目录使用iview的modal弹窗嵌套modal出现格式错误问题解决iview View UI Vue modal 报错 TypeError:t is undefined概述bug图
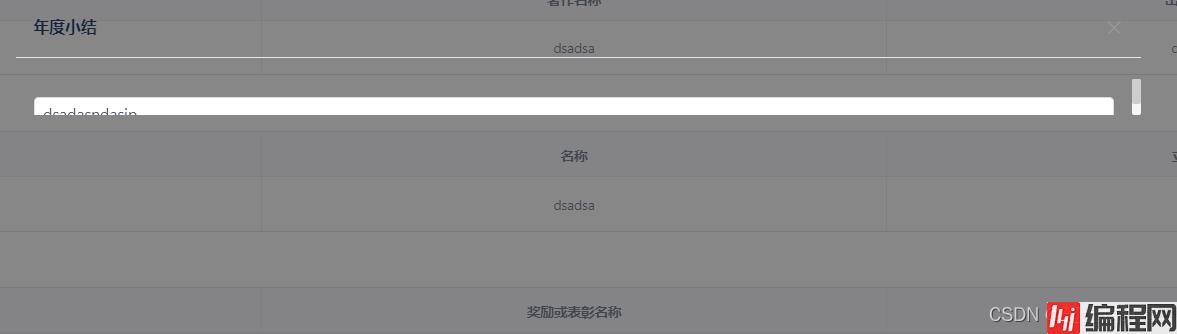
一个全屏modal,点击按钮,再弹出一个modal,就会出现这种格式问题,很无语。

搜了一下,说是因为modal的使用是平级的,z-index都是1000,所以后面的会覆盖前面的。
不知道是不是因为这个,因为我把嵌套的这个modal改成全屏的,就没有问题了。
解决办法是说给modal加一个类名, z-index改一下就行了,除了要改嵌套modal(以下简称modal2)的z-index,modal2的mask(阴影)也需要改。
<modal>111
<modal class="secondmodal">222</modal>
</modal>
<style>
.secondmodal .ivu-modal-mask{
z-index: 1009;
}
.secondmodal .ivu-modal-wrap{
z-index: 1009;
}不知道为什么 这种方法对我没用。
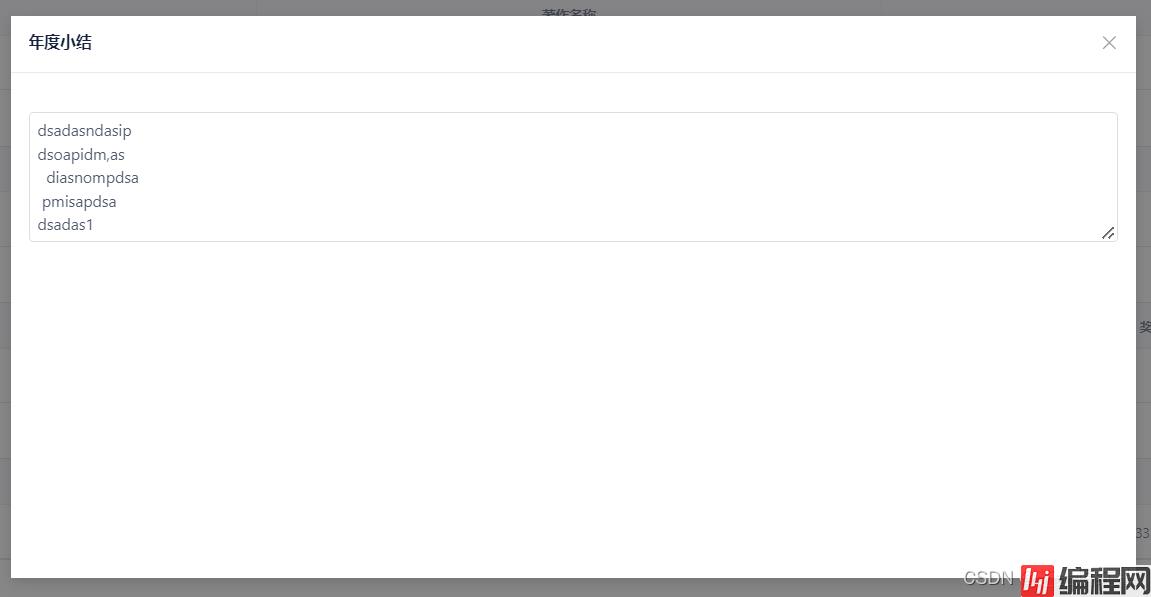
所以后来采用了一种简单粗暴的方法,大家都知道modal只能设置宽度,如果想给modal设置高度,要设置styles。:styles="{height: '500px'}",直接给他指定高度。
<Modal
v-model="contentModal"
title="年度小结"
:mask-closable="false"
:scrollable="true"
:transfer="false"
width="1000"
:styles="{height: '500px'}"
:footer-hide="true"
>
<FORM :model="contentForm" :label-width="120" ref="contentForm">
<Input v-model="contentForm.content" type="textarea" :autosize="true" placeholder="请输入内容" />
</Form>
</Modal>直接解决!

使用技术:vue 2.*系列 使用的 View UI modal弹框
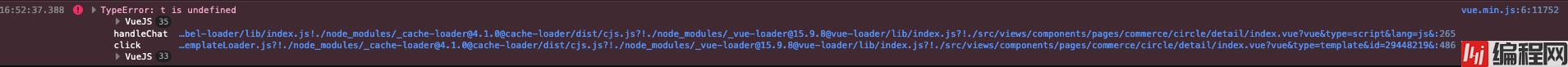
今天在移动端显示弹框时,遇到这个问题。如果你也遇到类似问题,希望能够借鉴,早点找出问题。


原因: 由于我在html中写了一个方法,<div class="listBannerCardHa__item" @click="showBtn"> ...</div>,但是methods里面没有定义这个方法showBtn,导致程序被这个报错拦截,弹框无法显示。
解决办法: 去掉或者定义这个方法
如果你也遇到类似问题,可以向这个方向去排查,
1.TypeError 类型相关的排查
2.把页面新加的内容,比如方法搜索排查一下,看看页面中有几处,有没有缺失或者多余
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue使用iview的modal弹窗嵌套modal出现格式错误的解决
本文链接: https://lsjlt.com/news/167234.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0