目录前言:下面是正文:一. 前置任务:jsX和渲染函数的概念二. createVnode函数的意义三. 编写Toast组件(不使用tsx)四. Toast居中的思路五. Toast三
前两天在项目中很多场景下都需要用到一个toast弹窗,项目使用的是ionic+tialwind_CSS,ionic也有自带的toast弹窗,虽然大部分场景下直接调用它提供的api已经能满足需求了,但是它弹窗的高度,(也就是弹窗出现的位置)并不是高度自定义的,并且弹窗的z-index在我们项目中会和一些组件冲突,但是这个之前一直没有办法解决,所以干脆自己手写了一个使用方法高度类似ionic_Toast的组件。
这个组件也是我第一次在vue3下实现的,也查阅了很多网上相关的文章,也受到很多启发灵感,所以自己吸取精华去其糟粕来完成了一版个人感觉使用起来很方便的一个版本,特来记录一下实现的过程,希望可以帮助到遇到同样迷惑的人。
tips:(本篇文章不会上手就教你样式怎么写,代码怎么写,而是会帮你逐渐一步步理解相关额外的知识。会以“假如我是一个初学者,如果当时有人这样告诉我的话,我就大概能听明白”的角度去解释。所以篇幅较长,如果想直接看组件的实现,可直接跳转到标题三)

想要完成这个需求,你需要了解一下标题的那两个概念。官方文档在这里,里面的话语太过于“专业和官方”,导致我刚开始看的时候非常迷惑,所以在这里我会帮你去理解里面的一些很官方的言语,让你快速有个认知。
原地址在这里:Vue官方文档JSX和渲染函数。
我们暂且还不需要去深入理解渲染机制的整个流程。所以官方下面个链接暂且不要去查阅,会让你越来越头晕。 但在这里我要说明一点,接下来讲的内容都是建立在我默认你对虚拟DOM的概念有一定的了解。

紧接就写到了Vue为我们提供了一个函数,来创建vnodes。在阅读这个页面的时候,一定注意官方在每个代码右上角的文件类型。

这里需要插个必须要了解的题外话,了解React的同学一定知道JSX这种写法

Vue里JSX的概念和React的JSX的概念是极其相似的。Vue也是借鉴了React的这个思想,这里我们重点看画线的这句话。(不熟悉react的小伙伴也不要担心,本文实现的Toast并没有使用到JSX和babel。)

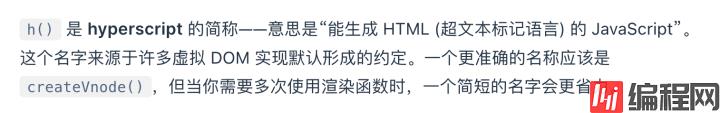
是不是觉得和刚刚Vue官方写的很相似?

官方在上文也提到了h是什么。如果我们把h换成createVnode(),是不是就和React.createElement的用法及其相似了呢?

其实不管是Vue的h(),还是React.createElement() 它们最终要达到的目的只有一个:创建虚拟DOM。而这也对应了Vue中createVnode的Vnode其实就是virtual node的意思。函数名的直接翻译其实也就是创建虚拟节点。而JSX只是创建虚拟dom的语法题而已,仅此而已,并没有什么特别之处。
现在我们在 .Vue文件写如下代码。

非常简单的结构,一个id是"hanzhenfang"的div标签,标签内容是我的名字。ok,这样写的话,vue就会帮我们将这个结构转换为虚拟dom。 本质上是使用了
h("div",{id:"hanzhenfang"},"韩振方")h()可以有多个参数,
这段代码是在<template>标签内写的,它底层其实还是使用了h() 函数去实现的。说白了就是,React选用JSX来作为渲染虚拟dom函数的语法糖。而<template>标签是Vue采用的渲染虚拟dom的语法糖。
从而可以引出官方的标准解释:

你可能会疑问了,既然模板可以实现这样的功能,那我直接写模版不就完事了吗?还需要写什么h() 函数呢?因为有的场景确实是模板做不到的。这也就是我为什么会写这篇文章的原因,因为这个toast需求使用的场景很多很多,我总不能在每个地方都引入一个组件通过v-if来控制它的显示和关闭吧?非常繁琐和麻烦。
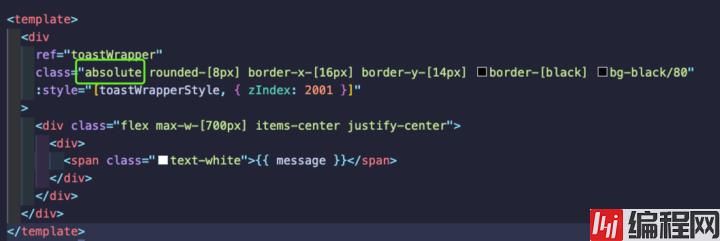
1.首先创建一个toast.vue文件写出大致样式。由于是使用tailwindCss,所以样式书写的方式可能和传统的在style标签写样式不太一样,但是原理是一样的,不用担心。实现如下:

2.toast在绝大场景下都是居中的,并且脱离文档流,位于整个页面的最顶部,所以我这里采用了传统的绝对定位的方案。

3.绝对定位最简单居中方案不过与设置top和left各50%。但是我们不要忽略了一点,偏移的时候,我们还要减去自身宽度和高度的一半,才可以做到完全居中。但是处于复用性考虑,我们的toast的宽度是不能设置固定宽度的,具体的宽度是由当时文字的大小决定的。


4.这时候我们需要用到offsetWidth
1.额外技能补充 offsetWidth
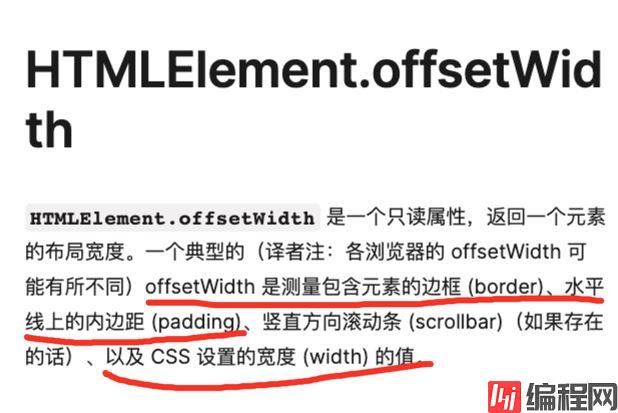
1.先让我们看看MDN如何解释的。

2.具体什么意思呢?我们随手写一个很简单的template。

我们现在不加任何Css属性,来查看一下offsetWidth是什么值。

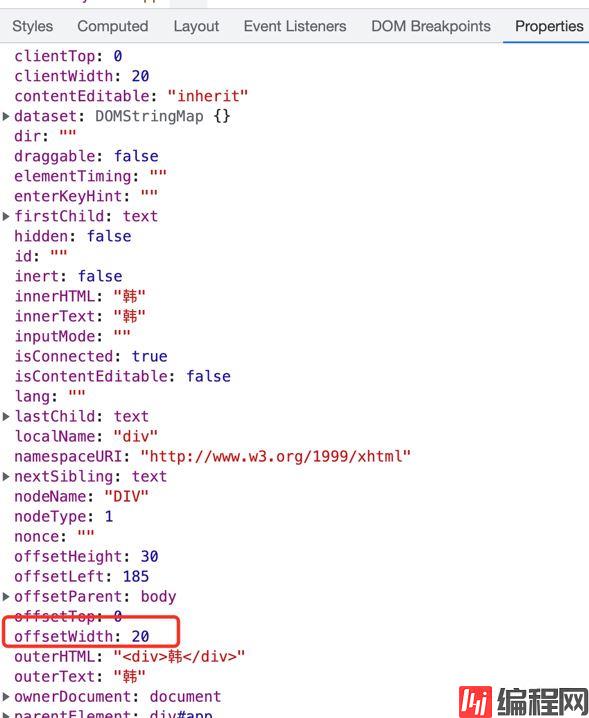
不要把调试工具只当成console.log的地方,一定利用好这个工具。我们选择刚刚写的元素,点击调试工具选项栏的Properties标签。

可以看到offsetWidth目前是20(注意,这是一个十进制的number类型,并不带单位,并且是一个只读属性,无法直接更改。) 20是怎么来的呢?其实它就是我们设置的字体大小。

来验证一下猜想,我们设置一下字体大小为15px


3.现在给这个div加上10px宽度的border。

别着急看offsetWidth的值,我们根据它的定义猜想一下。
应该等于15px的字体大小+10px?
确定吗,别忘了border是上下左右都为10px,所以根据猜想 `offsetWidht=15px + 10px + 10px

