目录概述下载预备工作核心重要的选项optioncommand总结概述 在当前我们前端项目中,大多数情况下,都是使用对应框架开发的脚手架进行项目工程化的搭建,既然要用到脚手架,那么肯定
在当前我们前端项目中,大多数情况下,都是使用对应框架开发的脚手架进行项目工程化的搭建,既然要用到脚手架,那么肯定会用到命令,比如Vue-cli的创建命令:vue create projectName,要想解析控制台输出的自定义命令,离不开commander这个工具。
commander负责将参数解析为选项和命令参数。记录一期这个工具的基本使用。
npm install commander
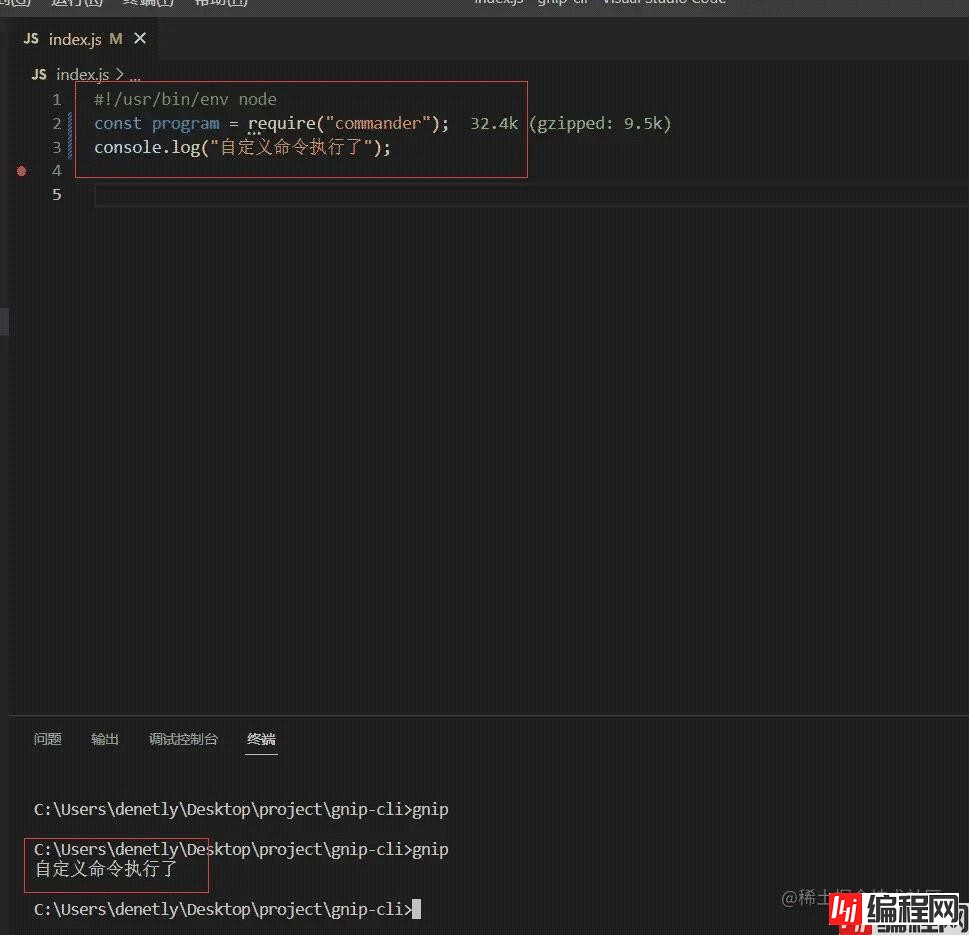
#!/usr/bin/env node
//下面正常的node代码,比如我们需要配置的命令
console.log('自定义命令执行了")
{
"name": "gnip-cli",
"version": "1.0.4",
"description": "gnip-cli",
"main": "index.js",
//这里将我们全局需要执行的命令放到这里,当我们npm下载时候,会自动加到环境变量中(然后你就可以通过 gnip xxx使用你的命令了)
"bin": {
"gnip": "./index.js"
},
"scripts": {},
"keyWords": [
"cli"
],
"author": "gnip",
"license": "ISC",
"devDependencies": {
"commander": "^9.4.0",
"download-git-repo": "^3.0.2"
},
"dependencies": {
"ejs": "^3.1.8",
"inquirer": "^7.3.3"
},
"files": [
"node_modules",
"lib",
"*"
]
}


