 PC 端的可视化大屏展现,不只是使用 HTML 与 CSS 相对较少,而且使用方式也不太一样。于是,有些同学就会认为,可视化只能使用 SVG、Canvas 这些方式,不能使用 HTML 与 CSS。当然了,这个想法是不对。具体的原因是什么呢?我一起来看看。 实际上,现代浏览器的 HTML、CSS 表现能力很强大,完全可以实现常规的图表展现,比如,我们常见的柱状图、饼图和折线图。
缺点:
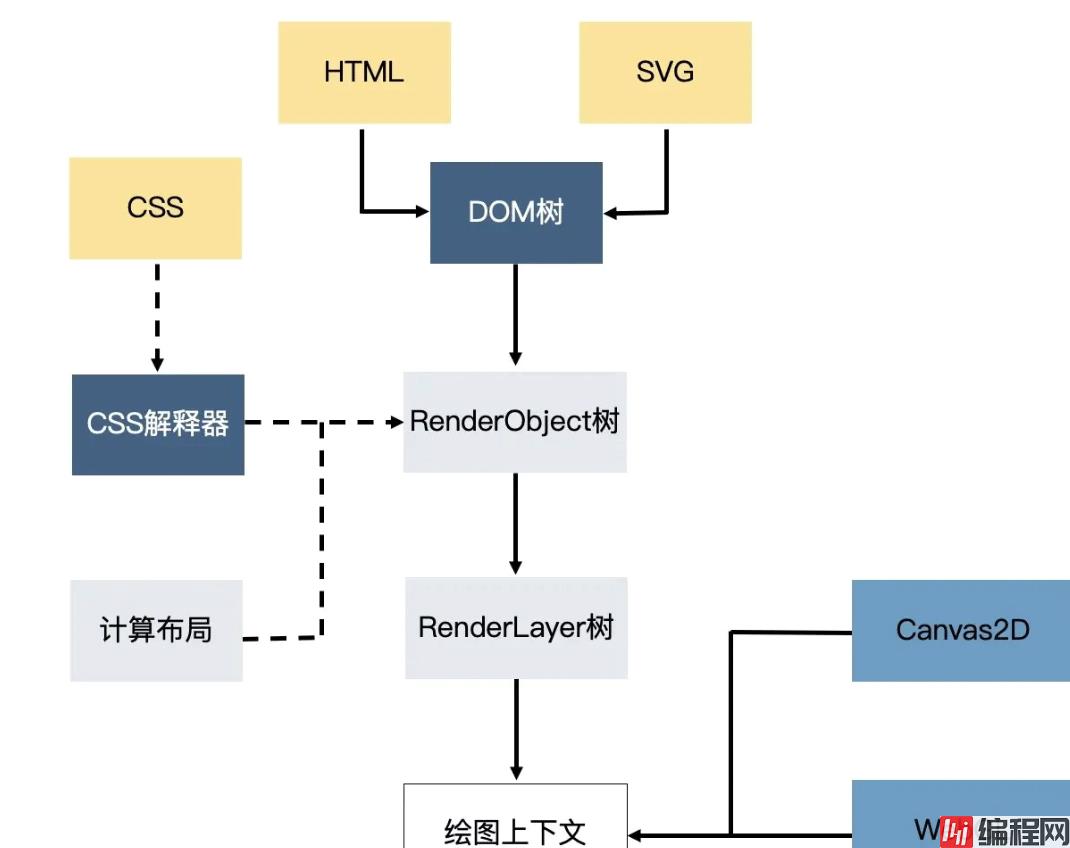
HTML 和 CSS 作为浏览器渲染引擎的一部分,为了完成页面渲染的工作,除了绘制图形外,还要做很多额外的工作。比如说,浏览器的渲染引擎在工作时,要先解析 HTML、SVG、CSS,构建 DOM 树、RenderObject 树和 RenderLayer 树,然后用 HTML(或 SVG)绘图。当图形发生变化时,我们很可能要重新执行全部的工作,这样的性能开销是非常大的。
而且传统的 Web 开发,因为涉及 UI 构建和内容组织,所以这些额外的解析和构建工作都 是必须做的。而可视化与传统网页不同,它不太需要复杂的布局,更多的工作是在绘图和数 据计算。所以,对于可视化来说,这些额外的工作反而相当于白白消耗了性能。

现代浏览器支持 SVG(Scalable Vector Graphics,可缩放矢量图),SVG 是一种基于 XML 语法的图像格式,可以用图片(img 元素)的 src 属性加载。而且,浏览器更强大的是,它还可以内嵌 SVG 标签,并且像操作普通的 HTML 元素一样,利用 DOM API 操作 SVG 元素。甚至, CSS 也可以作用于内嵌的 SVG 元素。
SVG 绘制图表与 HTML 和 CSS 绘制图表的方式差别不大,只不过是将 HTML 标签替换成 SVG 标签,运用了一些 SVG 支持的特殊属性。 HTML 的不足之处在于 HTML 元素的形状一般是矩形,虽然用 CSS 辅助,也能够绘制出各种其它形状的图形,甚至不规则图形,但是总体而言还是非常麻烦的。
而 SVG 则弥补了这方面的不足,让不规则图形的绘制变得更简单了。因此,用 SVG 绘图比用 HTML 和 CSS 要便利得多。
但是,SVG 图表也有缺点。在渲染引擎中,SVG 元素和 HTML 元素一样,在输出图形前都需要经过引擎的解析、布局计算和渲染树生成。而且,一个 SVG 元素只表示一种基本图形,如果展示的数据很复杂,生成图形的 SVG 元素就会很多。这样一来,大量的 SVG 元素不仅会占用很多内存空间,还会增加引擎、布局计算和渲染树生成的开销,降低性能,减慢渲染速度。这也就注定了 SVG 只适合应用于元素较少的简单可视化场景。
