目录引言页面分析-元素构成实战编程-创建项目实战编程-引导图片实战编程-引导文字实战编程-引导按钮实战编程-轮博滚动整体效果-预览本章小结引言 当用户首次启用App时,客户端应用常常
当用户首次启用App时,客户端应用常常会出现一段过渡的App功能说明页面,帮助用户快速了解并熟悉App的基本功能和亮点。
引导页是用户了解产品的第一个窗口,能给用户留下最初的印象。
一个好的引导页可以很好地传达产品设计理念和产品设计调性,也是企业传达企业文化很好的窗口。当然对于开发者来说,也是必不可少的练手项目。
接下来,我们同样将用10分钟来构建一个引导页界面布局。
引导页常常由3~5个滑动页面组成,引导页的设计内容较为规范统一,常规由图片、说明文案、引导按钮组成。当引导页滑动到最后一个页面时,用户可以点击引导按钮进入登陆页或者首页。

考虑完整体结构后,对于单个页面布局可以采用垂直布局,以此为图片>文字>引导按钮。
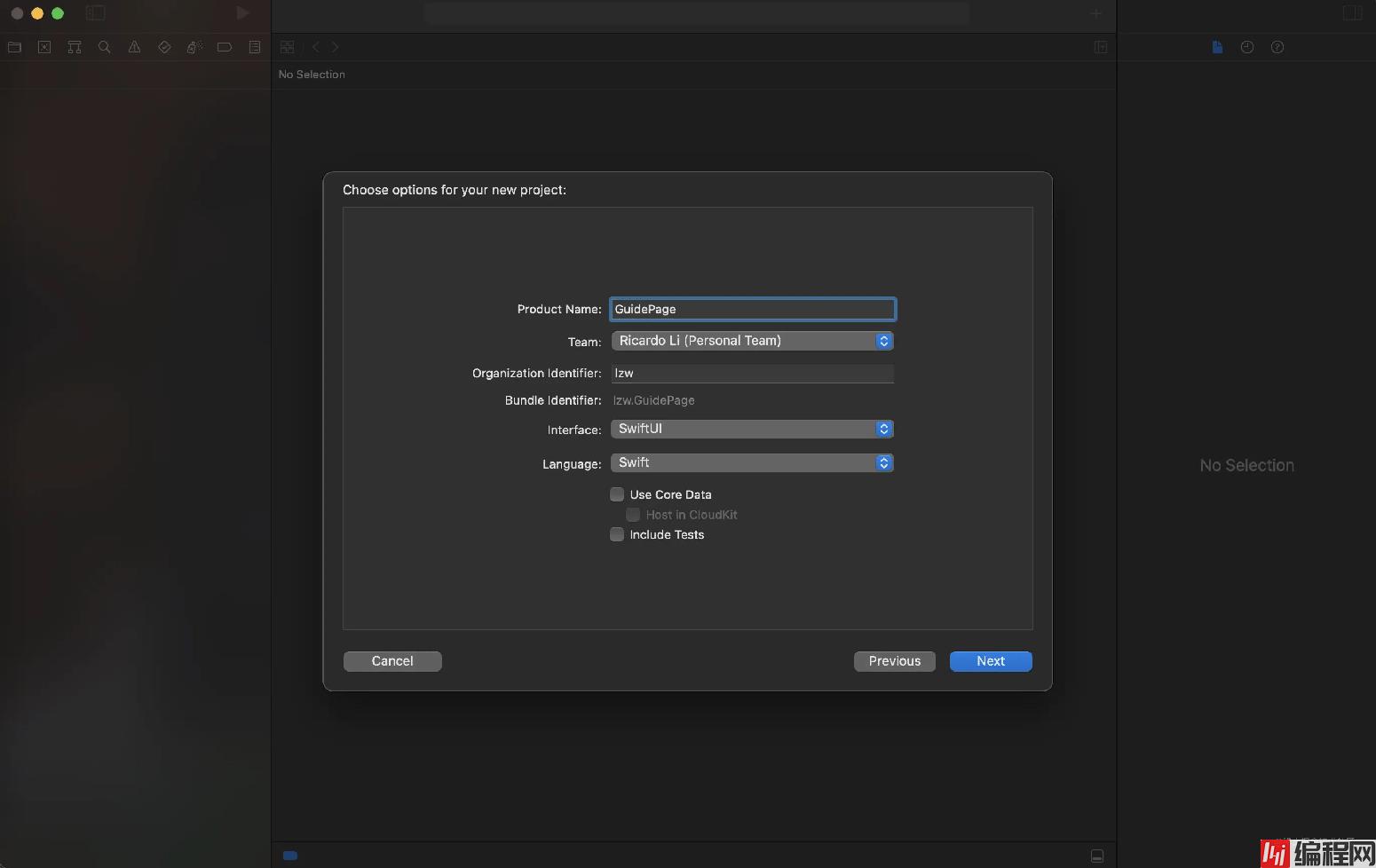
打开Xcode开发工具,点击Create a new Xcode project,将新项目命名为GuidePage,如下弹窗所示:

