目录路由改浏览器标题和图标 第一种方法:设置浏览器标题 第二种方法:设置浏览器标题和图标创建路由,随路由显示网页标题一、创建一个新的Vue项目二、路由映射的就是页
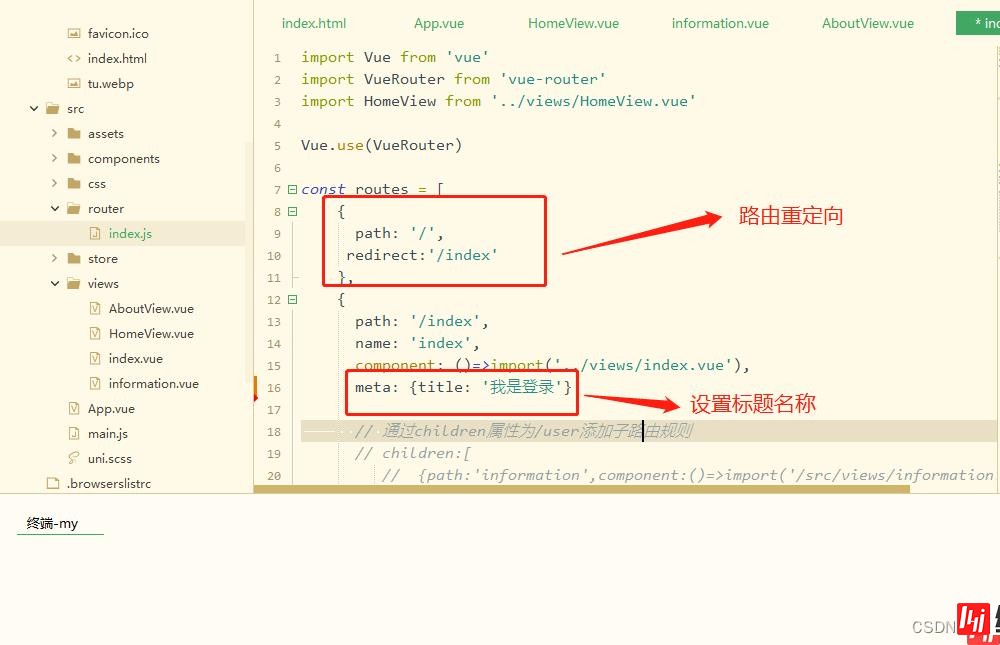
router/index.js


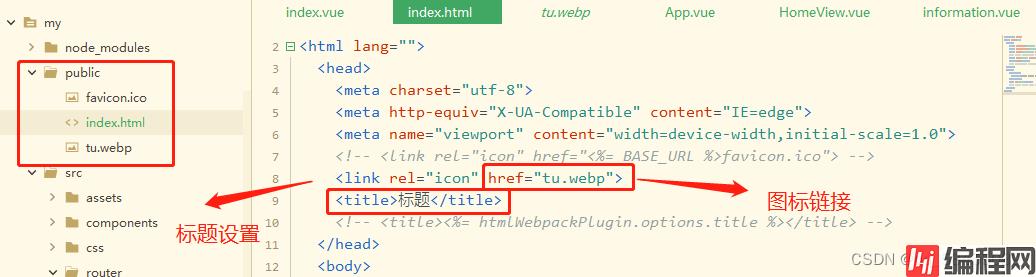
public/index.html

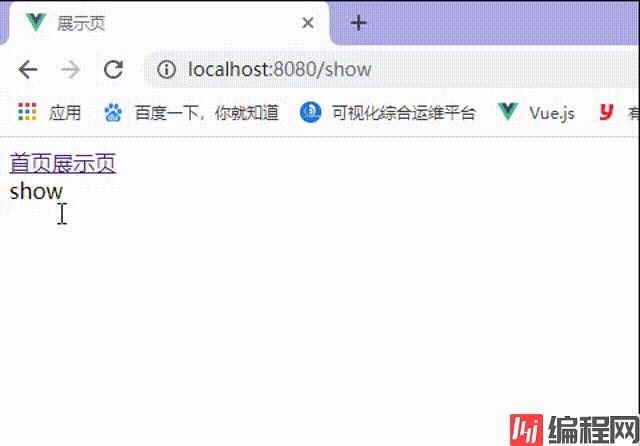
从一个空白页开始创建路由,网页标题随路由进行改变。
先看一下效果,结尾有彩蛋

把vue给我们设置的原始页面home页和about页及其路由删掉,留下空白页,可以看到我这里的网页标题是我项目的名字,路由呢也是起始路由,没有页面。

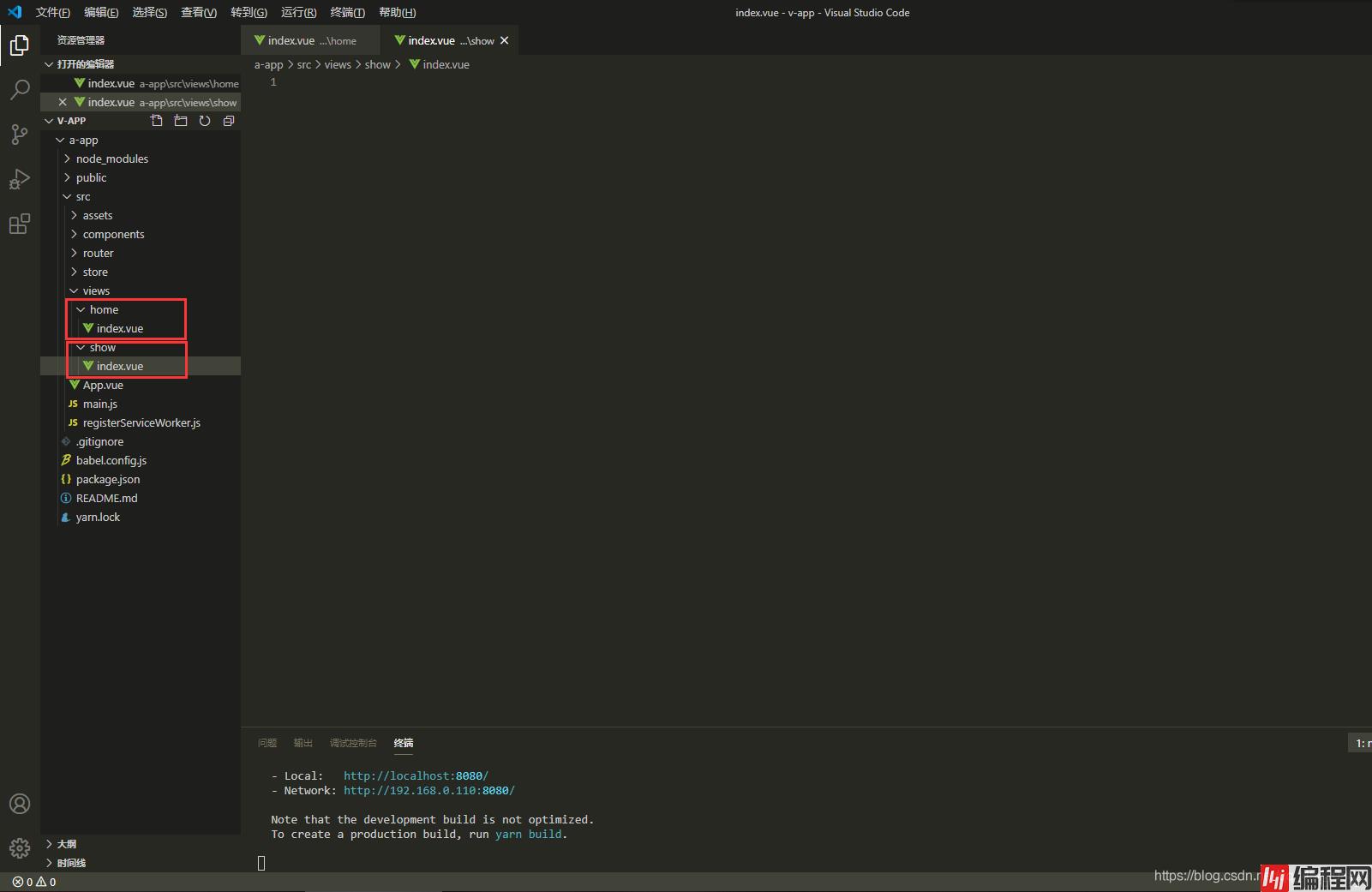
所以先要创建我们需要的页面,vue的项目下views是放我们的页面,一个首页home,一个展示页面show。

