目录?实践过程?监听?实现搜索?改变Overflow?修改Menu弹出位置?实践过程 ?监听 //返回事件的监听,也就是app:navigationIcon属性设置的图片的监听 id
//返回事件的监听,也就是app:navigationIcon属性设置的图片的监听
idToolBar.setNavigationOnClickListener {
Toast.makeText(this, "点击了返回", Toast.LENGTH_SHORT).show()
}
//右侧点击的监听
idToolBar.setOnMenuItemClickListener {
Toast.makeText(this, it.title, Toast.LENGTH_SHORT).show()
true
}
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:Android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/idTooBarMenuOne"
android:icon="@mipmap/icon_xin_no"
android:orderInCateGory="1"
android:title="搜索"
app:showAsAction="ifRoom|collapseActionView"
app:actionViewClass="androidx.appcompat.widget.SearchView " />
</menu>
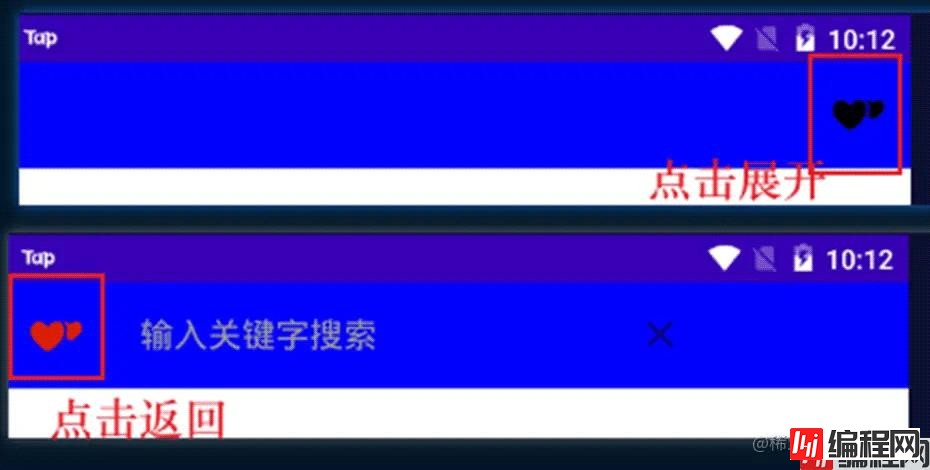
重点为app:showAsAction和app:actionViewClass属性,actionViewClass表示展开哪个view,上面的android.widget.SearchView是系统的搜索view。
<androidx.appcompat.widget.Toolbar
android:id="@+id/idToolBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000ff"
app:collapseIcon="@mipmap/icon_xin_yes"
app:menu="@menu/menu"
app:titleTextColor="#ff0000" />

关于搜索的几个监听事件
//注意import引入的SearchView 要和 menu的item中app:actionViewClass属性一致
val searchView: SearchView = idToolBar.menu.findItem(R.id.idTooBarMenuOne).actionView as SearchView
//设置搜索提示语
searchView.queryHint = "搜索"
searchView.setOnSearchClickListener {
//当点击搜索编辑框的时候回调,刚进入的时候默认是点击搜索编辑框的
Toast.makeText(this@ActivityToolBar, "点击了搜索框", Toast.LENGTH_SHORT).show()
}
searchView.setOnQueryTextListener(object : SearchView.OnQueryTextListener {