命名好项目后,指定保存路径,一个SwiftUI项目就创建完成了。
和上一章节导入登录页面背景图片的方案一致,点击视图工具栏的Assets.xcassets文件,点击底部“+”图标,选择Import,如下弹窗所示:

本次引导页需要搭建4个页面,因此需要到4张引导页图片。除了点击“+”图标,选择Import导入本地图片外,还可以在本地文件夹中选择多张图片拖入到中间的资源文件中进行导入,两种方式在实际开发中均可使用。
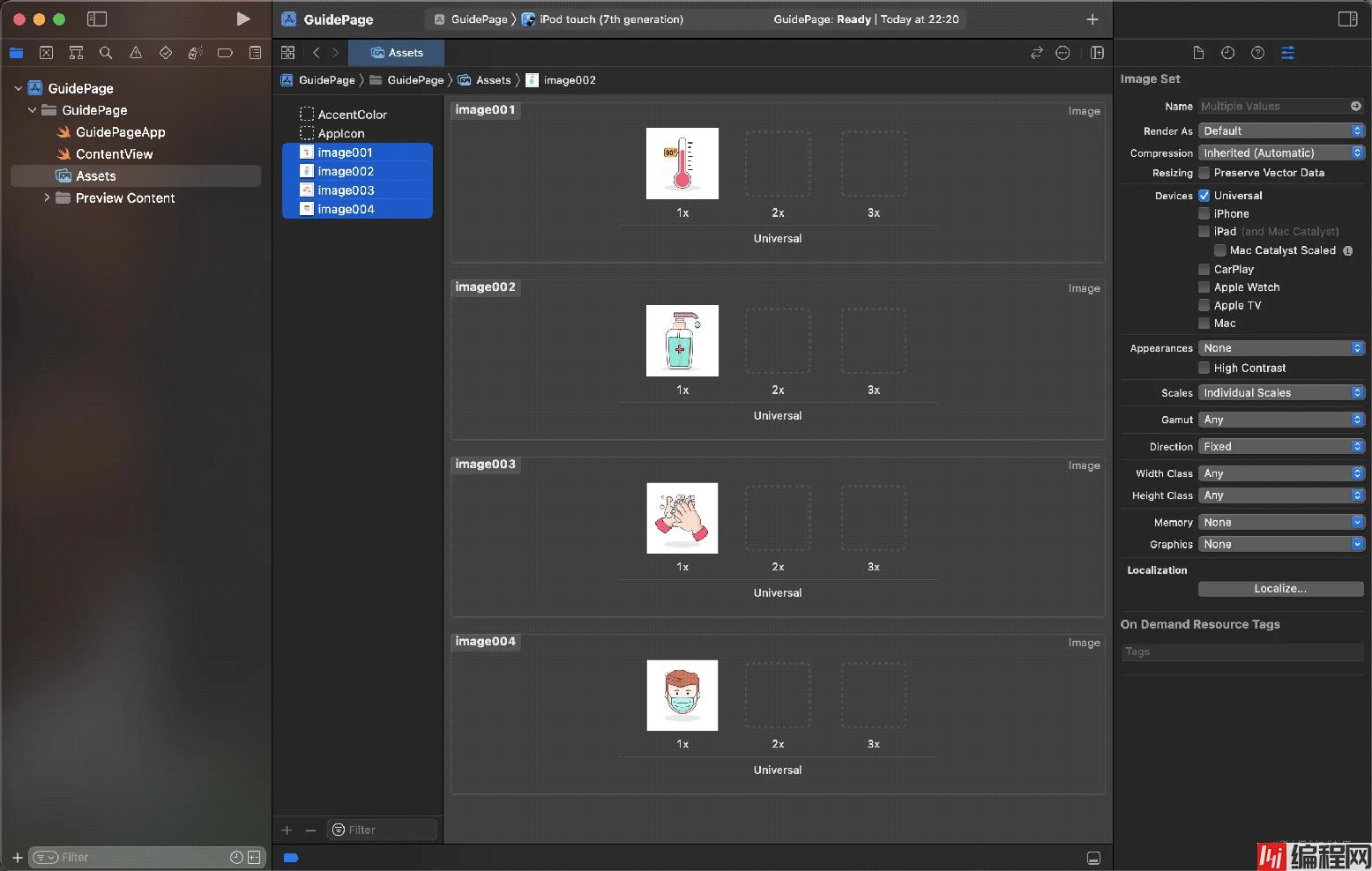
导入文件完成后,如下弹窗所示:

当然别忘了给导入的图片重命名,方便更好地找到图片。图片资源导入成功后,回到ContentView文件,多张图片下,可以使用图片数组的方式将导入的图片创建在一个图片数组中,代码如下:
let imageModels = ["image001", "image002", "image003", "image004"]
