本文实例为大家分享了Android利用canvas标点画线,并加入位移动画的具体代码,供大家参考,具体内容如下 1.背景 继上次公司需求实现Canvas面板标记点,画折现,并利用属性
本文实例为大家分享了Android利用canvas标点画线,并加入位移动画的具体代码,供大家参考,具体内容如下
继上次公司需求实现Canvas面板标记点,画折现,并利用属性动画进行沿线移动之后,又有了新问题。
发现公司提供的坐标有正值有负值,并且值很大,很容易超出屏幕范围,而且由于我们Canvas坐标方向与正常坐标系不符合,由此发现做的图方向也不对。
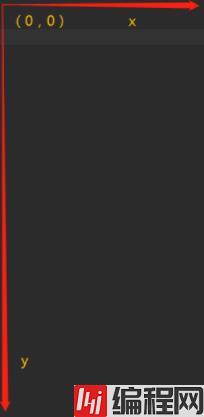
Canvas坐标系位于屏幕左上角,且Y正向坐标向下,如何转换?
由于坐标有正有负,而Canvas默认只显示正方向,如何解决显示点问题?
坐标数值很大,采用哪种方法进行显示?
随之而来的动画坐标,移动问题?

这次继续图片显示哈,小人依然能沿线移动!
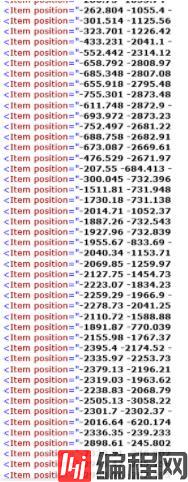
首先我看到拿到的数据坐标是这样的

这是正常坐标系坐标,有±,且数值大。而Canvas默认坐标系是这样的,且屏幕内坐标很小

知道问题,那么开始解决!!
首先要转换Canvas坐标系,并且采用采用缩小坐标的方式,容纳值很大的坐标点,并且将做坐标原点移动到屏幕中央。
Canvas有缩放方法,且能改变原点位置,改变坐标系方向!
final void scale(float sx, float sy, float px, float py)sx,sy即为放大缩放倍数,±代表方向,px,py则为缩放/放大后,,原点移动的位置。现在倒是可以显示点,画线了。那么属性动画的坐标原点系依然在左上角,而它没有缩放方法,怎么实现小人沿着轨迹移动呢?
那只能利用坐标系进行换算了!
具体实现代码
DrawView
class DrawView extends View {
private Boolean bool=false;
private String num;
private Path path;
public DrawView(Context context) {
super(context);
}
public void setBool(Boolean isDraw,String number){
this.bool=isDraw;
this.num=number;
}
public void DrawLines(Canvas canvas){
Paint mPaint3 = new Paint();
mPaint3.setAntiAlias(true);
mPaint3.setColor(Color.GREEN);
mPaint3.setTextSize(36);
mPaint3.setStrokeWidth(20);
float[] points3=new float[]{450,100,480,350,480,350,330,500,330,500,510,650,510,650,780,800,780,800,450,900,450,900,450,1200,450,1200,550,1400,550,1400,600,1500};
canvas.drawLines(points3,mPaint3);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
// canvas.scale(0.4F,0.4F,850,1500);
canvas.scale(0.5F,0.5F,1000,2200);
path = new Path();
// 创建画笔
Paint mPaint = new Paint();
mPaint.setStrokeWidth(20);
mPaint.setColor(Color.BLACK);// 设置红色
mPaint.setAntiAlias(true);
mPaint.setTextSize(36);
//绘制Cap为BUTT的点
Paint mPaint2 = new Paint();
mPaint2.setStrokeWidth(40);
mPaint2.setColor(Color.BLUE);
mPaint2.setStrokeCap(Paint.Cap.ROUND);
Paint mPaint3 = new Paint();
mPaint3.setAntiAlias(true);
mPaint3.setColor(Color.GREEN);
mPaint3.setTextSize(36);
mPaint3.setStrokeWidth(20);
Paint mPaintxy = new Paint();
mPaintxy.setStrokeWidth(20);
mPaintxy.setColor(Color.WHITE);// 设置红色
mPaintxy.setAntiAlias(true);
mPaintxy.setTextSize(36);
float[] nums = {(float) -143.798, (float) -683.477, (float) -199.472, (float) -943.149, (float) -317.205, (float) -1496.94, (float) -500.871, (float) -1801.28, (float) -515.062, (float) -2142.18};
float[] nums2 = {(float) -584.18, (float) -2741.83, (float) -519.028, (float) -3090.7, (float) -655.9, (float) -3082.98, (float) -721.497, (float) -3395.15, (float) -684.025, (float) -3403.24};
canvas.drawPoint(0, 0, mPaint3);
canvas.drawPoint(100, 100, mPaint3);
canvas.drawPoint(100, -100, mPaint3);
canvas.drawPoint(-100, 100, mPaint3);
canvas.drawPoint(-100, -100, mPaint3);
canvas.drawText("A1(100,100)", 100, 100, mPaint3);
canvas.drawText("A1(100,-100)", 100, -100, mPaint3);
canvas.drawText("A1(-100,100)", -100, 100, mPaint3);
canvas.drawText("A1(-100,-100)", -100, -100, mPaint3);
canvas.drawPoints(new float[]{20,100,100,350,150,430,200,510,250,560,350,650,550,730,670,890,750,1000}, mPaint2);
canvas.drawPoints(new float[]{170,100,170,200,170,400,170,510,170,730,170,850}, mPaint2);
canvas.drawPoints(new float[]{450,100,480,350,330,500,510,650,780,800,450,900,450,1200,550,1400,600,1500}, mPaint2);
canvas.drawPoints(new float[]{140,1200,230,1250,370,1140,500,1220,570,1310,680,1280,750,1300,850,1260}, mPaint2);
canvas.drawPoints(nums, mPaint2);
canvas.drawPoints(nums2, mPaint2);
float[] pointsx=new float[]{-1500,0,1500,0};//至少4个值,即能够绘制一条直线
canvas.drawLines(pointsx,mPaintxy);
float[] pointsy=new float[]{0,1500,0,-1500};//至少4个值,即能够绘制一条直线
