目录问题描述无自适应效果图有自适应效果图代码步骤问题描述 我们使用Vue做项目的时候,常常需要做到echarts图表的自适应,一般是根据页面的宽度做对应的适应。本文记录一下设置ech
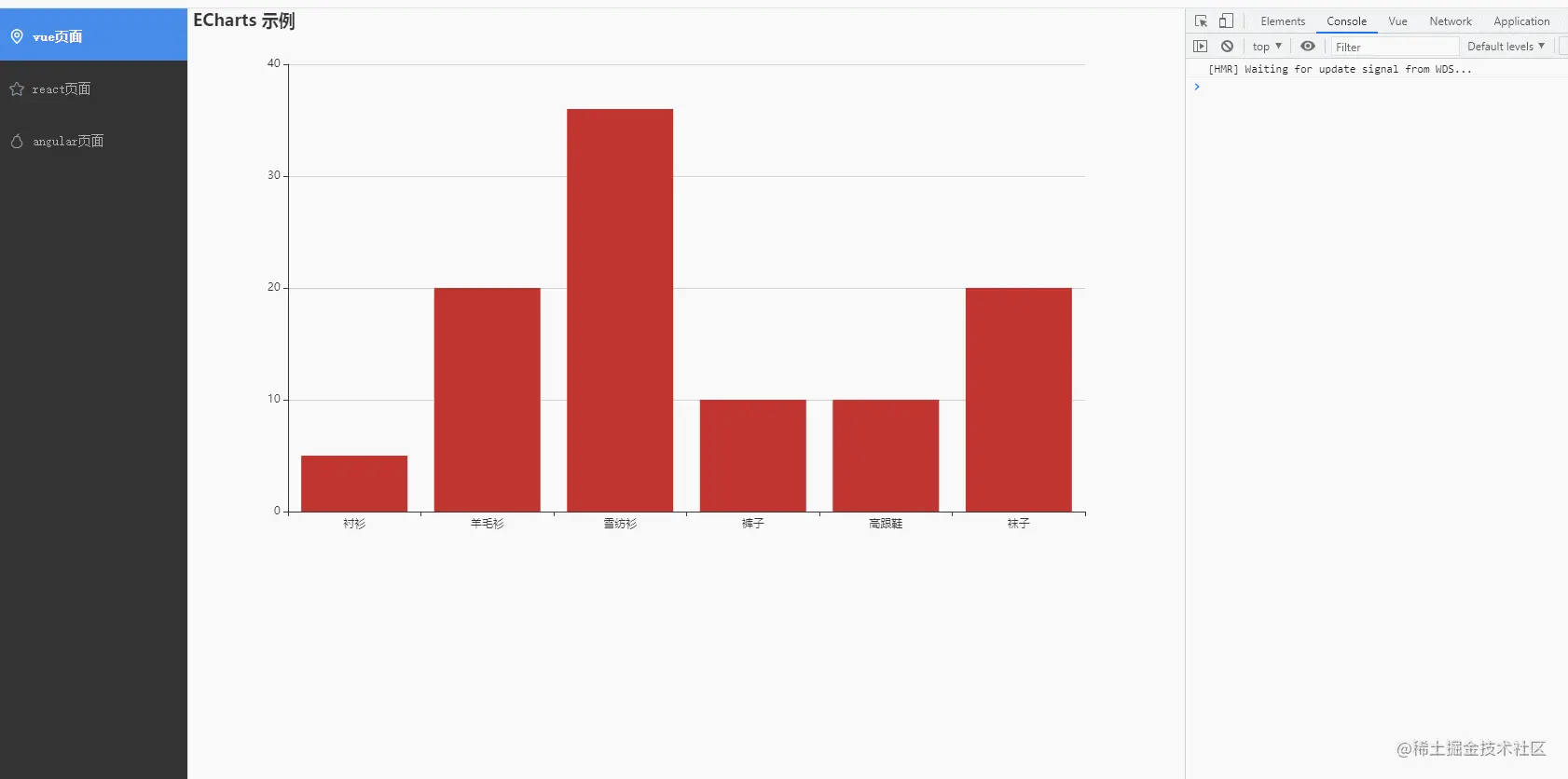
我们使用Vue做项目的时候,常常需要做到echarts图表的自适应,一般是根据页面的宽度做对应的适应。本文记录一下设置echarts图表的自适应的步骤。我们先看一下没有做echarts自适应的效果

我们发现echarts图的宽度并没有随着页面宽度的变化而变化

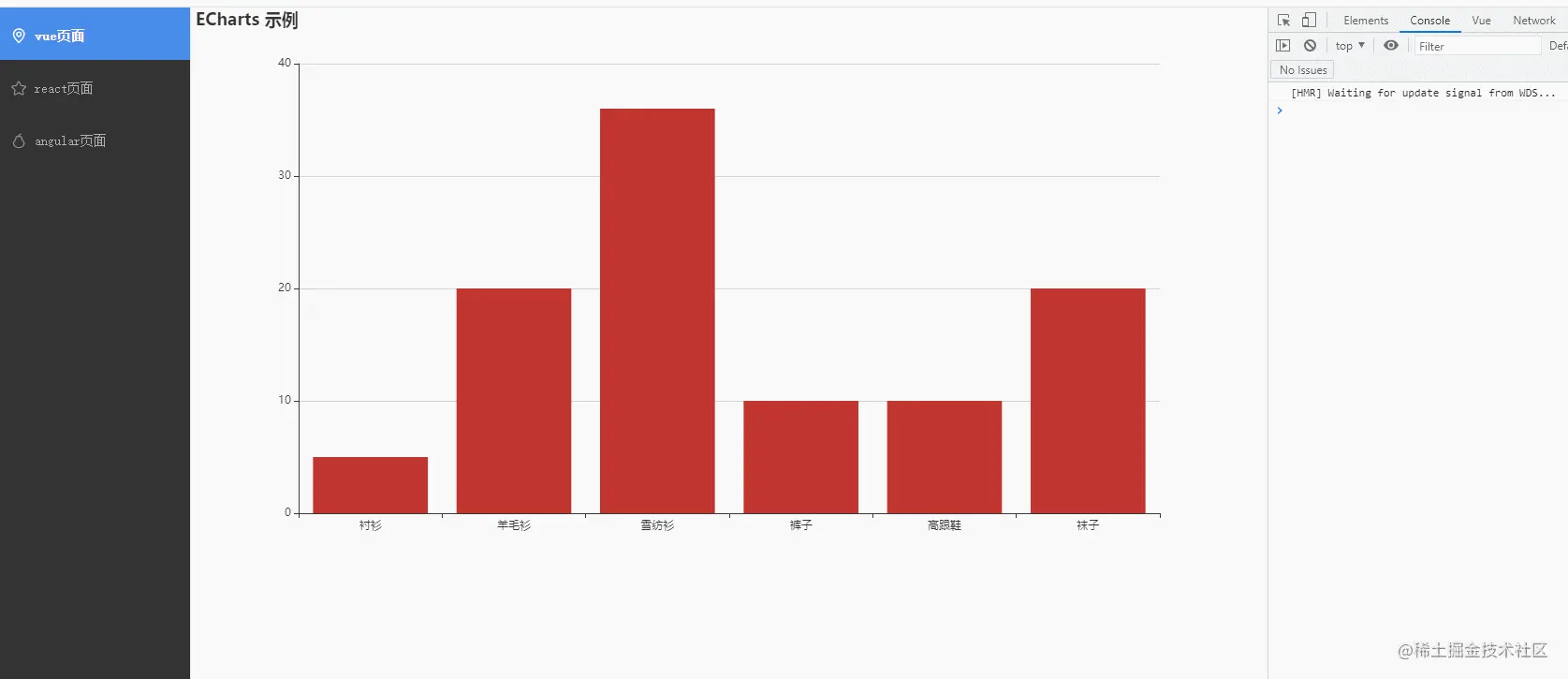
很显然,这个才是我们想要的效果
echart图表本身提供了一个resize的函数,我们只需要监听页面的resize变化以后,去执行echarts的resize方法即可重绘canvas,从而实现对应自适应效果。请看代码中的注释步骤
<template>
<div id="echart"></div>
</template>
<script>
// 第一步,引入echarts插件以供使用
import Echarts from "echarts";
export default {
data() {
return {
myChart: null, // 定义变量用来存放echarts实例
option: { // 配置项写在data里面方便管理
title: {
text: "ECharts 示例",
},
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
},
};
},
mounted() {
// 第二步,在页面加载渲染的时候执行echarts画图方法
this.drawEcharts();
},
methods: {
drawEcharts() {
// 第三步,通过echarts的init方法实例化一个echarts对象myChart,并,保存在data变量中
this.myChart = Echarts.init(document.getElementById("echart"));