4.如果这个div我们自己设定宽度呢?我们来给它设定100px的宽度。

我们会发现offsetWidth的值变成了100

但是我明明有还有10px的border啊!哪里去了?
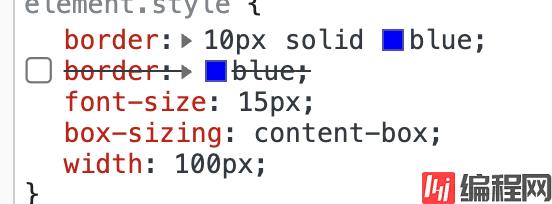
你是否忘了我们现在大部分情况下使用的都是box-size:border-box呢?设置的宽度是包含border的。
验证一下,我们改变一下box-size的类型。

可以看出来,offsetWidth就变成了100px+10px+10px

Tips:不过在本文中不会设置定宽去限制
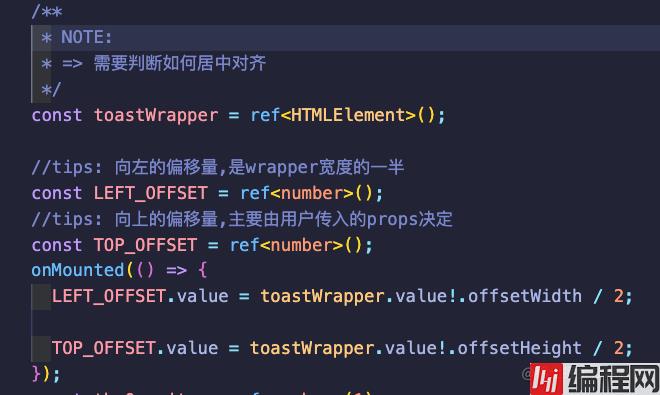
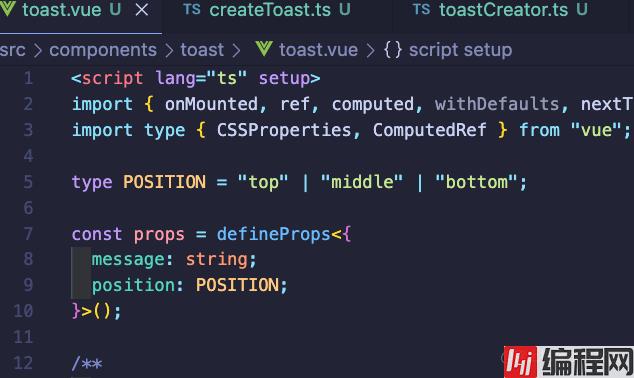
1.现在我们可以不设置Toast的宽度,并且拿到根据文字数量不同所变化的宽度。由于这个属性是组件挂载完毕以后才有的属性,那么我们可以在onMounted里拿到。首先需要拿到元素本身,这里采用打ref的方式。

具体变量和代码如下:不过多赘述

然后我们需要通过一个计算属性动态的计算出该组件的样式;

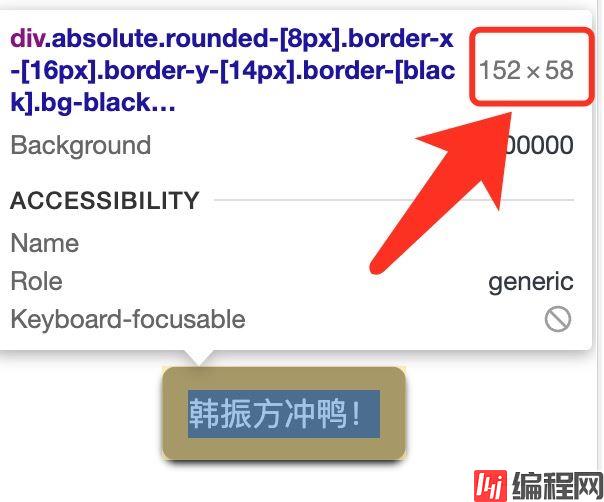
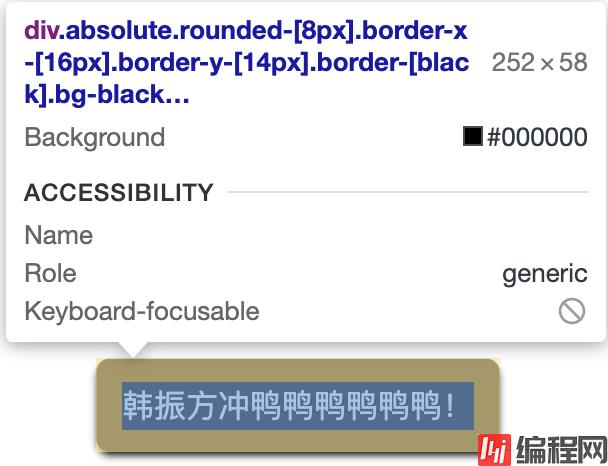
ok,这样就实现了居中的效果。并且不管我们如何改变内容都没关系。居中效果是动态计算获得的,并不是一开始就写死的。

