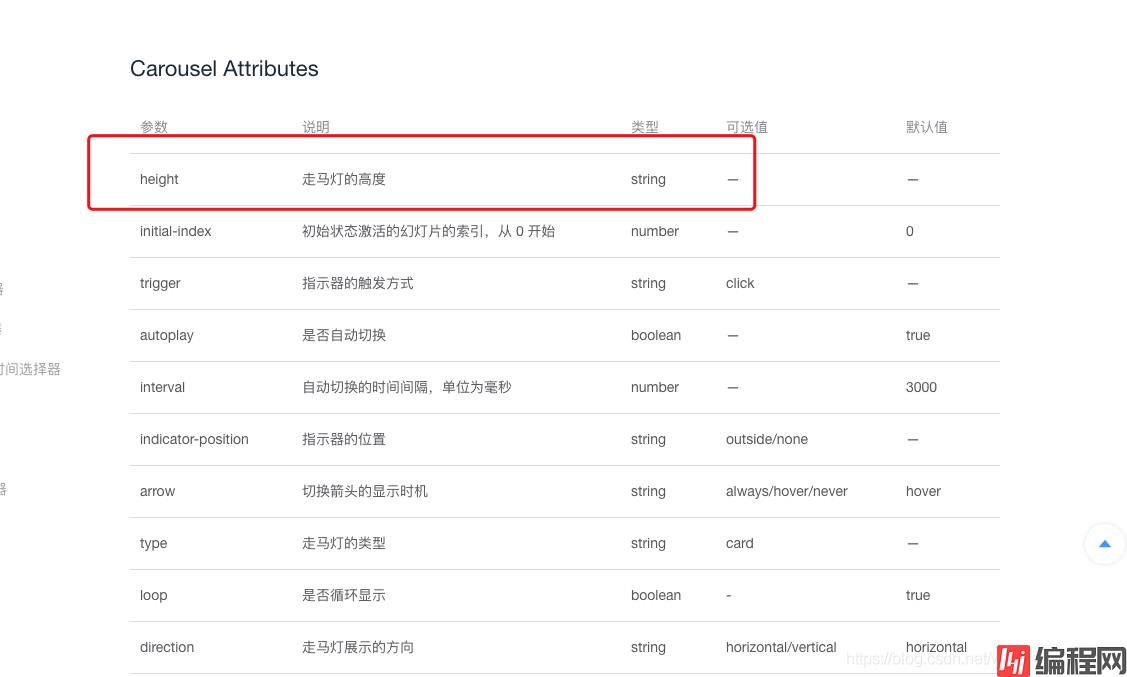
目录elementui轮播图自适应高度elementui轮播图自适应的最简单实现效果如下拉伸一下elementui轮播图自适应高度 翻了下api 没有找到对应的属性,所以这里用自定义
翻了下api 没有找到对应的属性,所以这里用自定义方法来实现
<el-carousel :interval="5000" arrow="never" :height="autoHeight">
<el-carousel-item v-for="(banner, index) in banners" :key="index">
<a :href="banner.extra.tourl" rel="external nofollow" >