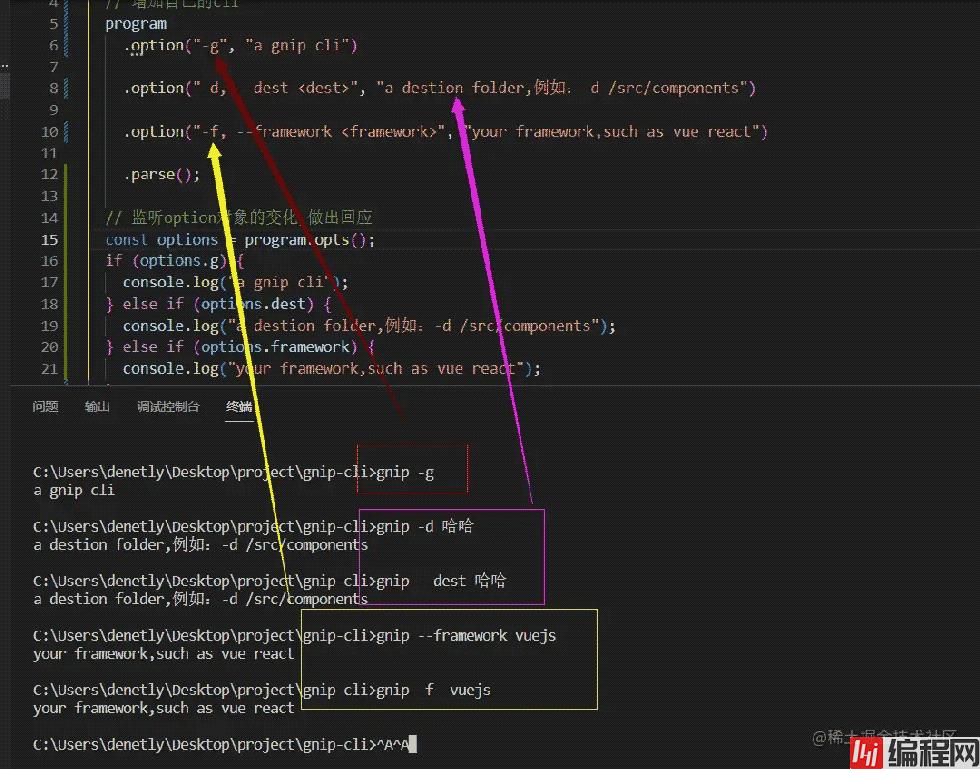
这个方法可以使我们执行类似于gnip -g haha 等的带参数的命令时,可以解析注意点:
//index.js
const program = require("commander");
program
//-g表示参数,比如:gnip -g,第二个参数为当前选项描述后面可以不接参数
.option("-g", "a gnip cli")
//-d是简写,--dest 是全称,<dest>标书参数名,必填,因此你的命令可以是 gnip -d 哈哈或者gnip --dest 哈哈
.option("-d, --dest <dest>", "a destion folder,例如:-d /src/components")
//同上
.option("-f, --framework <framework>", "your framework,such as vue React")
//链式调用解析参数
.parse();
// 监听option对象的变化,做出回应
const options = program.opts();//获取配置参数对象
if (options.g) {
console.log("a gnip cli");
} else if (options.dest) {
console.log("a destion folder,例如:-d /src/components");
} else if (options.framework) {
console.log("your framework,such as vue react");
}

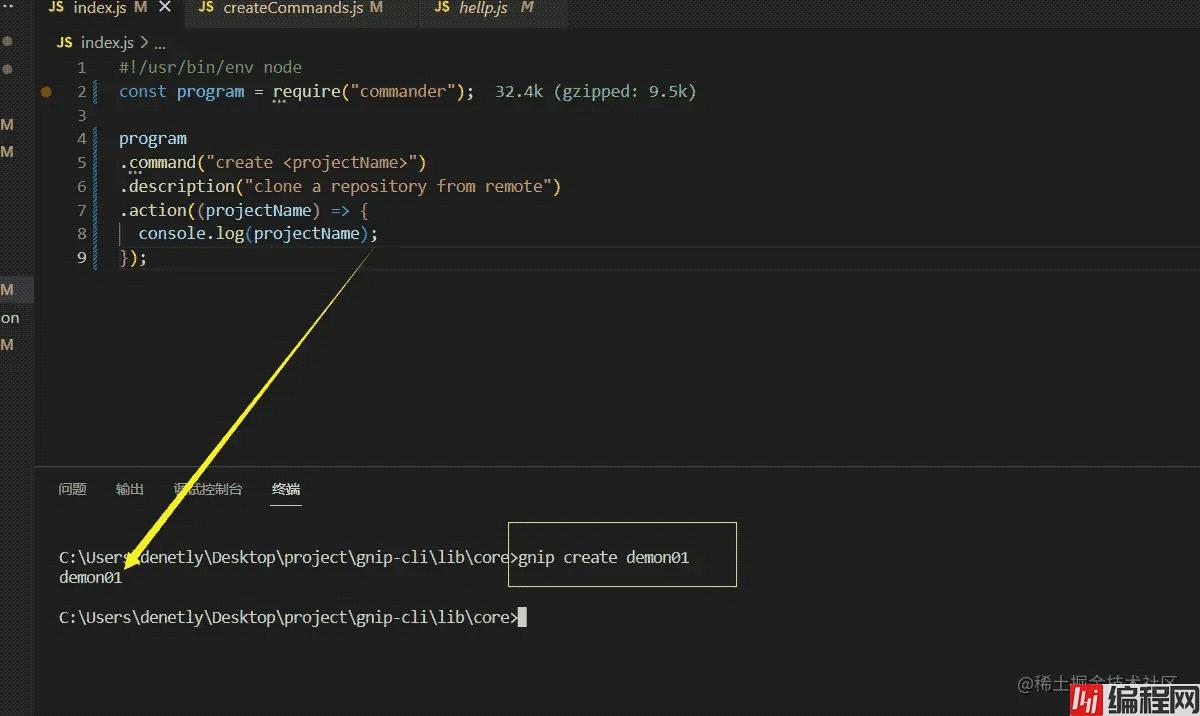
用来注册命令和对应的回调逻辑,比如我想执行和vue cli一样的create命令,可以这样gnip create projectName
const program = require("commander");
// 创建工程项目,例如:gnip create demon01
program
.command("create <projectName>")
.description("clone a repository from remote")
.action(()=>{
//当用户通过 gnip create demon01回车的时候就会执行这个回调,这里你可以读写文件,下载项目模板,克隆远程仓库,下载包等等
})

其实上面两个方法就足够我们自己写一个自动化脚本命令了,甚至是一个自定义的脚手架,脚手架搭建还可以配合其他的工具,后面再介绍,更多commander的用法,可以看文档,内容很多,我这里只记录了常用的,后面陆续更新inquirer,ejs,download-git-repo的搭配使用,更多关于commander脚手架工具的资料请关注编程网其它相关文章!
--结束END--
本文标题: commander脚手架工具使用详解
本文链接: https://lsjlt.com/news/167375.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0