除了 SVG,使用 Canvas2D 上下文来绘制可视化图表也很方便,但是在绘制方式上, Canvas2D 和 HTML/CSS、SVG 又有些不同。
无论是使用 HTML/CSS 还是 SVG,它们都属于声明式绘图系统,也就是我们根据数据创建各种不同的图形元素(或者 CSS 规则),然后利用浏览器渲染引擎解析它们并渲染出来。 但是 Canvas2D 不同,它是浏览器提供的一种可以直接用代码在一块平面的“画布”上绘 制图形的 API,使用它来绘图更像是传统的“编写代码”,简单来说就是调用绘图指令,然 后引擎直接在页面上绘制图形。这是一种指令式的绘图系统。
那 Canvas 到底是怎么绘制可视化图表的呢?我们一起来看。 首先,Canvas 元素在浏览器上创造一个空白的画布,通过提供渲染上下文,赋予我们绘制 内容的能力。然后,我们只需要调用渲染上下文,设置各种属性,然后调用绘图指令完成输出,就能在画布上呈现各种各样的图形了。
为了实现更加复杂的效果,Canvas 还提供了非常丰富的设置和绘图 API,我们可以通过操作上下文,来改变填充和描边颜色,对画布进行几何变换,调用各种绘图指令,然后将绘制的图形输出到画布上。
总结来说,Canvas 能够直接操作绘图上下文,不需要经过 HTML、CSS 解析、构建渲染树、布局等一系列操作。因此单纯绘图的话,Canvas 比 HTML/CSS 和 SVG 要快得多。
这里有一点需要你注意,Canvas 和 SVG 的使用也不是非此即彼的,它们可以结合使用。 因为 SVG 作为一种图形格式,也可以作为 image 元素绘制到 Canvas 中。举个例子,我们可以先使用 SVG 生成某些图形,然后用 Canvas 来渲染。这样,我们就既可以享受 SVG 的便利性,又可以享受 Canvas 的高性能了。
一般情况下,Canvas2D 绘制图形的性能已经足够高了,但是在三种情况下我们有必要直接操作更强大的 GPU 来实现绘图。
第一种情况,如果我们要绘制的图形数量非常多,比如有多达数万个几何图形需要绘制,而 且它们的位置和方向都在不停地变化,那我们即使用 Canvas2D 绘制了,性能还是会达到瓶颈。这个时候,我们就需要使用 GPU 能力,直接用 WebGL 来绘制。