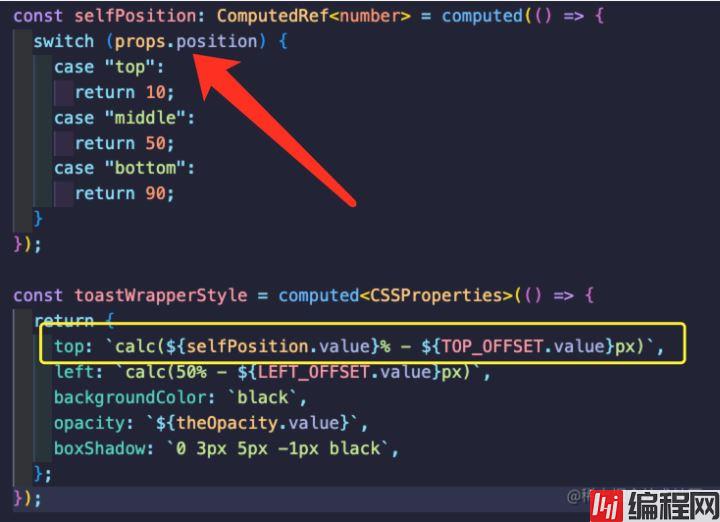
有些场景下Toast出现在底部并不是特别合适,所以我们还要考虑出现位置的问题。这里简单设计另外两个,一个中间,一个偏顶部。实现起来也比较简单。我们让它toastWrapperStyle计算top的偏移量也是一个动态计算的就可以了。

我们就可以在后面给这个组件传递参数来控制具体的位置在哪里。 这个目前的代码还动态的展示效果,我们慢慢在后面体现。
tips:下面的章节是本文全篇重点
我们创建一个toastCreator.ts的文件,便于函数式调用展示Toast组件。

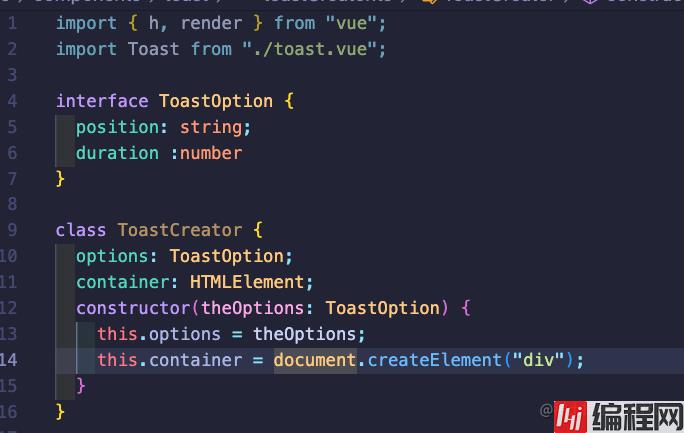
准备如下内容,这里需要用到前面所提到的h(),还有render(),render你暂且可以理解为给你返回一个真实的DOM。因为h() 是生成虚拟dom的,但是我们最终展示到页面的是真实dom,我们之前不用在<template>标签内不用执行render是因为Vue帮你调用了render()。但是我们在这里相当于手动实现一个Vue的渲染过程,所以我们也同时需要用到这个函数。