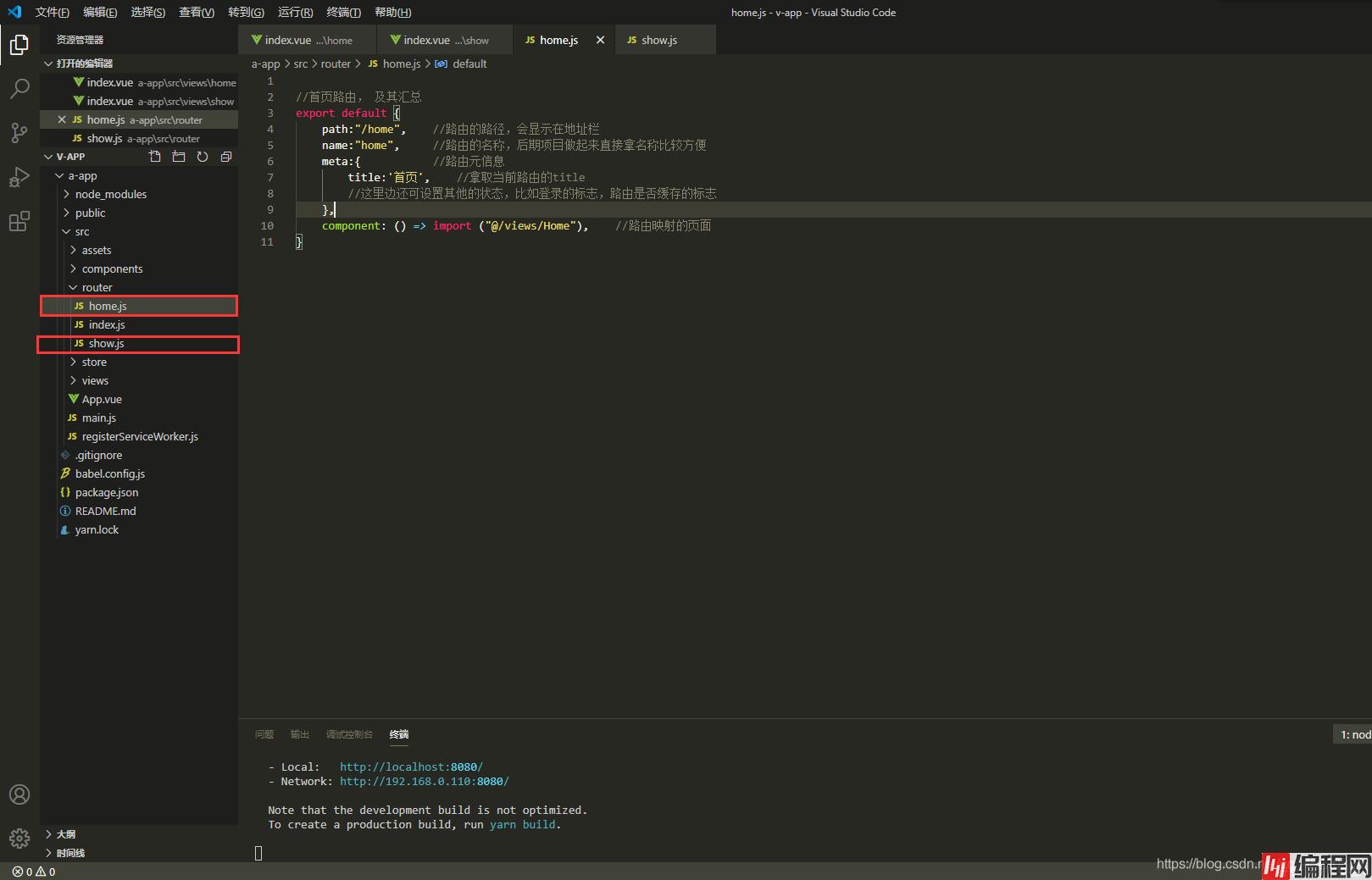
vue项目下的router是创建页面路由的地方,我们可以采取路由分模块的形式,引入到router根目录下的index。

代码 ,show.js也是如此
//首页路由, 及其汇总
export default {
path:"/home", //路由的路径,会显示在地址栏
name:"home", //路由的名称,后期项目做起来直接拿名称比较方便
meta:{ //路由元信息
title:'首页', //拿取当前路由的title
//这里边还可设置其他的状态,比如登录的标志,路由是否缓存的标志
},
component: () => import ("@/views/Home"), //路由映射的页面
}
说一下,这里为什么要这样引入组件,采取了一种路由懒加载的模式,官网也有说哈, 有的人会直接放一个页面路径,比如这样:component:"@/views/Home", 或者在上面 import Home from"@/views/Home" 进来,component:Home,