// 第四步,执行myChart的setOption方法去画图,当然至于配置项,我们要提前配置好,这里的配置项
// 写在data中,方便我们在一些事件中去修改对应配置项,比如点击按钮更改配置项数据
this.myChart.setOption(this.option);
// 第五步,在页面初始化加载的时候绑定页面resize事件监听。补充resize事件:resize事件是在浏览器窗口大小改变时,会触发。
// 如当用户调整窗口大小,或者最大化、最小化、恢复窗口大小显示时触发 resize 事件。
// 我们一般使用这个事件去做窗口大小与对应元素的大小适配
window.addEventListener("resize", () => {
// 第六步,执行echarts自带的resize方法,即可做到让echarts图表自适应
this.myChart.resize();
// 如果有多个echarts,就在这里执行多个echarts实例的resize方法,不过一般要做组件化开发,即一个.vue文件只会放置一个echarts实例
});
},
beforeDestroy() {
window.removeEventListener("resize", () => {
this.myChart.resize();
});
},
},
};
</script>
<style lang="less" scoped>
#echart {
width: 100%;
height: 600px;
}
</style>到此这篇关于vue中设置echarts宽度自适应的问题及解决方案的文章就介绍到这了,更多相关vue 宽度自适应内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue中设置echarts宽度自适应的代码步骤
本文链接: https://lsjlt.com/news/167765.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0