let为声明常量的方法,imageModels为声明的对象,使用赋值运算符“=”给声明的对象赋值。数组的符号为“[]”,由于图片在SwiftUI引用的方式为字符串类型,因此数组内的元素为多个字符串元素,使用“,”隔开。
SwiftUI声明式语法的魅力之处在于,我们声明的对象imageModels可以自动根据赋值的内容确定其类型,省略了每次都需要指定类型的编程步骤。
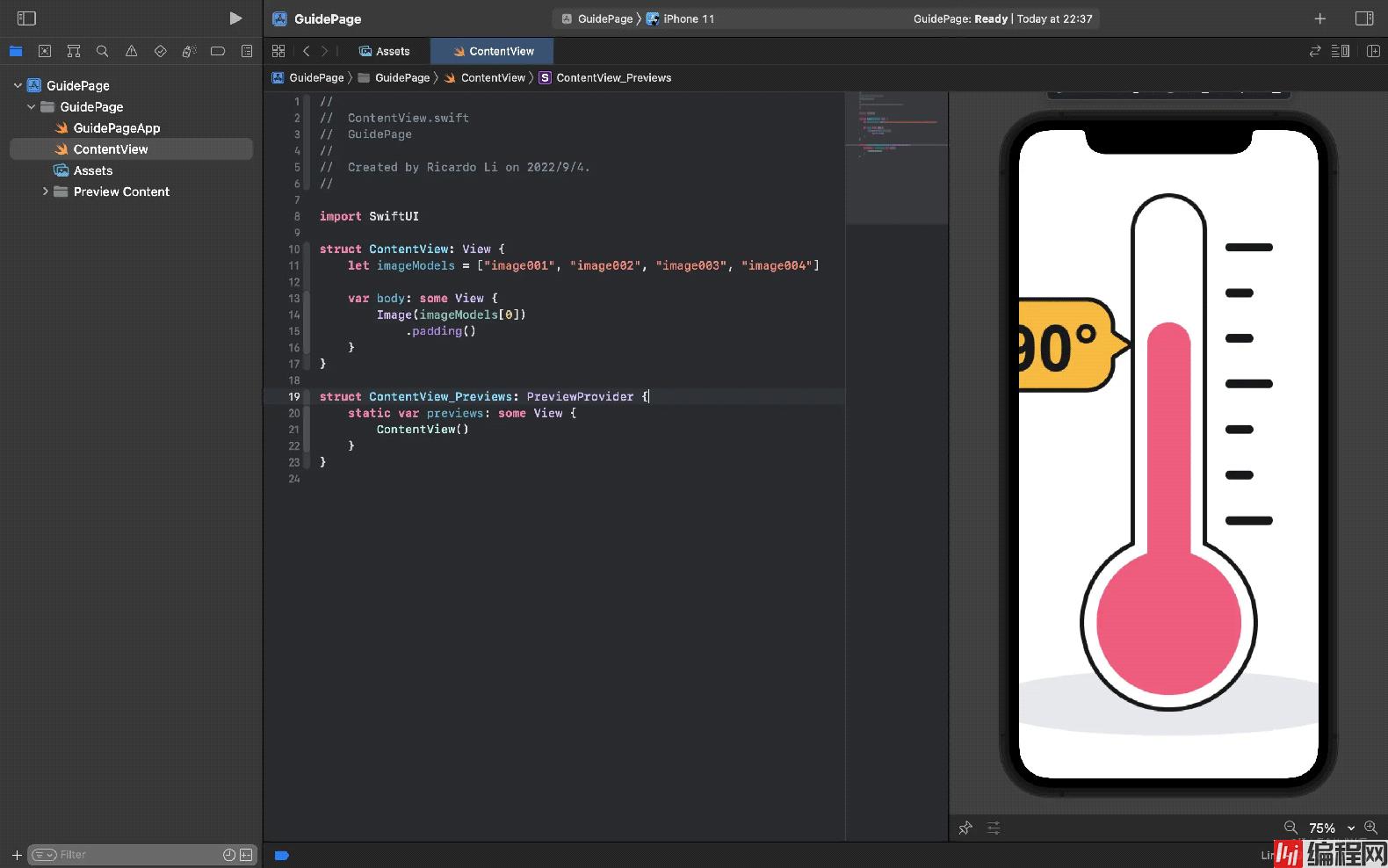
我们使用Image组件展示imageModels图片数组中的图片看看效果,代码如下:
struct ContentView: View {
let imageModels = ["image001", "image002", "image003", "image004"]
var body: some View {
Image(imageModels[0])
.padding()
}
}

Image组件引导imageModels图片数组的内容,使用[]进行索引,而计算机的索引是由0开始,因此0代表imageModels图片数组第一个元素,也就展示了第一张图片。
可以看到图片尺寸已经超出了屏幕可见范围,结合上一章内容所需,需要设置图片修饰符让Image内容展示在屏幕范围内,如下代码所示:
Image(imageModels[0])
.resizable()
.scaledToFit()

resizable修饰符可对Image图片对象进行缩放,scaledToFit修饰符在缩放的基础上对Image图片对象设置保持其宽高比,避免图片拉升变形。
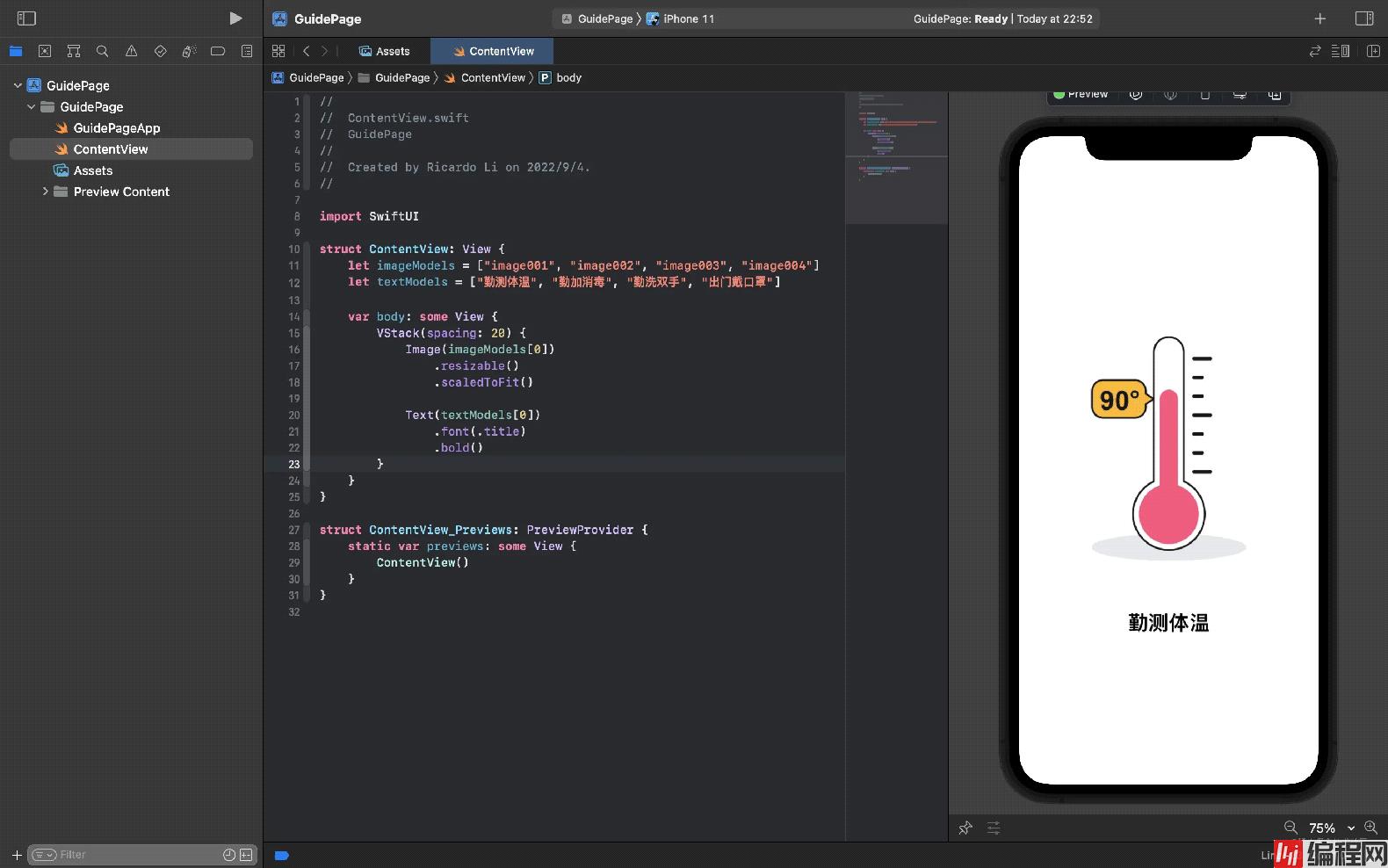
引导文字和引导图片具有一一对应关系,每一张引导图片对应一段引导文字,因此也可以使用数组的方式创建文字数字再引用,如下代码所示:
let textModels = ["勤测体温","勤加消毒","勤洗双手","出门戴口罩"]
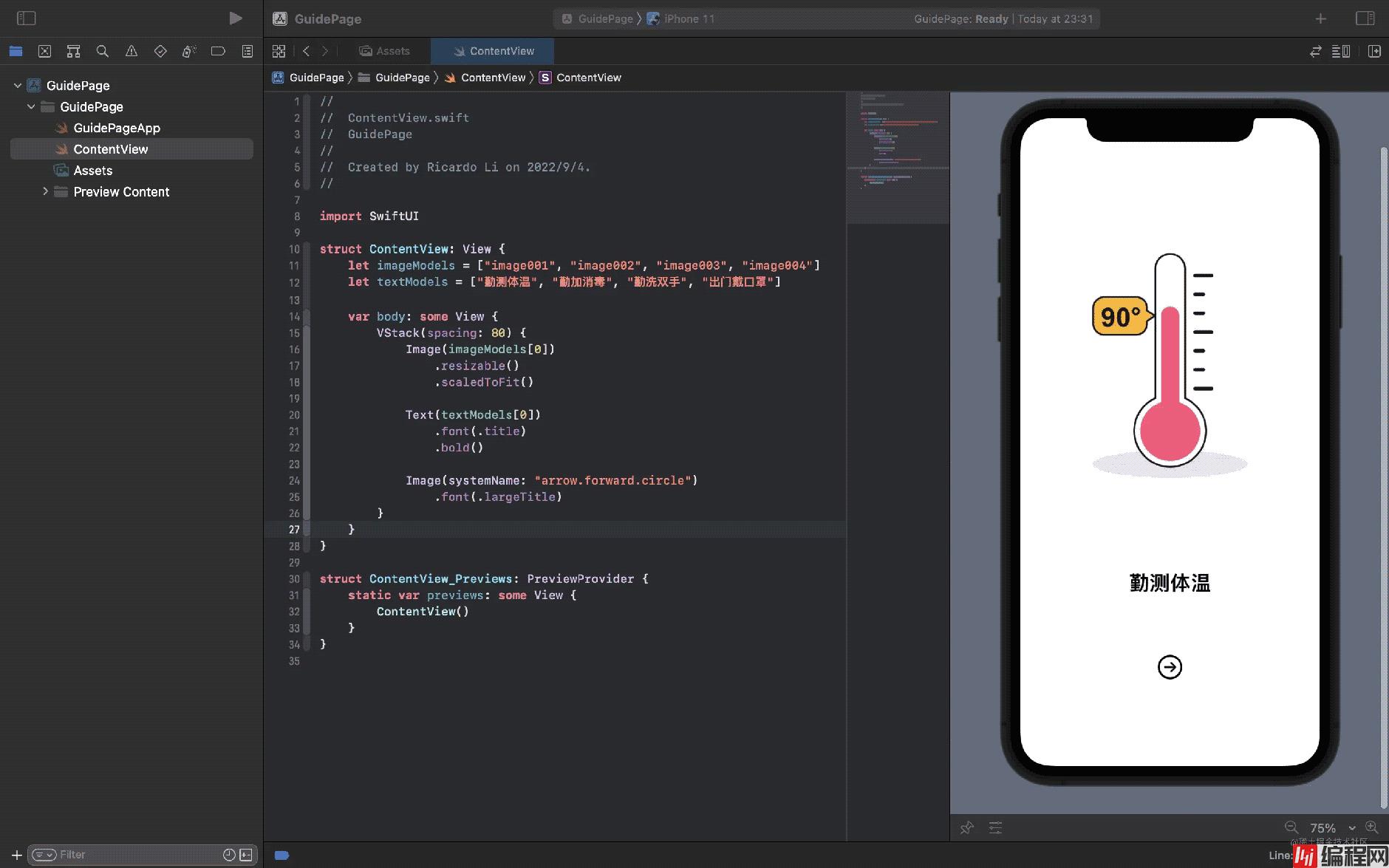
引导文字和引导图片的布局方式为垂直布局,这里可以使用到VStack布局容器,并可使用文字修饰符对文字进行美化,如下代码所示:
VStack(spacing: 20) {
Image(imageModels[0])
.resizable()
.scaledToFit()