这样也不是不可以只是项目大了加载会慢,
官网原话,当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
引入到router根目录下的index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import home from "./home.js";
import show from "./show.js";
Vue.use(VueRouter)
const routes = [
{path:"/", redirect:"home"}, //启动项目重定向到home页面
home, show, //分路由进入后在这里注册一下
]
const router = new VueRouter({
mode: 'history', //分为hash和history模式,默认是history,history带#号,hash模式需要后台进行配置
routes
})
export default router
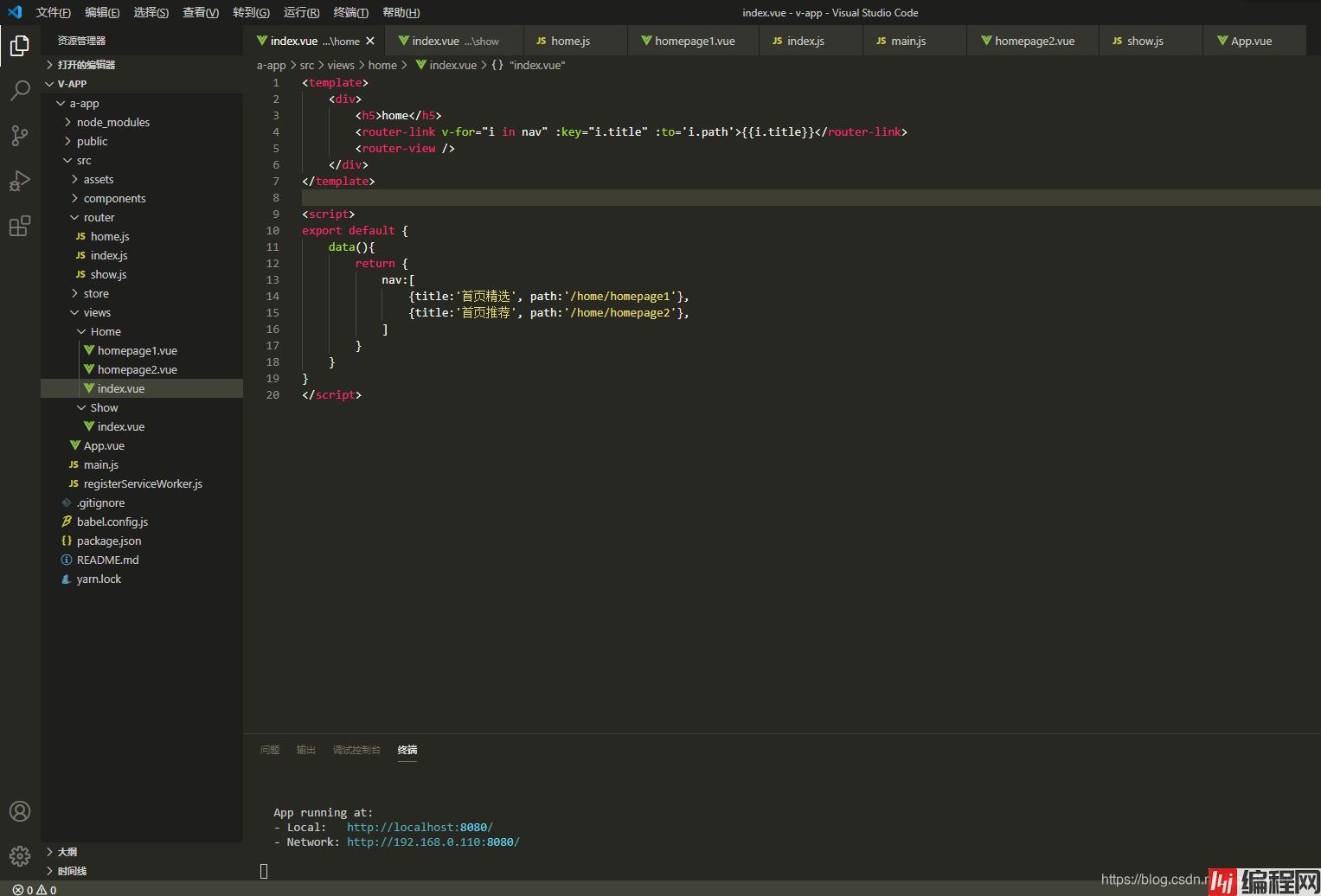
<template>
<div id="app">
<router-link v-for="i in nav" :key="i.title" :to='i.path'>{{i.title}}</router-link>
<router-view />
</div>
</template>
<script>
export default {
data(){
return {
nav:[
{title:'首页', path:'/home'},
{title:'展示页', path:'/show'},
]
}
}
}
</script>
vue提供了两种存在历史记录的路由跳转,router-link声明式导航(就是写在标签里的),必须属性to,要跳转的路由;router.push(),编程式导航(就是写在方法里的),router.push( ’ 路径 ’ ) 或者 