<img :src="banner.imgurl" :title="banner.title" class="max-img">
</a>
</el-carousel-item>
</el-carousel>我们取的banner 是在750像素下高度为145px
getAutoHeight(){
let _w = document.documentElement.clientWidth || document.body.clientWidth; ;
this.autoHeight = _w * 145 / 375 + 'px';
}相信用过element ui组件库的人肯定都有用到轮播图,关于大小官方只提供了一个height属性,字符串类型,也就是说可以使用vh、vw等自适应单位。

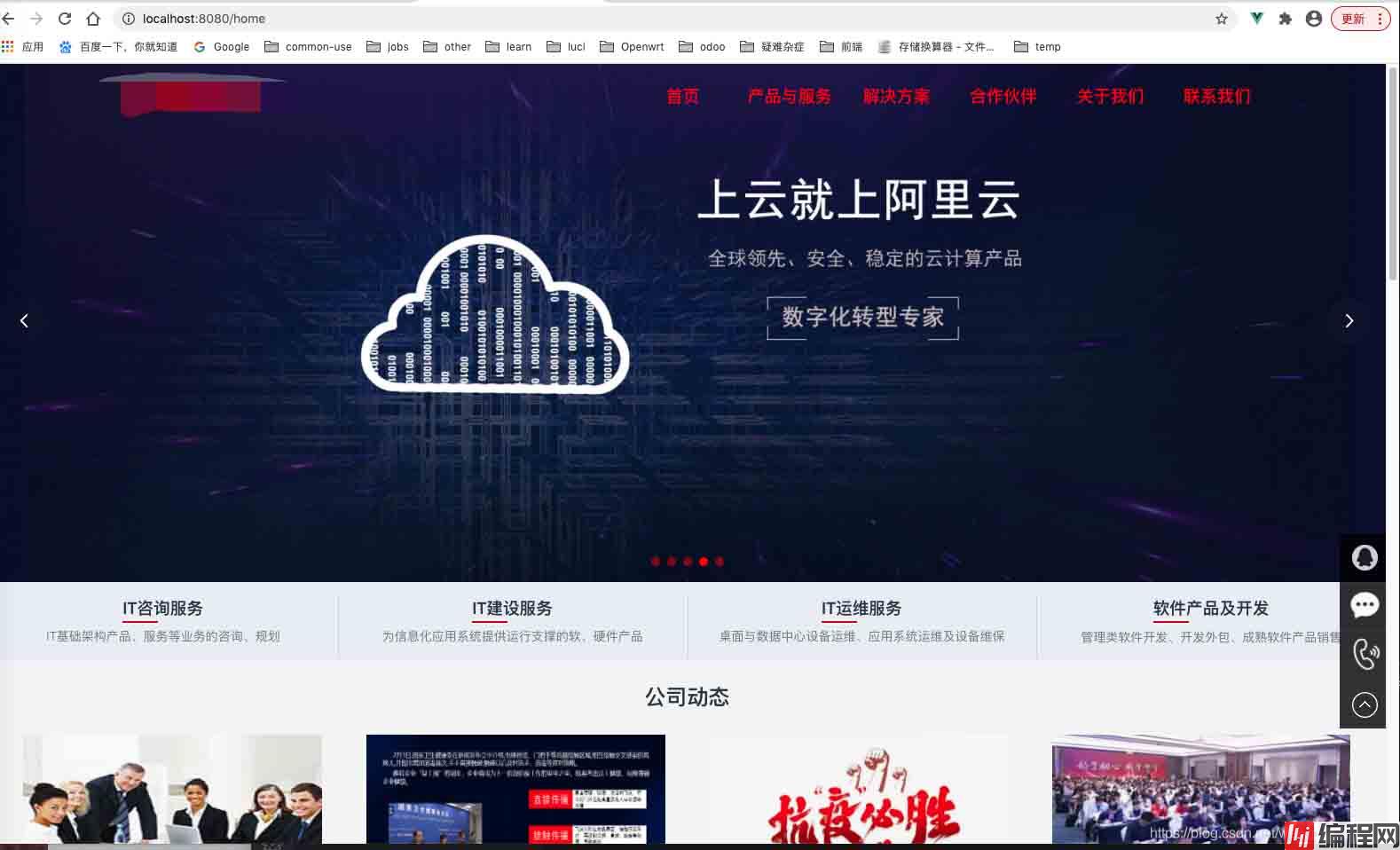
