目录问题答案传参option部分get问题 在javascript我们通常会使用到可串联(Chainable/Pipline)的函数构造一个对象,但是在typescript中,你能合
在javascript我们通常会使用到可串联(Chainable/Pipline)的函数构造一个对象,但是在typescript中,你能合理地给它赋上类型吗?
题目是: 可以使用任何你喜欢的方式实现这个类型 - interface, type, 或者 class 都行。你需要提供两个函数option(key, value) 和 get()
在 option 中你需要使用提供的key和value来扩展当前的对象类型,通过 get()获取最终结果。
注意: 你只需要在类型层面实现这个功能 - 不需要实现任何 ts/js 的实际逻辑。 你可以假设key只接受字符串而value接受任何类型,你只需要暴露它传递的类型而不需要进行任何处理。同样的key只会被使用一次。
例子是:
declare const config: Chainable
const result = config
.option('foo', 123)
.option('bar', { value: 'Hello World' })
.option('name', 'type-challenges')
.get()
// expect the type of the result to be:
interface Result {
foo: number
name: string
bar: {
value: string
}
}
type Chainable = {
option(key: string, value: any): any
get(): any
}
把这个any改成答案即可。作者要求我们做什么?需要实现两个方法,一个是options(key, value),另一个是get()。
option(key, value): 必须在某处累加 key 和 value 的类型信息。累加操作必须持续进行,直到调用get函数将累加的信息作为一个对象类型返回。
先看看提供的样例:
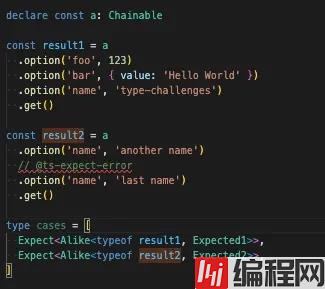
const result1 = a
.option('foo', 123)
.option('bar', {value: 'Hello World'})
.option('name', 'type-challenges')
.get()
希望得到的是:
type Expectd1 = {
foo: number,
bar: {
value: string
},
name: string
}
把option传的key值和value值给对应改了。所以我们把key和value的any替换成类型参数,以便ts可以推断出它们的类型并将其分配给类型参数:
type Chainable<T = {}> = {
option<K, V>(key: K, value: V): any
get(): any
}
我们现在有了关于key和value的类型信息。ts会将key推断为字符串字面量类型, 而将value推断为常见的类型。
例如: 调用option('foo', 123)将得出的类型为: key = 'foo‘ 和 value = number
我们有了信息后,把它存储在哪里呢?它必须是一个在若干次方法调用中保持其状态的地方。唯一的地方便是Chainable类型本身。
让我们为Chainable类型添加一个新的类型参数T,并且不能忘记默认它是一个空对象。
type Chainable<T = {}> = {}
注意,我们希望option(key, value)返回Chainable类型本身(我们希望有可能进行链式调用),但是要将类型信息累加到其类型参数中。
那么我们使用&来将新的类型添加到累加器中:
type Chainable<T = {}> = {
option<K, V>(key: K, value: V): Chainable<T & { [k in K] : V }>;
get(): any
}
这里值得提一下为什么是 { [k in K] : V }, 直接写 { K : V } 不行吗?为什么还要in一下?
由于K是类型,类型是不能直接当成key的,在ts中对象如若想要以类型来当key也就是类型当键,要[k in K]这样写才行。
比如说: 定义一个类型key value这种字面量的对象,当时必须value是string类型。
type a<K extends string> = {[k in K]: string}
type b = a<>
const c:b = {
a: 'c'
}
那接上面,所以这个K必须是string类型,js中字面量的key必须是string类型。所以改一下:
type Chainable<T = {}> = {
option<K extends string, V>(key: K, value: V): Chainable<T & { [k in K] : V }>;
get(): any
}
那么,这个get()函数调用的时候,应该返回什么呢,它必须从Chainable返回类型参数T,也就是option(key, value)链式调用所得到的的这么一个对象,也就是option(key, value)一直点调用的整体类型信息,那么就是传入的这个参数也就是T本身。
type Chainable<T = {}> = {
option<K extends string, V>(key: K, value: V): Chainable<T & { [k in K] : V }>;
get(): T
}
那么这样就完成了吗?我们来看一下测试结果

怎么还有红色波浪线,我们来看看
const result2 = a
.option('name', 'another name')
// @ts-expect-error
.option('name', 'last name')
.get()
哦,原来是这个对象中key相同的了,就不用再点调用下去了,直接省略。那么也就是说这个key的类型要控制一下,当判断到这个key已经存在了,我们就略过
type Chainable<T = {}> = {
option<K extends string, V>(key: K extends keyof T ? never : K, value: V): Chainable<T & { [k in K] : V }>;
get(): T
}
单拎出来看看
key: K extends keyof T ? never : K
至此,完成这一道题!
以上就是ts 类型体操 Chainable Options 可链式选项示例详解的详细内容,更多关于ts 类型Chainable Options的资料请关注编程网其它相关文章!
--结束END--
本文标题: ts 类型体操 Chainable Options 可链式选项示例详解
本文链接: https://lsjlt.com/news/167735.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0