override fun onQueryTextSubmit(s: String?): Boolean {
//点击手机软键盘搜索按钮的时候回调
Toast.makeText(this@ActivityToolBar, "点击了搜索", Toast.LENGTH_SHORT).show()
return false
}
override fun onQueryTextChange(s: String?): Boolean {
//当搜索框中文本发生改变的时候执行
return false
}
})
searchView.setOnQueryTextFocusChangeListener { v, hasFocus ->
//当得到焦点和失去焦点的时候执行
if (hasFocus) {
Toast.makeText(this@ActivityToolBar, "获取了焦点", Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(this@ActivityToolBar, "失去了焦点", Toast.LENGTH_SHORT).show()
}
}
idToolBar.menu.findItem(R.id.idTooBarMenuOne).setOnActionExpandListener(object : MenuItem.OnActionExpandListener {
override fun onMenuIteMactionExpand(item: MenuItem?): Boolean {
//展开时执行
Toast.makeText(this@ActivityToolBar, "进行了展开", Toast.LENGTH_SHORT).show()
return true
}
override fun onMenuItemActionCollapse(item: MenuItem?): Boolean {
//收起时回调
Toast.makeText(this@ActivityToolBar, "进行了收缩", Toast.LENGTH_SHORT).show()
return true
}
})
OverFlow就是溢出的那三个点点。可以自己设置其他的图标,比如一个加号。而且推荐这种方式,其他在theme文件中设置style的属性不太好,官方对这块支持还差点。
idToolBar.overflowIcon=ContextCompat.getDrawable(this,R.mipmap.dragon_eight)
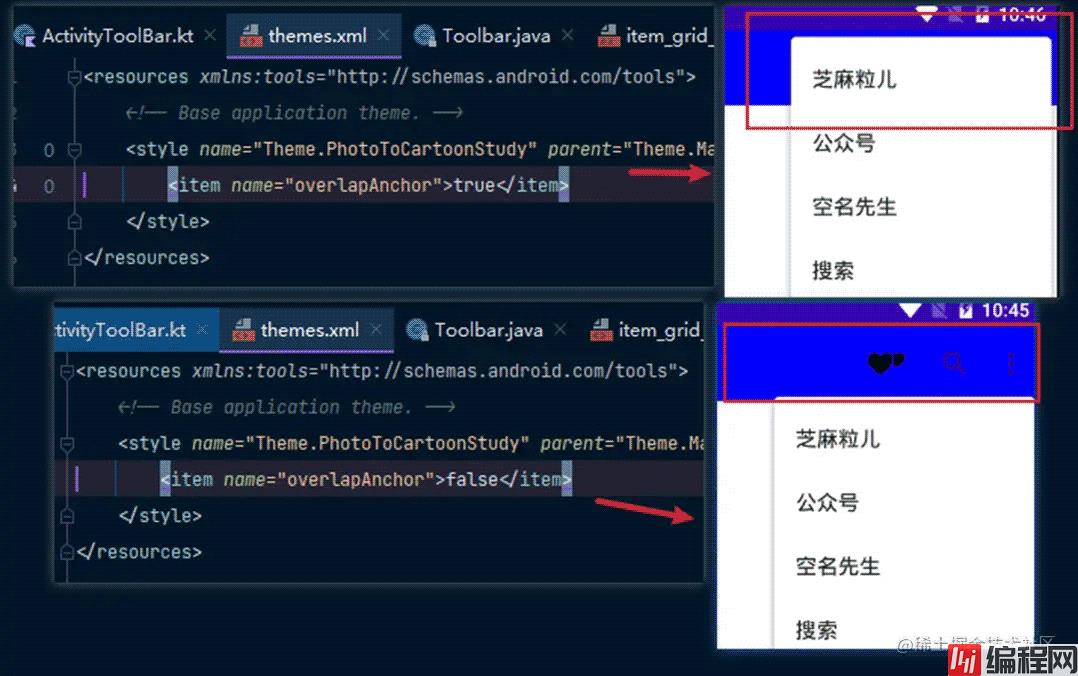
只需要在你的主题中设置overlapAnchor属性节课,默认是true会从右上角展示,false为在toolbar下方展示。

当然吗,处了上面属性,还可以在其他文章中看到关于在这修改Menu的样式啥的,但其实不建议在这搞,因为这是主题,不仅仅会应用到这,还会应用到你的其他地方,都是统一的还好,可如果不是,你的处理就麻烦了。
以上就是Android手册之Toolbar搜索联动及监听小技巧的详细内容,更多关于Android Toolbar搜索联动监听的资料请关注编程网其它相关文章!
--结束END--
本文标题: Android手册之Toolbar搜索联动及监听小技巧
本文链接: https://lsjlt.com/news/168131.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0