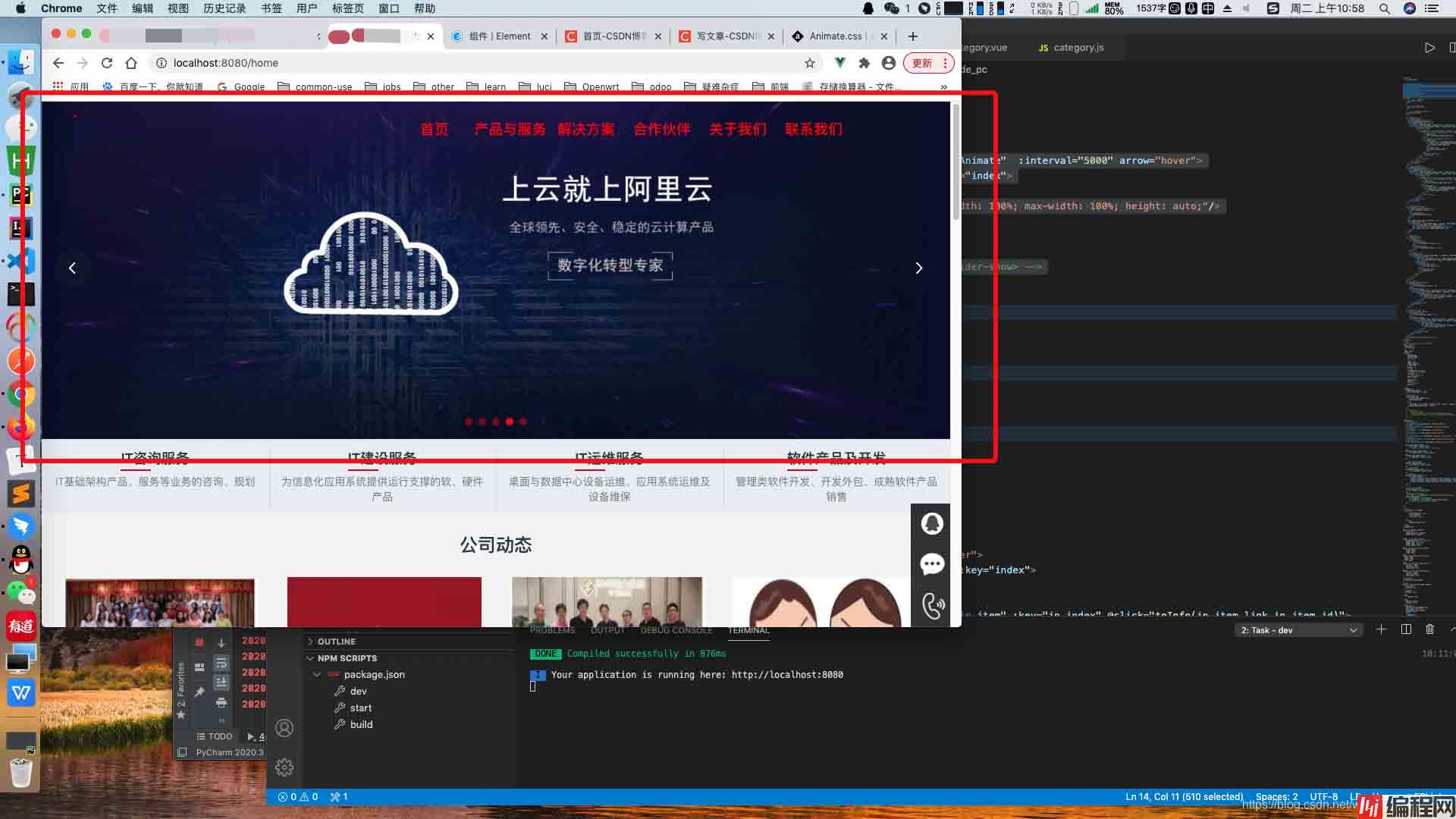
我看到网上大部分人都是通过js监听浏览器宽高、图片大小去设置一个值,千篇一律…… 今天我来给大家分享一个更加简单快捷的方法:
<div class="slide_pc">
<el-carousel trigger="click" height="37vw" @change="loadAnimate" :interval="5000" arrow="hover">
<el-carousel-item v-for="(item,index) in imgurl" :key="index">
<figure>
<img :src="item" style="width:100%;height: auto;"/>
</figure>
</el-carousel-item>
</el-carousel>