Text(textModels[0])
.font(.title)
.bold()
}

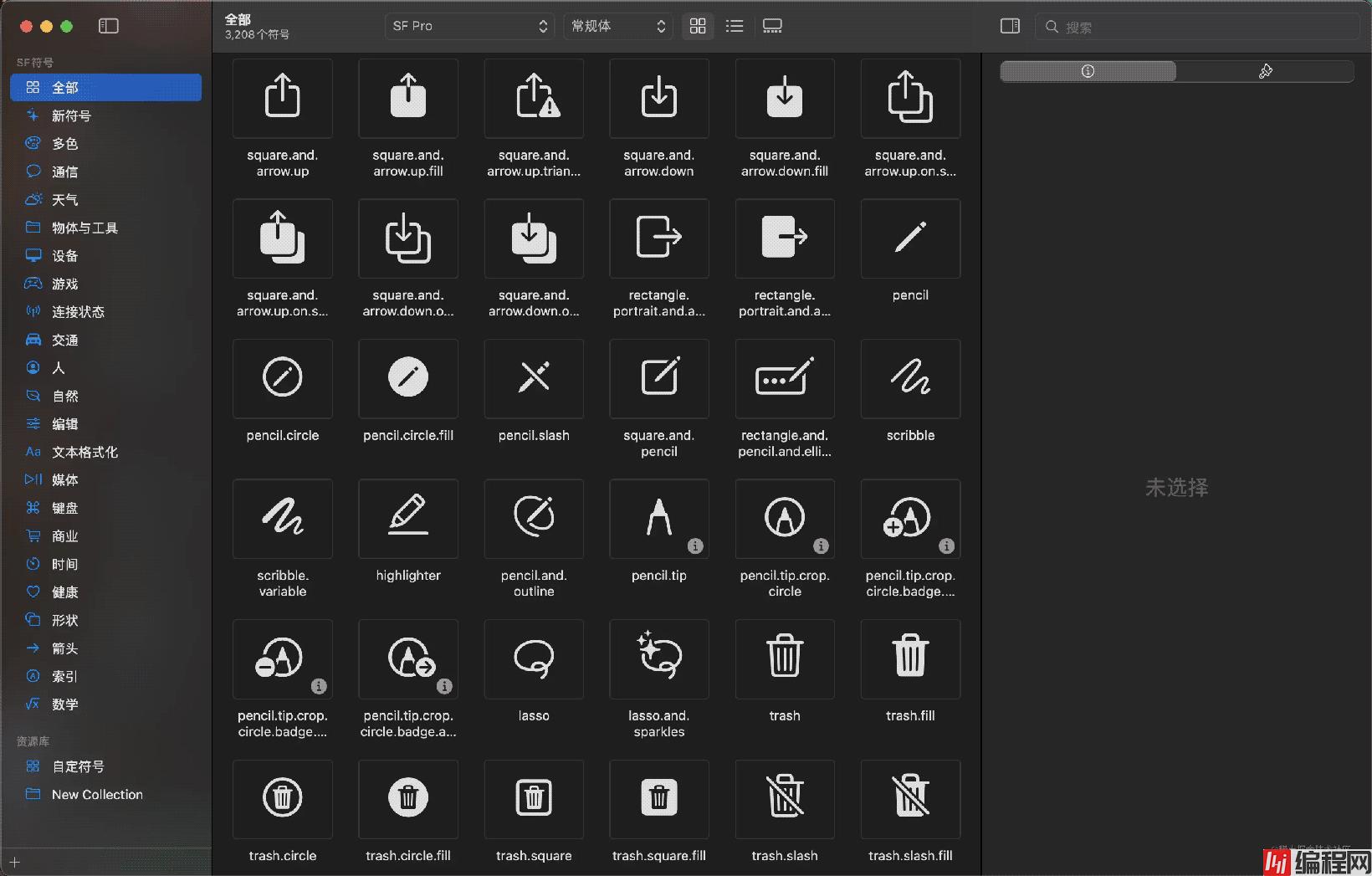
引导按钮本质上也是一张图片,与常规图片类型不同,它是一种图片图片。我们可以直接导入引导按钮的图片,当然为了保持图标的统一性,Apple官方提供了官方图标库供开发者使用,无需导入图片,即可直接使用引用Apple官方的SF Symbols图标库图标。

SF Symbols图标库图标可以直接使用Image组件调用,与常规图片对象引用不同,需要使用systemName指定为系统图标类型,如下代码所示:
Image(systemName: "arrow.forward.circle")
.font(.largeTitle)

单张引导页的样式我们基本完成了,要使得引导页可以滑动切换,这里需要使用到一个新的组件TabView,TabView组件是SwiftUI提供的切换视图组件,使用方式如下:
TabView {
//代码块
}
.tabViewStyle(PageTabViewStyle())
.edgesIgnoringSafeArea(.all)