canvas.drawLines(pointsy,mPaintxy);
float[] points=new float[]{20,100,100,350,100,350,150,430,150,430,200,510,200,510,250,560,250,560,350,650,350,650,550,730,550,730,670,890,670,890,750,1000};//至少4个值,即能够绘制一条直线
canvas.drawLines(points,mPaint);
// float[] points2=new float[]{170,100,170,200,170,200,170,400,170,400,170,510,170,510,170,730,170,730,170,850};//至少4个值,即能够绘制一条直线
// canvas.drawLines(points2,mPaint);
//缩小1/2
float[] points2=new float[]{85,50,85,100,85,100,85,200,85,200,85,255,85,255,85,365,85,365,85,425};//至少4个值,即能够绘制一条直线
canvas.drawLines(points2,mPaint);
float[] points3=new float[]{450,100,480,350,480,350,330,500,330,500,510,650,510,650,780,800,780,800,450,900,450,900,450,1200,450,1200,550,1400,550,1400,600,1500};
canvas.drawLines(points3,mPaint);
float[] points4=new float[]{140,1200,230,1250,230,1250,370,1140,370,1140,500,1220,500,1220,570,1310,570,1310,680,1280,680,1280,750,1300,750,1300,850,1260};//至少4个值,即能够绘制一条直线
canvas.drawLines(points4,mPaint);
float[] pointsZ=new float[]{(float) -143.798, (float) -683.477, (float) -199.472, (float) -943.149, (float) -199.472, (float) -943.149,(float) -317.205, (float) -1496.94,(float) -317.205, (float) -1496.94, (float) -500.871, (float) -1801.28, (float) -500.871, (float) -1801.28,(float) -515.062, (float) -2142.18};
canvas.drawLines(pointsZ,mPaint);
float[] pointsZ2=new float[]{(float) -584.18, (float) -2741.83, (float) -519.028, (float) -3090.7, (float) -519.028, (float) -3090.7,(float) -655.9, (float) -3082.98
,(float) -655.9, (float) -3082.98, (float) -721.497, (float) -3395.15, (float) -721.497, (float) -3395.15,(float) -684.025, (float) -3403.24};
canvas.drawLines(pointsZ2,mPaint);
if (bool==true){
if (num.equals("1")){
DrawLines(canvas);
}
else if (num.equals("2")){
canvas.drawLines(points2,mPaint3);
}
else if (num.equals("3")){
canvas.drawLines(points,mPaint3);
}
else if (num.equals("4")){
canvas.drawLines(points4,mPaint3);
}
else if (num.equals("5")){
canvas.drawLines(pointsZ,mPaint3);
}
}
}MainActivity
public class MainActivity extends AppCompatActivity {
private EditText mEdiet;
private Button mButton;
private ImageView mtv;
ObjectAnimator objectAnimatorX,objectAnimatorY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
RelativeLayout layout=(RelativeLayout) findViewById(R.id.root);
DrawView views=new DrawView(this);
views.setMinimumHeight(500);
views.setMinimumWidth(300);
//通知view组件重绘
views.invalidate();
layout.addView(views);
mEdiet=findViewById(R.id.qd);
mButton=findViewById(R.id.qd2);
mtv=findViewById(R.id.dw);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String number=mEdiet.getText().toString();
if (number.equals("1")){
float [] x= {725,740,665, 755,890,725,725,775,800};
float [] y= {1150,1275,1350,1425,1500,1550,1700,1800,1850};
startPopsAnimTrans(mtv,x,y);
}
else if (number.equals("2")){
float [] x= {585,585,585, 585,585,585};
float [] y= {1150,1200,1300,1355,1465,1525};
startPopsAnimTrans(mtv,x,y);
}
else if (number.equals("5")){
float [] x= {429,400,342, 250, 243};
float [] y= {757,629,352,200,29};
startPopsAnimTrans(mtv,x,y);
}
views.setBool(true,number);
views.invalidate();
}
});
}
private void startPopsAnimTrans(ImageView b,float [] x,float [] y){
objectAnimatorX = ObjectAnimator.ofFloat(b,"translationX", x);
objectAnimatorX.setDuration(10000);
objectAnimatorY = ObjectAnimator.ofFloat(b,"translationY", y);
objectAnimatorY.setDuration(10000);
objectAnimatorX.start();
objectAnimatorY.start();
}
}--结束END--
本文标题: Android利用Canvas标点画线并加入位移动画(2)
本文链接: https://lsjlt.com/news/167831.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0