第二种情况,如果我们要对较大图像的细节做像素处理,比如,实现物体的光影、流体效果 和一些复杂的像素滤镜。由于这些效果往往要精准地改变一个图像全局或局部区域的所有像素点,要计算的像素点数量非常的多(一般是数十万甚至上百万数量级的)。这时,即使采用 Canvas2D 操作,也会达到性能瓶颈,所以我们也要用 WebGL 来绘制。
第三种情况是绘制 3D 物体。因为 WebGL 内置了对 3D 物体的投影、深度检测等特性, 所以用它来渲染 3D 物体就不需要我们自己对坐标做底层的处理了。那在这种情况下, WebGL 无论是在使用上还是性能上都有很大优势。
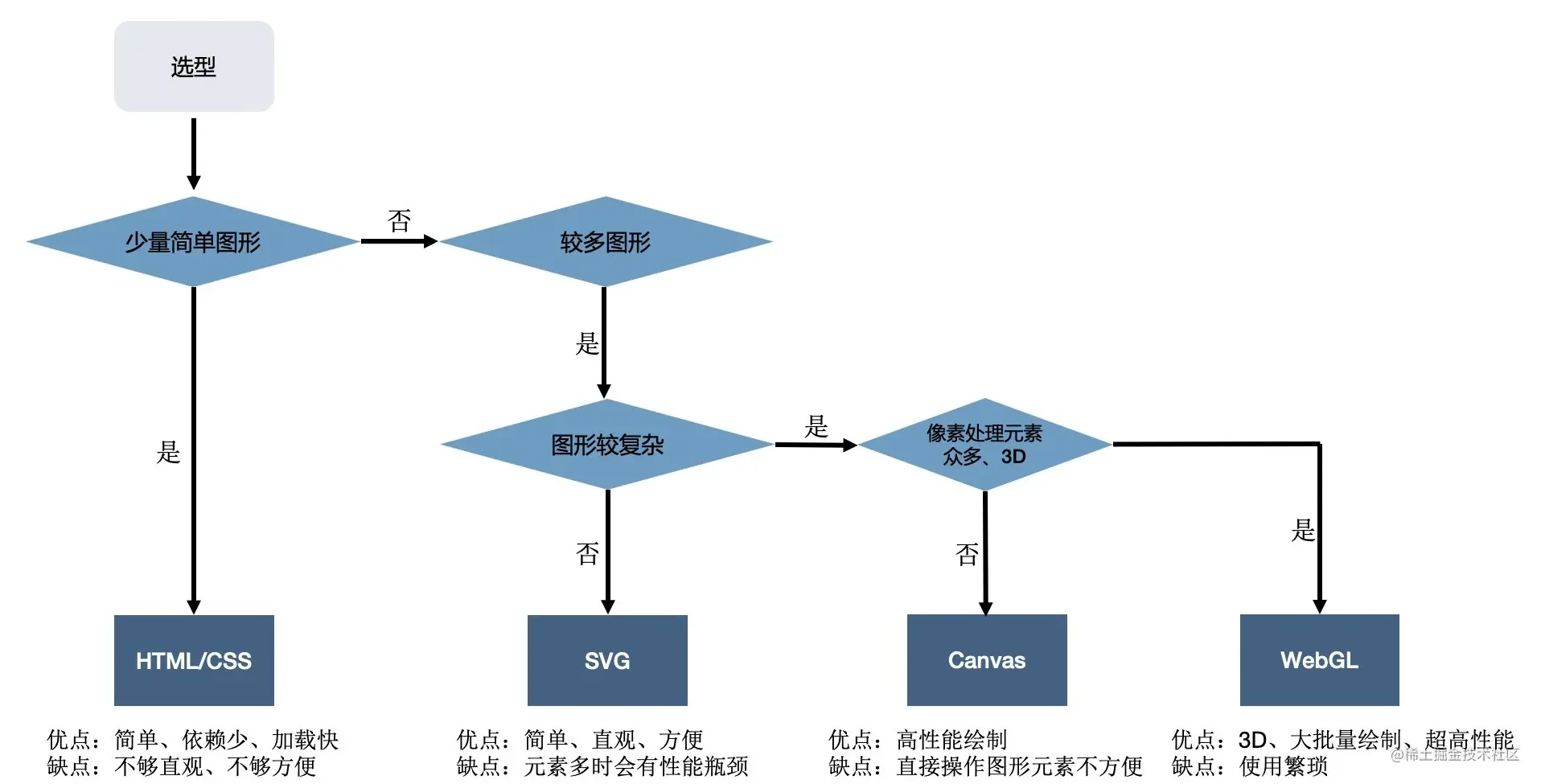
HTML + CSS 的优点是方便,不需要第三方依赖,甚至不需要 javascript 代码。如果我们要绘制少量常见的图表,可以直接采用 HTML 和 CSS。它的缺点是 CSS 属性不能直观体现数据,绘制起来也相对麻烦,图形复杂会导致 HTML 元素多,而消耗性能。
SVG 是对 HTML/CSS 的增强,弥补了 HTML 绘制不规则图形的能力。它通过属性设置图形,可以直观地体现数据,使用起来非常方便。但是 SVG 也有和 HTML/CSS 同样的问题,图形复杂时需要的 SVG 元素太多,也非常消耗性能。
Canvas2D 是浏览器提供的简便快捷的指令式图形系统,它通过一些简单的指令就能快速绘制出复杂的图形。由于它直接操作绘图上下文,因此没有 HTML/CSS 和 SVG 绘图因为元素多导致消耗性能的问题,性能要比前两者快得多。但是如果要绘制的图形太多,或者处理大量的像素计算时,Canvas2D 依然会遇到性能瓶颈。
WebGL 是浏览器提供的功能强大的绘图系统,它使用比较复杂,但是功能强大,能够充分利用 GPU 并行计算的能力,来快速、精准地操作图像的像素,在同一时间完成数十万或数百万次计算。另外,它还内置了对 3D 物体的投影、深度检测等处理,这让它更适合绘制 3D 场景。

到此这篇关于相关JavaScript在览器中实现可视化的四种方式的文章就介绍到这了,更多相关js可视化内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 相关JavaScript在览器中实现可视化的四种方式
本文链接: https://lsjlt.com/news/168243.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0