由于要实现滚动,那么在TabView视图的基础上,还需要使用tabViewStyle修饰符进行修饰,需要使用PageTabViewStyle样式。并且视图需要铺满全屏,使用edgesIgnoringSafeArea修饰符去掉所有安全区域。
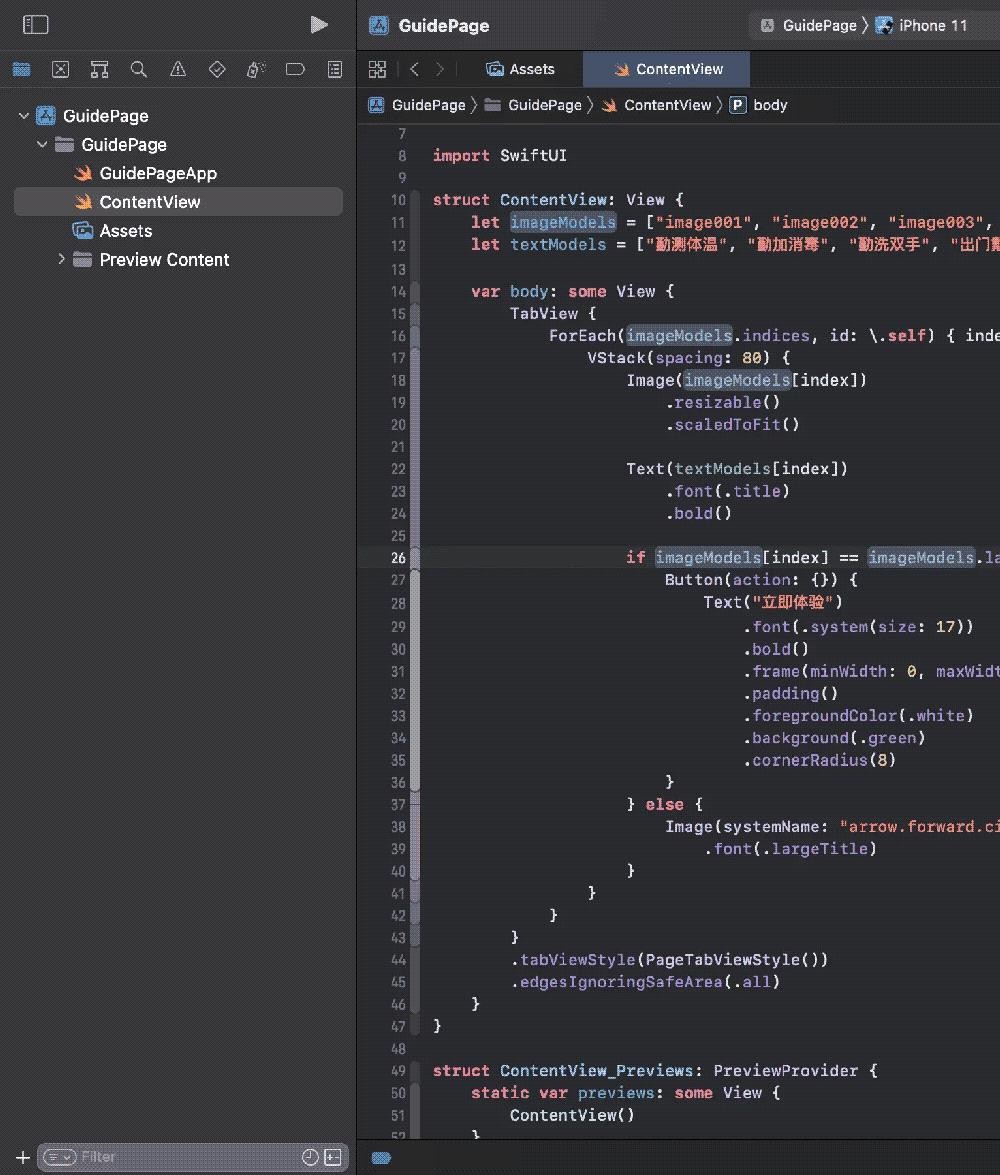
视图内容部分,之前都是使用数组的索引方式,这只能使用到1个数据,要想引用所有数据,需要使用到ForEach循环函数,代码如下:
TabView {
ForEach(imageModels.indices, id: \.self) { index in
VStack(spacing: 80) {
Image(imageModels[index])
.resizable()
.scaledToFit()
Text(textModels[index])
.font(.title)
.bold()
Image(systemName: "arrow.forward.circle")
.font(.largeTitle)
}
}
}
