目录vue3打包过后空白页面Vue3打包后部分页面空白问题描述问题解决vue3打包过后空白页面 在项目根目录下,新建一个vue.config.js文件 module.exports
module.exports = {
// 基本路径
publicPath: './',
// 输出文件目录
outputDir: 'dist',
configurewebpack: {
externals: {
}
}
}
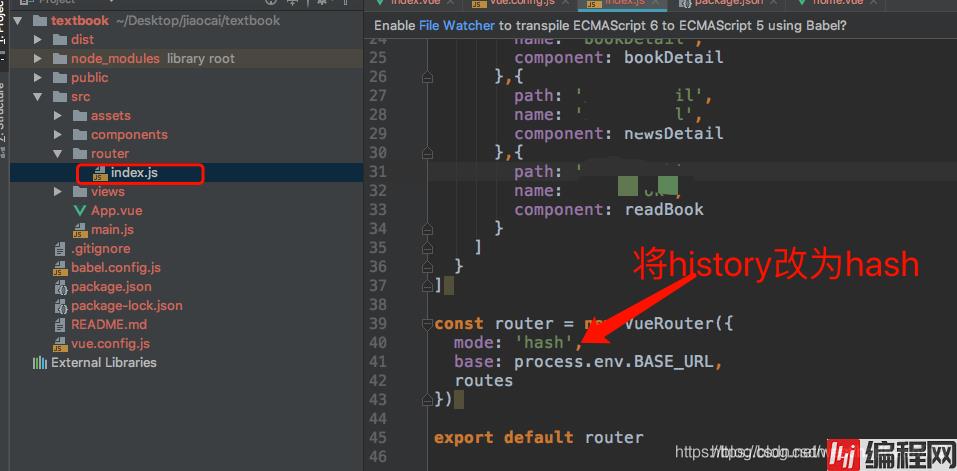
如果还是不可以,那么需要找到如下页面:

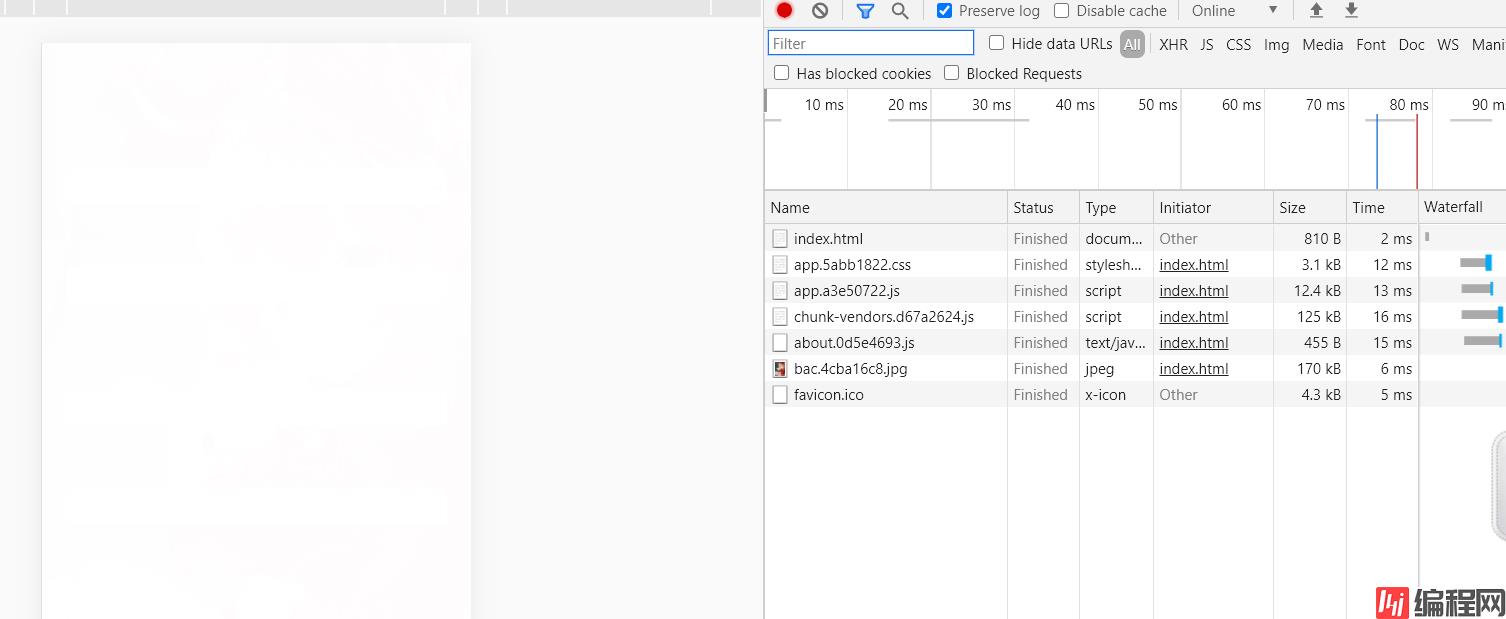
在开发模式下,使用命令npm run serve运行可以正常显示,但使用npm run bulid打包后打开index.html文件发现显示白屏,但是资源都能正常获取,其他页面也显示正常。


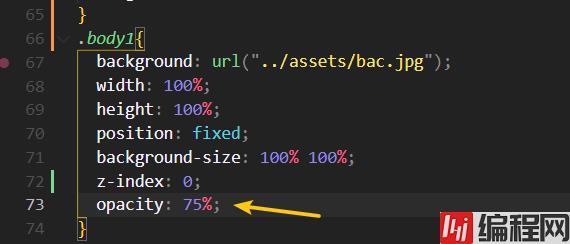
查找了很长时间。发现问题是透明度的问题,原来我在一个页面设置的透明度为75%,但是打包后显示则为1%,原因好像是预处理器无视了百分号,把75这个值clip到1%,因此无法显示出来。
这里把opacity设置为小数,把75%设置为0.75重新打包即可正常显示。


以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决vue3打包过后空白页面的情况
本文链接: https://lsjlt.com/news/167169.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0