router.push({path: ’ 路径 ’ , query:‘携带的参数’}),这里我没有声明这个路由是动态路由,但是依旧可以携带参数,
其实这里有两种办法,前置和后置的路由守卫
前置的,在main.js页面使用,直接插入代码就可以了
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
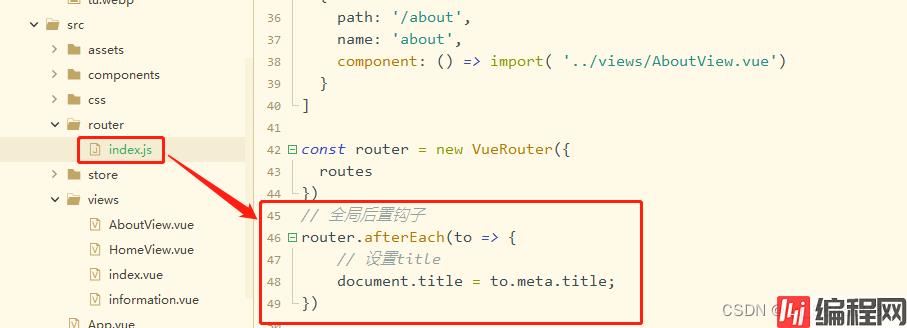
后置的,在router根目录下的index.js使用
import Vue from 'vue'
import VueRouter from 'vue-router'
import home from "./home.js";
import show from "./show.js";
Vue.use(VueRouter)
const routes = [
{path:"/", redirect:"home"}, //启动项目重定向到home页面
home, show, //分路由进入后在这里注册一下
