目录Vue动态绑定ref及获取一起来看下代码吧ref三种使用方法refvue动态绑定ref及获取 正常情况,我们需要在vue中获得某个dom或者组件,我们会通过绑定 ref 然后通过
正常情况,我们需要在vue中获得某个dom或者组件,我们会通过绑定 ref 然后通过绑定后的名字来获取这个dom 。
但是,如果我们在v-for中绑定ref的话,那么这个ref就会存在多个,比如我们点击事件让对应的显示/隐藏的话,我们很难找到这个对应的元素。
那么,这时我们需要动态绑定不一样的ref(比如 Arr1、Arr2、Arr3这种),那么我们如何实现呢?
<div class="videoList">
<el-tree
:data="videoData"
:highlight-current="false"
:props="defaultProps"
@node-click="handleNodeClick"
@node-expand="handleNodeExpand"
@node-collapse="handleNodeCollapse"
:filter-node-method="filterNode"
class="rd-surveillance-tree"
:indent="0"
ref="tree"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span class="custom-tree-label" :title="node.label">
<i
class="iconfont"
:class="data.rtmp ? rtmpClass : iconClass"
:style="{
color: data.rtmp ? '#00b7ff' : '#fff',
fontSize: data.rtmp ? '24px' : '14px',
}"
></i>
{{ node.label }}
</span>
<span class="custom-tree-player" v-if="!data.rtmp">{{
data.children.length
}}</span>
<img
class="custom-tree-player rtmpVideo"
v-else
src="../../../static/images/videoSurveillance/videoSurveillancePlay.png"
@click="playVideo(data)"
:ref="'playBtn' + data.id"
/>
</span>
</el-tree>
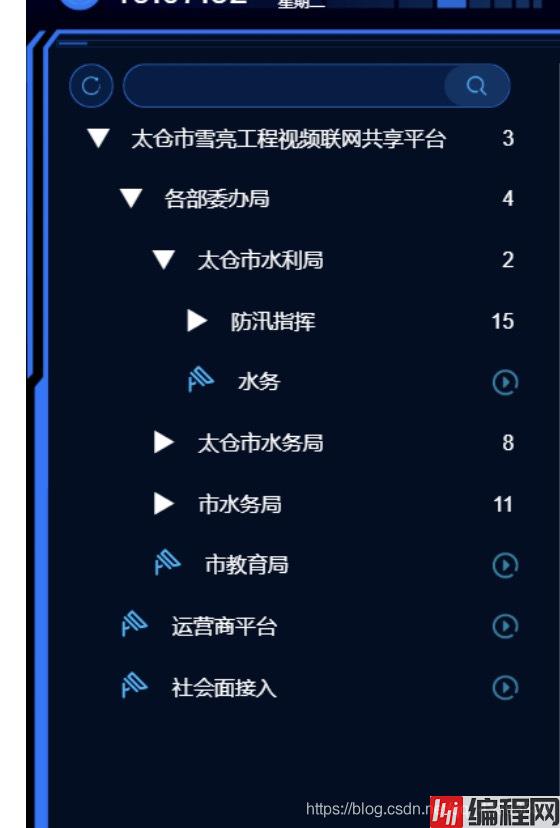
</div>这里可以看下最下面的图片,图片是个播放按钮,我需要点击播放按钮,播放当前的视频,这里通过slot-scope绑定每一个对应的数据(可以变相的理解为v-for循环),采用饿了么的组件库
那么我们点击对应的图片按钮,就得播放对应的视频,那么我们得获取到对应的dom元素,如果绑定同样的ref的话,那么就很难找到指定点击对应的视频源
这里采取动态绑定ref ,命名采取 playBtn + (数据id) ,这样每个都会绑定不同的名字
注:这里说下比较坑的一点,我们一般字符串加变量都会采用如下写法
`playBtn${data.id}`但是我们绑定ref的话是需要加冒号的,但是加了之后就不需要去再采取模板字符串的写法,直接在引号中写入即可。
然后这里说下怎么获取:
正常我们绑定是 ref="name" ,获取就是this.$refs.name ,这里的name是自己命名的,但是它会被默认为变量,然后去找取,而不是当做字符串处理
那么我们获取上面动态绑定的,就不能写 点 语法,可以采取方括号写法:
play(data){
this.$refs[`playBtn${data.id}`].src = require('../../../static/images/Pause.png');
}data是上面图片绑定的点击事件传入的,获取到当前的data,然后获取到id,就可以找到指定的ref绑定的dom,然后改变播放状态即可。
注意:之前测试是不用加下标的,但是之后有次在另一个项目里写发现需要加下标,即 this.$refs[`playBtn${data.id}`][0] ,所以获取不到的时候不妨先打印下日志,检查下需不需要加下标,以及有没有获取到对应的ref。
看下饿了么改造的tree:

好了,如上就是动态绑定ref以及获取的方法。
// 方法一: 字符串 (废弃)
showRef=()=>{
console.log(this.refs)
//得到的是所有绑定了ref的元素/组件
}
render() {
return (
<div>
父组件
<button onClick={this.showRef}>获取ref</button>
<Mother ref='mother' ></Mother>
</div>
)
}
// 方法二
import React, { Component,createRef } from 'react'
btn=createRef()
showRef=()=>{
// 输出ref 键名为current
console.log(this.btn)
}
render() {
return (
<div>
<button onClick={this.showRef}>获取ref</button>
<Mother ref={this.btn} ></Mother>
</div>
)
}
//方法三:
change=()=>{
console.log(this.inp)
}
render() {
return (
<div>
<input
type='text'
onChange={this.change}
ref={inp=>{this.inp=inp}}/>
</div>
//参数inp为当前标签dom元素,this指向组件
)
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue动态绑定ref(使用变量)以及获取方式
本文链接: https://lsjlt.com/news/166440.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0