目录1.背景2.技术方案2.1 旧的配置方案2.2 新的配置方案思路3. 配置1.背景 当我们Vue构建项目的时候,都会在vue.config.js中配置我们需要代理的服务器地址。有
当我们Vue构建项目的时候,都会在vue.config.js中配置我们需要代理的服务器地址。有时候我们需要使用不同后端服务器地址,也就是我们开发中所说的测试环境、灰度环境、正式环境等,这个时候如果我们需要使用不同的环境地址的时候,就需要使用命令或者手动修改vue.config.js中配置来重新启动项目。当项目项目越来越大的时候,我们需要很长的时间来启动项目,如此反复,极大影响我们开发进度。这个时候我们急需一种vue动态代理无须重启项目解决方案来提高我们的开发项目,以此为背景,萌生出了以下方案。
我们在vue.config.js中常用的代理方案如下:
const port = process.env.port || process.env.npm_config_port || 80 // 端口
module.exports = {
lintOnSave: false,
devServer: {
host: '0.0.0.0',
port,
open: false,
proxy: {
'/my-api': {
target: 'https://www.baidu.com',
ws: false,
changeOrigin: true,
}
}
}
}
在启动项目的时候,只会读取一次配置文件,当再次修改target地址时,vue-cli是无法感知文件的变化,所以代理的还是旧的地址,所以我们需要重新启动项目来使配置生效。有没有一种方案,可以在修改配置的时候能使vue-cli感知到文件的变化,从而读取新的配置呢?方案入下:
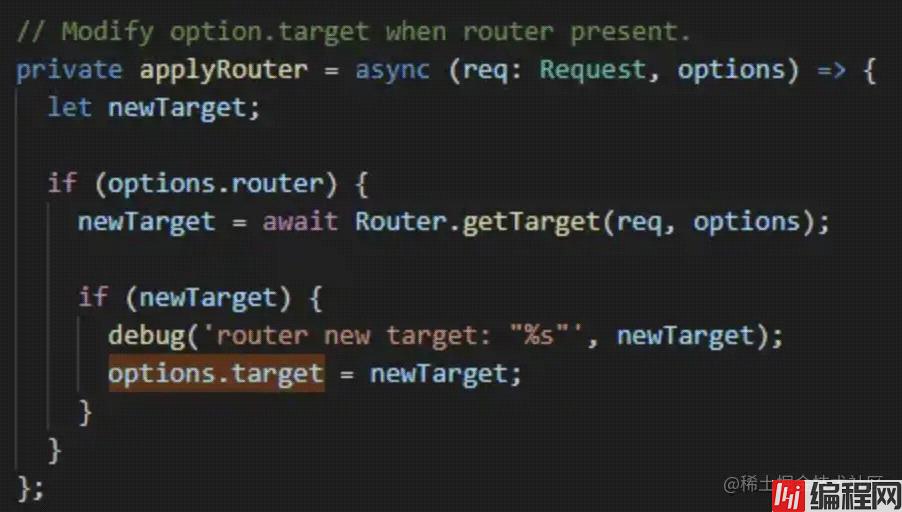
vue-cli 的代理是使用的Http-proxy-middleware包,所以proxy选项的配置也是基于这个包的配置。在proxy配置选项中有两个属性target以及router。其中target是默认的代理地址。而router可以return一个字符串服务地址,那么当两个选项都配置了时,http-proxy-middleware在解析配置时,会首先使用router函数的返回值,当router的返回值不可以用时,那么就会fallback至target。
http-proxy-middleware router配置源码

配置校验源码

我们可以使用proxy中router来读取我们的代理配置文件,这样就可以实现修改代理配置文件来更新代理地址,无须启动项目。
在vue.config.js中加入如下配置:
// vue.config.js
const dynamicProxy = require('./environments/proxy.js')
const port = process.env.port || process.env.npm_config_port || 80 // 端口
module.exports = {
lintOnSave: false,
devServer: {
host: '0.0.0.0',
port,
open: false,
proxy: dynamicProxy.proxy,
disableHostCheck: true
},
}
新建environments文件夹,同时在里面新建proxy.js文件
// proxy.js
const fs = require('fs')
const path = require('path')
const encoding = 'utf-8'
const getContent = filename => {
const dir = path.resolve(process.cwd(), 'environments')
return fs.readFileSync(path.resolve(dir, filename), { encoding })
}
const JSONParse = obj => {
return Function('"use strict";return (' + obj + ')')()
}
const getConfig = () => {
try {
return jsonParse(getContent('proxy-config.json'))
} catch (e) {
return {}
}
}
module.exports = {
proxy: {
// 接口匹配规则自行修改
['/my-api']: {
target: 'that must have a empty placeholder', // 这里必须要有字符串来进行占位
changeOrigin: true,
router: () => (getConfig() || {}).target || ''
}
}
}
proxy.js最后导出一个对象,这个对象跟我们以前使用的旧代理方案很像,但是多了一个router配置,router函数返回执行getConfig函数读取配置文件的内容,也就是我们的代理地址。
在environments目录下新建我们的代理配置文件proxy-config.json:
{
"target": "https://www.baidu.com"
}
当项目启动后,会读取我们的代理配置文件。我们在项目启动后,手动修改代理配置文件的代理地址,然后刷新页面,就可以使我们的新代理地址生效。
示例demo
GitHub.com/atdow/vue-d…
以上就是vue动态代理无须重启项目解决方案详解的详细内容,更多关于vue 动态代理的资料请关注编程网其它相关文章!
--结束END--
本文标题: vue动态代理无须重启项目解决方案详解
本文链接: https://lsjlt.com/news/167908.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0