.tabViewStyle(PageTabViewStyle())
.edgesIgnoringSafeArea(.all)

ForEach循环的方法遍历imageModels数组中的数据,在ForEach循环方法中,indices获得数据的范围,imageModels.indices等同于0..imageModels.count。结合TabView组件,如此,便实现了引导页的遍历和滚动效果。
最后,当引导页滚动到最后一个页面时,引导按钮需要切换变成引导点击进入首页/登陆页的按钮,我们可以使用if判断语句,若当前引导页为最后一张,则修改引导按钮为指定的按钮,可以使用last获得数组中最后一个元素,代码如下:
if imageModels[index] == imageModels.last {
Button(action: {}) {
Text("立即体验")
.font(.system(size: 17))
.bold()
.frame(minWidth: 0, maxWidth: 120)
.padding()
.foregroundColor(.white)
.background(.green)
.cornerRadius(8)
}
} else {
Image(systemName: "arrow.forward.circle")
.font(.largeTitle)
}

点击模拟器顶部的“运行”图标,尝试拖动页面,效果如下:

在本章节中,我们强化学习了Image组件和Text组件的使用,并学习使用systemName引用Apple官方图标库图标。另外还学习2个新的组件TabView切换视图容器和ForEach循环函数,其中ForEach循环函数中如何使用索引以及获得最后一个元素等方法也有所涉及。
总的来说,新增知识点较多,希望各位童鞋好好消化下,更好地进行下面的学习。
以上就是SwiftUI 引导页界面实现示例的详细内容,更多关于SwiftUI 引导页界面的资料请关注编程网其它相关文章!
--结束END--
本文标题: SwiftUI 引导页界面实现示例
本文链接: https://lsjlt.com/news/167623.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0