相信大家都有这样的一个需求,选择相应开始时间和结束时间,对数据进行筛选,下面就将使用TimePickerView实现这么一个功能。 一、先导入依赖 implementation "c
相信大家都有这样的一个需求,选择相应开始时间和结束时间,对数据进行筛选,下面就将使用TimePickerView实现这么一个功能。
一、先导入依赖
二、在界面上画出选择时间的框框,这里大家就根据自己的UI画就行,我个人用的是约束性布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_history_default"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginTop="10dp"
android:text="时间"
android:textColor="@color/white"
android:textSize="36sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_date_start"
android:layout_width="300dp"
android:layout_height="72dp"
android:layout_marginLeft="31dp"
android:background="@drawable/style_history_time"
android:gravity="center"
android:hint="请选择开始日期"
android:textSize="40sp"
app:layout_constraintBottom_toBottomOf="@id/tv_history_default"
app:layout_constraintLeft_toRightOf="@id/tv_history_default"
app:layout_constraintTop_toTopOf="@id/tv_history_default" />
<TextView
android:id="@+id/tv_default_zhi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="54dp"
android:text="至"
android:textColor="@color/white"
android:textSize="36sp"
app:layout_constraintLeft_toRightOf="@id/tv_date_start"
app:layout_constraintTop_toTopOf="@id/tv_history_default" />
<TextView
android:id="@+id/tv_date_end"
android:layout_width="300dp"
android:layout_height="72dp"
android:layout_marginLeft="54dp"
android:background="@drawable/style_history_time"
android:gravity="center"
android:hint="请选择结束日期"
android:textSize="40sp"
app:layout_constraintLeft_toRightOf="@id/tv_default_zhi"
app:layout_constraintTop_toTopOf="@id/tv_date_start" />
</androidx.constraintlayout.widget.ConstraintLayout>画出来就这么一个效果,其实还挺容易的,这是默认的样子

二、界面画完接下来就去实现了,我是在fragment中添加的,这个看你自己是在什么地方使用,只是改变上下文而已。
public class TimerFragment extends Fragment implements View.OnClickListener {
private TimePickerView pvTime;//TimePickerView 时间选择器
private String startTime;
private String endTime;
private TextView tvDateStart, tvDateEnd;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_timer, container, false);
tvDateStart = view.findViewById(R.id.tv_date_start);
tvDateEnd = view.findViewById(R.id.tv_date_end);
tvDateStart.setOnClickListener(this);
tvDateEnd.setOnClickListener(this);
selectDate();
return view;
}
//选择起止时间
private void selectDate() {
//控制时间范围(如果不设置范围,则使用默认时间1900-2100年,此段代码可注释)
//因为系统Calendar的月份是从0-11的,所以如果是调用Calendar的set方法来设置时间,月份的范围也要是从0-11
Calendar selectedDate = Calendar.getInstance();
Calendar startDate = Calendar.getInstance();
startDate.set(2020, 0, 1);
Calendar endDate = Calendar.getInstance();
endDate.set(2040, 11, 31);
//时间选择器
pvTime = new TimePickerView.Builder(getActivity(), new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {//选中事件回调
// 这里回调的v,就是show()方法里面所添加的 View 参数,如果show的时候没有添加参数,v则为null
TextView tv = (TextView) v;
if (tv == tvDateStart) {
startTime = getTimes(date);
} else {
endTime = getTimes(date);
}
//startTime 就为开始时间,endTime为结束时间
Log.e("TAG", "开始: " + startTime + " 结束为" + endTime);
tv.setText(getTimes(date));
}
})
//年月日时分秒的显示与否,不设置则默认全部显示,这里可自行定制,true显示,false不显示
.setType(new boolean[]{true, true, false, false, false, false})
.setLabel(" 年", "月", "日", "时", "分", "")
.isCenterLabel(true)
.setDividerColor(Color.DKGRAY)
.setContentSize(50)
.setDate(selectedDate)
.setRangDate(startDate, endDate)
.setDecorView(null)
.build();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.tv_date_start:
//点击组件的点击事件
pvTime.show(tvDateStart);
break;
case R.id.tv_date_end:
pvTime.show(tvDateEnd);
break;
}
}
public String getTimes(Date date) {//可根据需要自行格式化数据显示
SimpleDateFORMat format = new SimpleDateFormat("yyyy-MM");
return format.format(date);
}
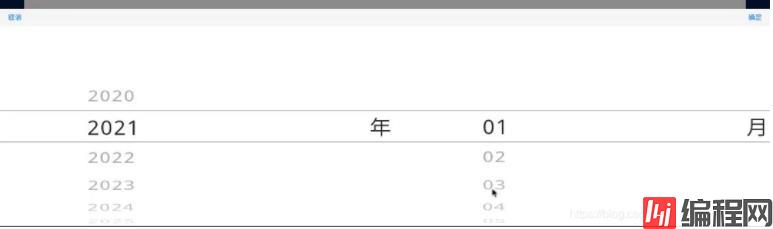
}就这样,时间选择器就做完啦!!!下图是点击时间,从底部划出的框框!

下图即为选择时间后的样子

然后你就可以通过选择到的起止时间,进行数据的筛选啦!!!是不是挺简单的!
--结束END--
本文标题: android时间选择控件之TimePickerView使用方法详解
本文链接: https://lsjlt.com/news/167861.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0