同时把同文件夹下刚刚写好的Toast.vue引入。class相关的知识不是本文的重点,不了解的需要自行去查阅相关知识,这点很重要。
增加了一个duration选项,也就是持续时间,效果为Toast,在页面出现多少秒后自动消失。
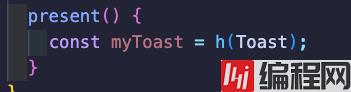
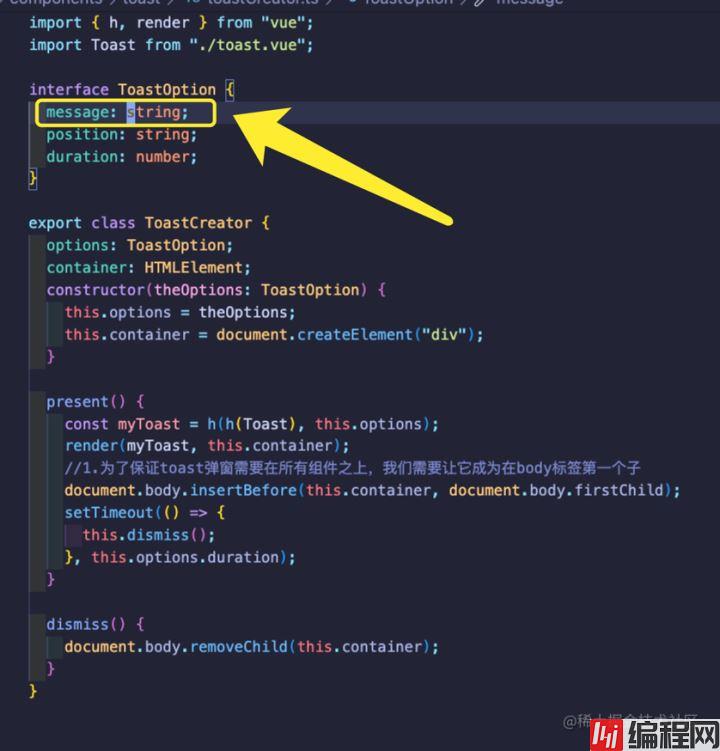
然后我们需要编写一个这个类本身的方法,名为present()(这里借鉴了ionic的Toast组件的调用名称。) 这一步是重点,也是比较难理解的一个点。 1.首先我们需要自己创建一个Vnode,经过翻阅官网。(注意我们着重看JS的文件)。

2.我们得知,原来h() 函数可以直接接收一个组件模板作为参数。那么我们可以这样写:

这样变量myToast就是一个Vnode了。
3.然后再调用引入的render() 函数,我们自然而言的会想到这样写。


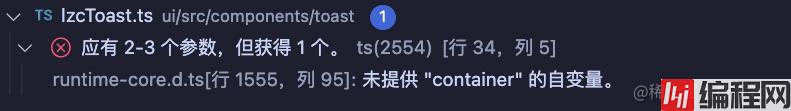
但是好像不太对劲啊,怎么报错了呢?看一下报错信息,原来render() 函数需要接收两个参数。第一个参数是Vnode,第二个参数是套在Vnode的真实dom。
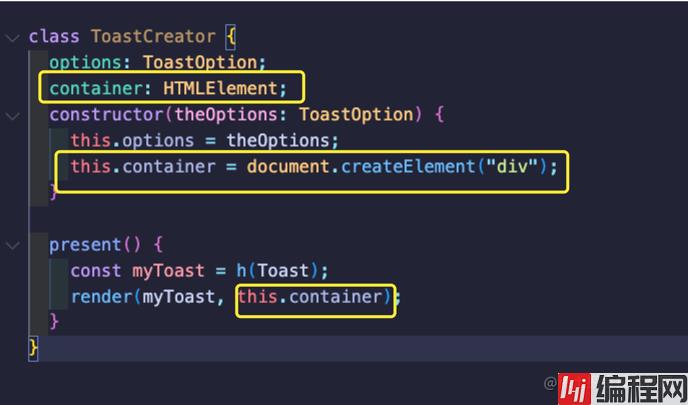
让我们创建并且加上一层外壳containner。其实就是一个普通的div标签。如下:

在这里要强调一下,你创建的虚拟节点必须包裹一层真实的DOM作为容器。
这样正好对应,为什么Vue或者React组项目的根目录都会有一个.html文件,并且还有一个根div标签的原因。 因为render() 函数需要。(想更深入了解原理的可以翻看源码,不再过多赘述。)

Vnode和真实DOM都有了,那我们如何传递props呢?