]
const router = new VueRouter({
mode: 'history', //分为hash和history模式,默认是history,history带#号,hash模式需要后台进行配置
routes,
})
router.afterEach((to, from) => {
if (to.meta.title) {
document.title = to.meta.title
}
})
export default router
其实区别不大,唯一的区别就是后置的比较保险一点,前置的是还没有渲染页面,路由一旦终止掉,页面还没有进入,网页标题就已经显示了,后置的是路由完全进入后,才会显示网页标题。看自己需要吧。
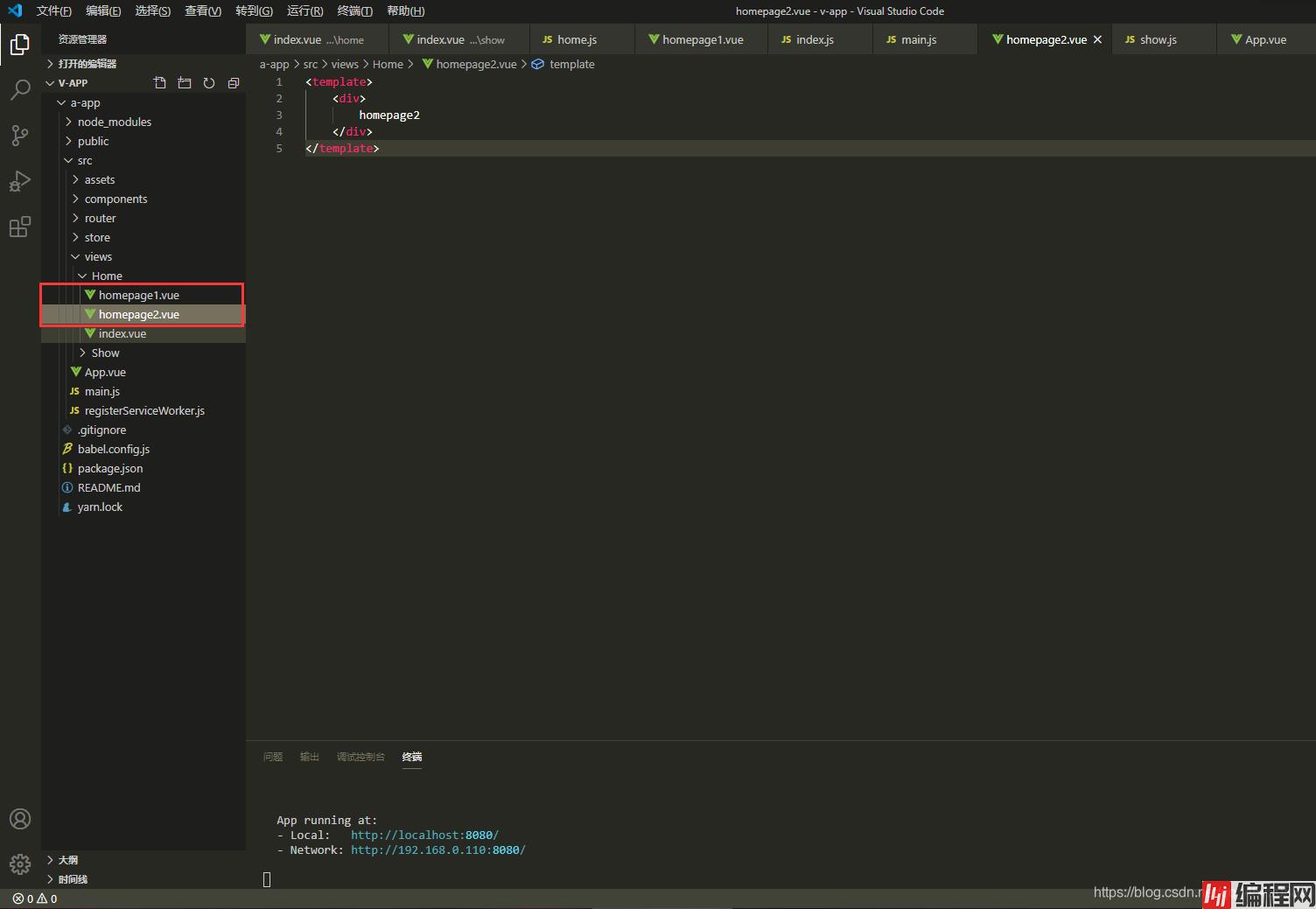
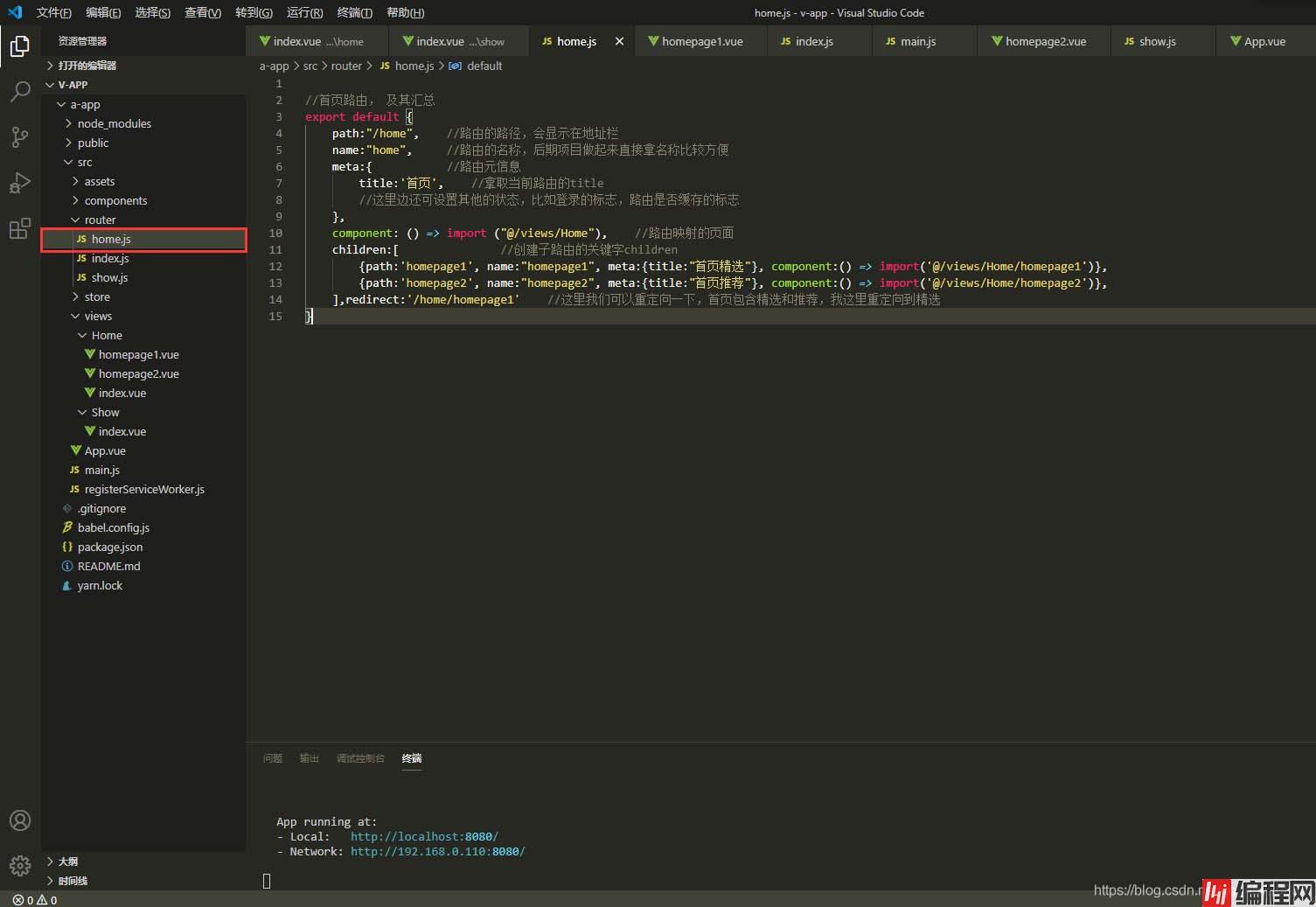
例如创建home下的子路由,步骤和创建路由一样,
在home下创建里两个页面。

在home的路由下创建homepage1和homepage2的子路由

再去把这两个页面渲染出来

插一个小知识:
路由的redirect是可以写成一个函数的,当你有两套页面,根据身份id标识来进入到不同的页面,比如我登录了要进入个人中心,个人中心有会员和工作人员,个人信息的页面不一样,但是都要进来就要显示个人信息页,这时redirect就可以这样写;
引入store 把标识放到store中管理
判断一下用户的身份标识,根据标识重定向到什么页面
redirect: to => {
if('id标识'){
return "路由路径"
}else if('id标识'){
return "路由路径"
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中使用路由改浏览器标题和图标
本文链接: https://lsjlt.com/news/167298.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0