目录TL;DR科普概念准备工作实现 createElement实现 render测试TL;DR 本文的目标是,手写实现createElement和render React.creat
本文的目标是,手写实现createElement和render
react元素react元素(对象)创建真实元素及其属性和子元素<h1>颜酱<span>最酷</span></h1>React.createElementReact.createElement函数返回的对象,结构大约如下,核心属性就是type、props、props.childrenreactElement = {
type: 'div',
props: {
className: 'title',
style: { color: '#f69' },
children: 'world',
},
};
create-react-app react-source
cross-env和修改命令,兼容 React 旧写法yarn add cross-env
修改package.JSON的命令:
"scripts": {
"start": "cross-env DISABLE_NEW_JSX_TRANSFORM=true react-scripts start",
"build": "cross-env DISABLE_NEW_JSX_TRANSFORM=true react-scripts build"
},
index.jsimport React from 'react';
import ReactDOM from 'react-dom';
const reactElement_text = 'only text';
const reactElement_onenode = (
<div className="title" style={{ color: '#f69' }}>
one node
</div>
);
const reactElement_oneChildNode = (
<div>
<span>one child node</span>
</div>
);
const reactElement_multipleNode = (
<div>
<span>first child</span>
text child
</div>
);
// only text
console.log(reactElement_text);
// { type: 'div', props: { className: 'title', style: { color: '#f69' }, children: 'one node' }, };
console.log(reactElement_oneNode);
// { type: 'div', props: { children: { type: 'span', props: { children: 'one child node' }, }, }, };
console.log(reactElement_oneChildNode);
// { type: 'div', props: { children: [ { type: 'span', props: { children: 'first child node' } }, 'text', ], }, };
console.log(reactElement_multipleNode);
ReactDOM.render(reactElement_multipleNode, document.getElementById('root'));
留心看,props.children的结构,有三种类型:字符串、对象、数组。
npm start
(^▽^),就可以看到Http://localhost:3000/了!
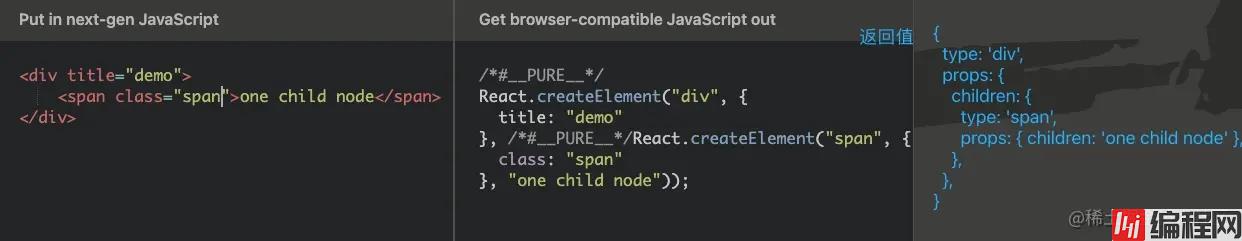
JSX 语法相当于React.createElement,那么先实现createElement。
先看看怎么相当,在线访问:



null字符串或React.createElement()react元素react元素、数组(单项还是字符串 或 react元素)source文件夹,建react.js。输入和输出已经明了了,接下来就是将输入变成输出。function createElement(type, config, ...children) {
console.log(type, config, ...children)
// children分 0个 单个 多个
const isNoneChildren = children.length === 0;
const isOneChildren = children.length === 1;
children = isNoneChildren
? null
: isOneChildren
? children[0]
: children;
const res = {
type,
props: {
...config,
children,
},
};
return res;
}
const React = {
createElement,
};
export default React;
render说白了就是将React元素转化成真实DOM,插入到root容器中,从而自动渲染。
react元素、普通字符串、nullrender 执行之后,将第一个参数变成真实 DOM,插入到第二个参数挂载元素上,因为挂载元素本身存在于文档之中,所以挂载操作会触发渲染,显示出来。因此,render本质就是挂载
第一个参数变成真实 DOM,本质就是创建元素,增加属性,增加 children
source/react-dom.jsfunction render(vdom, container) {
// 本质就是挂载,因container本身存在于文档之中,所以挂载操作会触发渲染
mount(vdom, container);
}
function mount(vdom, container) {
// 将第一个参数变成真实DOM,插入到第二个参数挂载元素上
const DOM = createDOM(vdom);
container.append(DOM);
}
function createDOM(vdom) {
const isTextNode = typeof vdom === 'string' || vdom == null;
if (isTextNode) return document.createTextNode(vdom || '');
const isElementNode = typeof vdom === 'object';
if (isElementNode) return createElementDOM(vdom);
function createElementDOM(vdom) {
const { type, props } = vdom;
let DOM = document.createElement(type);
if (props) {
updateProps(DOM, props);
const { children } = props;
children && updateChildren(DOM, children);
}
return DOM;
}
}
function updateProps(DOM, props) {
console.log(DOM, props);
// 正常遍历就好,特殊的特殊处理
for (const key in props) {
if (key === 'children') continue;
if (key === 'style') {
updateStyle(DOM, props[key]);
continue;
}
DOM[key] = props[key];
}
function updateStyle(DOM, styleObj) {
for (const key in styleObj) {
DOM.style[key] = styleObj[key];
}
}
}
function updateChildren(DOM, children) {
// 单个节点,直接插入(挂载)到DOM上; 多个节点,遍历插入
const isOneChildren = !Array.isArray(children);
isOneChildren
? mount(children, DOM)
: children.forEach((child) => mount(child, DOM));
}
const ReactDOM = {
render,
};
export default ReactDOM;
将index.js里面的react和react-dom换成我们写的。
以上就是React的createElement和render手写实现示例的详细内容,更多关于React createElement render的资料请关注编程网其它相关文章!
--结束END--
本文标题: React的createElement和render手写实现示例
本文链接: https://lsjlt.com/news/166500.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0