<!-- <slider-show :slides="sliders" :inv="invTime"></slider-show> -->
</div>
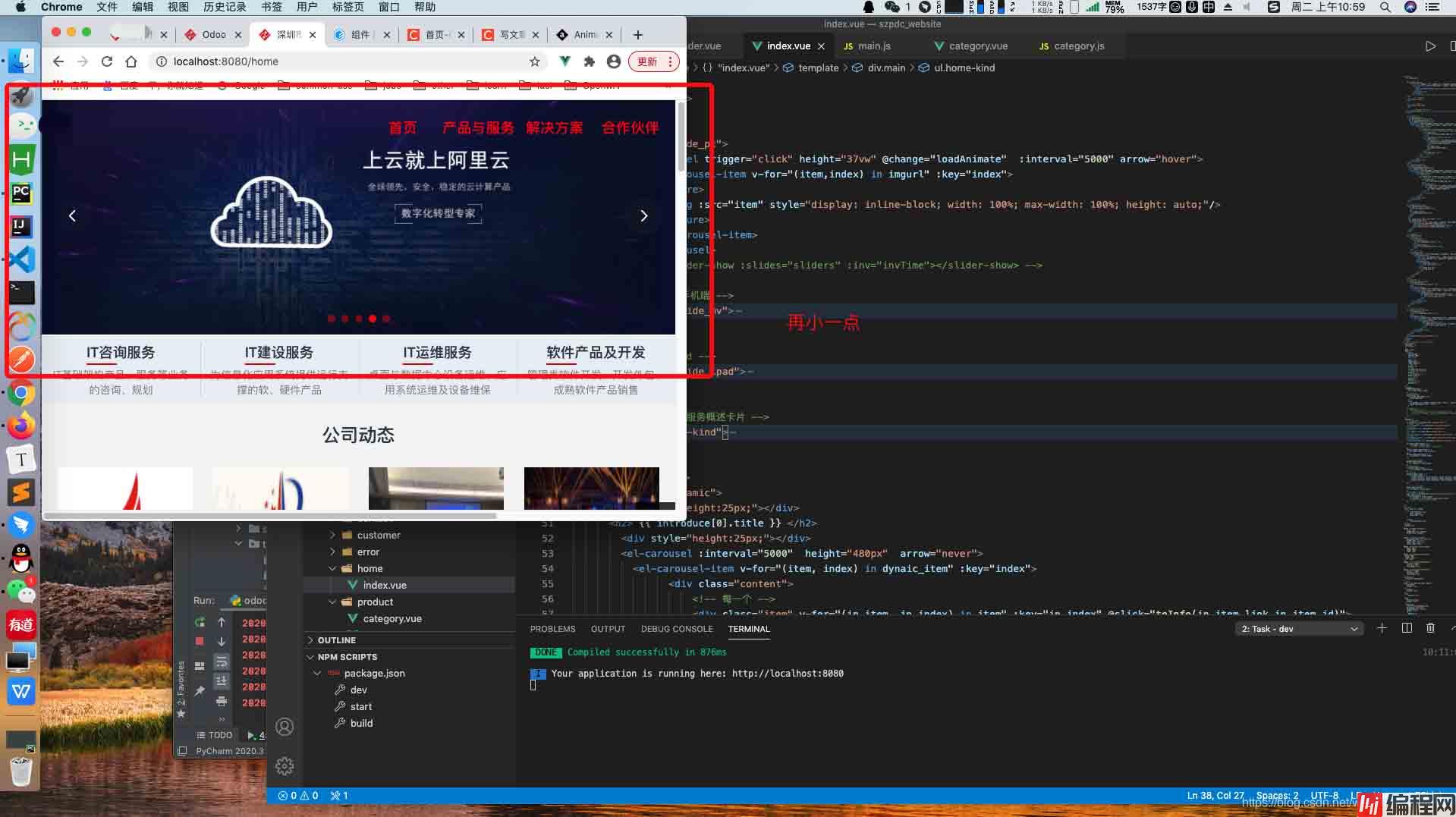
我给它的单位是vw,然后图片标签加上以下样式就可以了:
width: 100%; height: auto;


vw的值各位可以根据自己的情况去调整。这个做法不能说百分之百精确,但我觉得已经能够满足需求了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue下的elementui轮播图自适应高度问题
本文链接: https://lsjlt.com/news/167974.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0