2.这里不卖官子,先给结果,我们需要改造一下我们刚刚写的h() 函数。

这样即可将调用构造函数时传递的参数转换为该组件的props。 由于篇幅限制,具体细节大家仔细阅读为上面贴出来的Vue官方文档。
都是基础的知识,不过多解释了,代码如下:

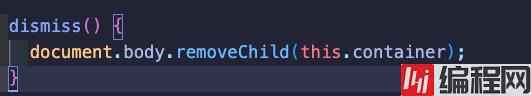
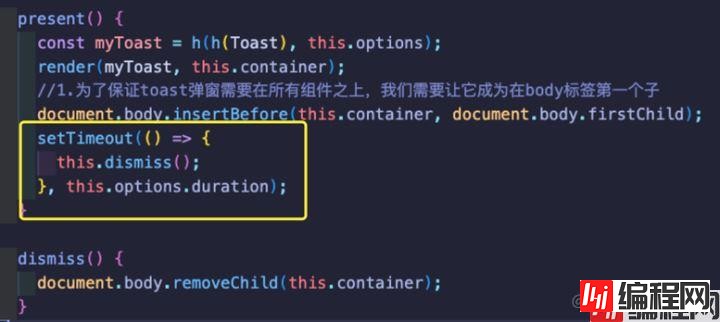
编写dismiss() 方法。非常简单,直接移除这个节点即可。

持续时间如何控制呢? 和时间挂钩,自然而然可以想到setTimout()。实现原理其实也是非常简单。在特定的时间,调用dismiss() 方法即可

忘了写message属性了,我们补充一下

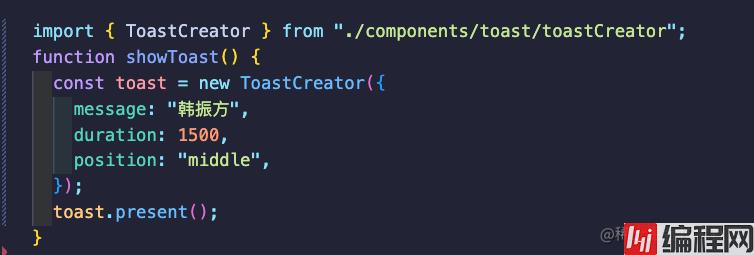
然后在App.vue文件引入

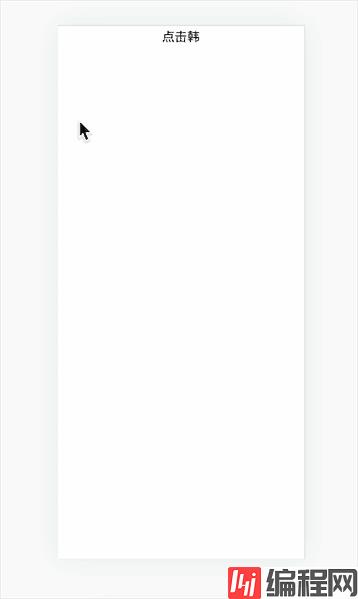
随手写一个<button>标签。

效果如下:

3.测试一下 position:top。


我们项目不需要淡入,所以我就没做,不过和淡出是如出一辙,在这里我讲一下大致思路。 只需在dismiss() 函数执行前,增加一个透明效果,这里使用的是增加类名,只不过这个动画名称是搭配tailWind来完成的,你也可以使用别的方法,我的方法并不是最好的,原理思路是一致的
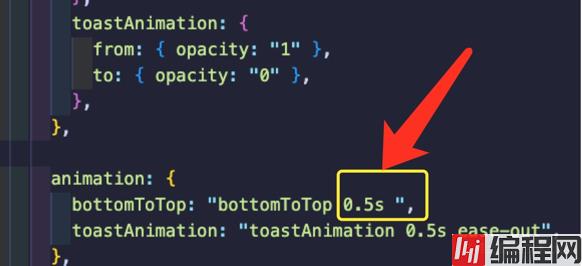
在tailwind.config.js下设置全局动画样式。

这里需要注意!!你的动画持续时间要和dismiss()函数的setTimeout参数一致,不然会出现意想不到的效果。动画结束了,结果组件又出现啦。
2.再调用document.doby.removeChild方法之前,让我们的组件在0.5s内透明度变为0,然后再移除组件,就完美实现了淡出的效果。

最终效果如下:

到此这篇关于Vue3 实现一个自定义toast 小弹窗的文章就介绍到这了,更多相关Vue3 toast小弹窗内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue3 实现一个自定义toast 小弹窗功能
本文链接: https://lsjlt.com/news/167658.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0