目录前言原型链常用的继承方法原型继承原理优点缺点执行结果借用构造函数继承原理优点缺点执行结果组合继承原理优点缺点执行结果前言 我们在学习前端的过程中一定会遇到继承这个问题 继承其实就
继承其实就是构造函数和构造函数之间的一种关系
当一个构造函数A的实例使用构造函数B身上的属性和方法,这个时候我们就说构造函数A继承至构造函数B。
我们一般把构造函数A称之为子类,构造函数B称之为父类。
想要弄明白继承就要先弄明白原型链

function Person() {
// 属性
this.name = 'Jack'
this.age = 18
this.gender = '男'
}
// 实例
const p = new Person()
// 1.p 的 __proto__ 指向了谁?
console.log(p.__proto__ === Person.prototype)
// 2.Person 的 __proto__ 指向了谁 ?
console.log(Person.__proto__ === Function.prototype)
// 3.Person.prototpye 的 __proto__ 指向了谁 ?
console.log(Person.prototype.__proto__ === Object.prototype)
// 4.Function.prototype 的 __proto__ 指向了谁 ?
console.log(Function.prototype.__proto__ === Object.prototype)
// 5.Function 的 __proto__ 指向了谁 ?
console.log(Object.prototype.__proto__)
// 6.Object.prototype 的 __proto__ 指向了谁 ?
console.log(Function.__proto__ === Function.prototype)
// 7.Object 的 __proto__ 指向了谁 ?
console.log(Object.__proto__ === Function.prototype)我们在面试或者开发过程中使用做多的继承有:
当然还有一些别的继承,其它的继承相对于上面的三种情况使用的就少了很多:
主要介绍上面的三种继承
// 父类
function Person(name, age) {
//属性
this.name = name
this.age = age
}
// 方法
Person.prototype.paly = function () { console.log('玩游戏'); }
// 子类
function Students(classRoom) {
// 属性
this.classRoom = classRoom
}
// 把子类的原型指向父类的实例对象
// 把父类的实例赋值给子类的原型(原型对象)
// 创建一个父类的实例
const p = new Person('Jack', 25)
// 子类的实例指向父类的原型对象
Students.prototype = p
// 实例化一个对象
let s = new Students('高级1班')
console.log(s);
let s1 = new Students('高级2班')
console.log(s1);
父类的原型上的方法没有继承下来:
// 父类
function Person(name, age) {
// 属性
this.name = name
this.age = age
}
// 原型对象上添加一个方法
Person.prototype.paly = function () { console.log('玩游戏'); }
// 子类
function Students(name, age,classRoom) {
this.classRoom = classRoom
// 因为这个this指向的就是子类的实例
Person.call(this, name, age)
}
// 实例化一个对象
let s = new Students('张三',25,'高级1班')
console.log(s);
let s1 = new Students('李四',20,'高级2班')
console.log(s1);
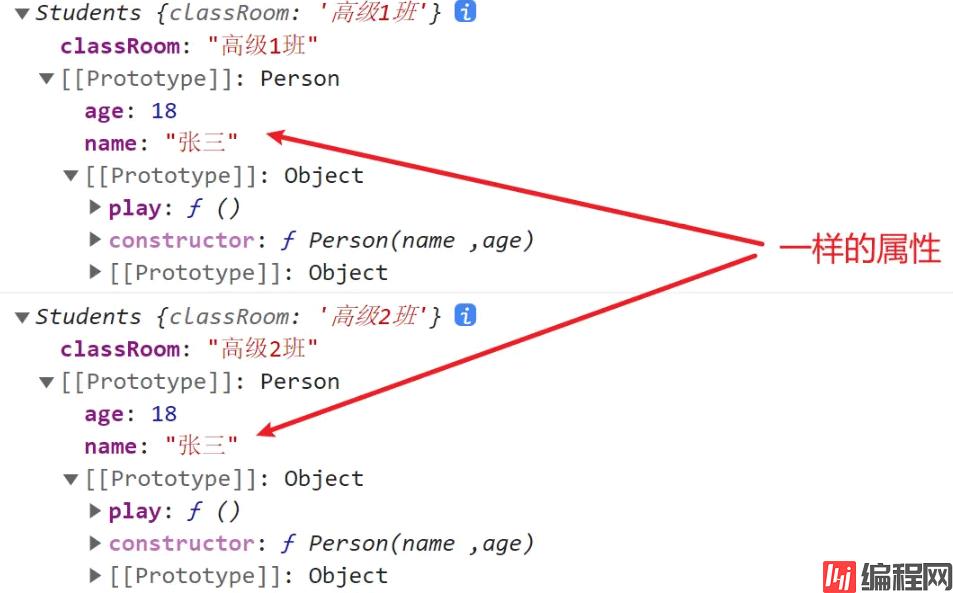
子类的原型上有一套多余的属性:
// 父类
function Person(name, age) {
// 属性
this.name = name
this.age = age
}
// 原型对象上添加一个方法
Person.prototype.paly = function () { console.log('玩游戏'); }
// 子类
function Students(name, age,classRoom) {
this.classRoom = classRoom
// 借用构造函数继承
Person.call(this, name, age)
}
// 原型继承
// 主要的目的就是为了使用父类身上的方法
Students.prototype = new Person()
// 实例化一个对象
let s = new Students('张三',25,'高级1班')
console.log(s);
let s1 = new Students('王五',24,'高级2班')
console.log(s1);
s1.play()
到此这篇关于javascript中的常见继承总结的文章就介绍到这了,更多相关js常见继承内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript中的常见继承总结
本文链接: https://lsjlt.com/news/168030.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0