目录Vue清除地址栏参数获取地址栏参数并且截取vue清除地址栏参数 第一种: this.$router.push({ query: {} }); 第二种: let path = th
第一种:
this.$router.push({ query: {} });第二种:
let path = this.$route.path; //先获取路由路径
this.$router.push(path); //再跳转路由路径,query参数没带过去,所以被清除了今天写项目遇到这样一个问题,因为我是单独写的三个页面,我那个页面获取数据是要获取到上个页面传过来的参数才能进行请求,因为刚开始写参数是直接写成固定死的了

然后我就在想,肯定要获取到当前页面的url地址,这样后边才能截取url地址中的参数,代码如下
var url = window.location.href; //获取地址栏路径
var temp1 = url.split('?');//对url地址进行分割
var pram = temp1[1];
var keyValue = pram.split("&");
var obj = {};
for (var i = 0; i < keyValue.length; i++) {//循环分割挂过后的地址
var item = keyValue[i].split("=");
var key = item[0];
var value = item[1];
obj[key] = value;
}
console.log(url);
console.log(pram);
console.log(keyValue);
consile.log(obj)//obj就是我么分割后从上个页面传过来数据的对象
console.log(obj.orGCode);
this.orgCode = obj.orgCode;//对data里面定义的orgCode进行赋值
我是要取到上面代码中obj对象里面的orgCode参数,然后在接口中进行拼接参数就可以了
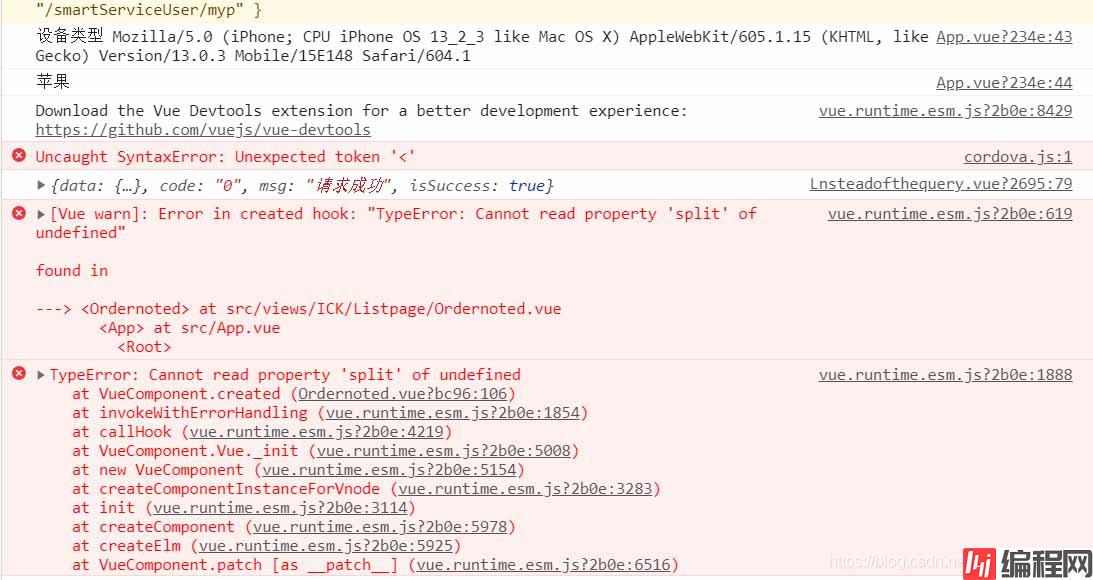
然后这个写完我又遇到了一个问题,如果从上个页面没传过来参数的话,浏览器会报split的错。因为后边没有参数进行分割,如下图

后来我又想到一个方法,我们可以在进行split分割的时候进行判断,有参数的话就进行分割,没传过来参数就return false 返回一个false值 代码如下:
//在methods里面定义一个方法
getQueryString(variable) {
var index = window.location.href.indexOf("?");//获取地址栏路径并进行分割
var query = window.location.href.substr(
index + 1,
window.location.href.length
);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;//如果没有参数就返回false 值,就不会出现上边报错的情况了
},
然后我们需要在上边调用这个方法
created() {
//调用请求接口并获取url的orgCode参数
this.Getactiononlad(this.getQueryString("orgCode"));
},
上面代码 this.Getactiononlad是我定义的请求接口方法
在后边直接在调用获取url地址的方法
orgCode就是要获取的参数
methods: {
Getactiononlad(orgCode) {//定义请求接口的方法
//要把orgCode传在方法里面
getObjectInfo(orgCode, this.ApprovalUserName)//getObjectInfo是在api封装好的接口
.then((res) => {
if (res.isSuccess == true) {
if (res.data.list.length > 0) {
this.$toast("请求成功");
this.isshownotFiled = false;
res.data.list.forEach((element) => {
this.Ordersubmitlist.push(element);
});
} else {
this.iSshownotFiled = true;
}
} else {
this.$$toast("请求出现异常");
}
})
.catch((error) => {
this.$toast(error.message);
});
},
}
这个时候我们看一下效果

它已经不报错了,显示没有数据
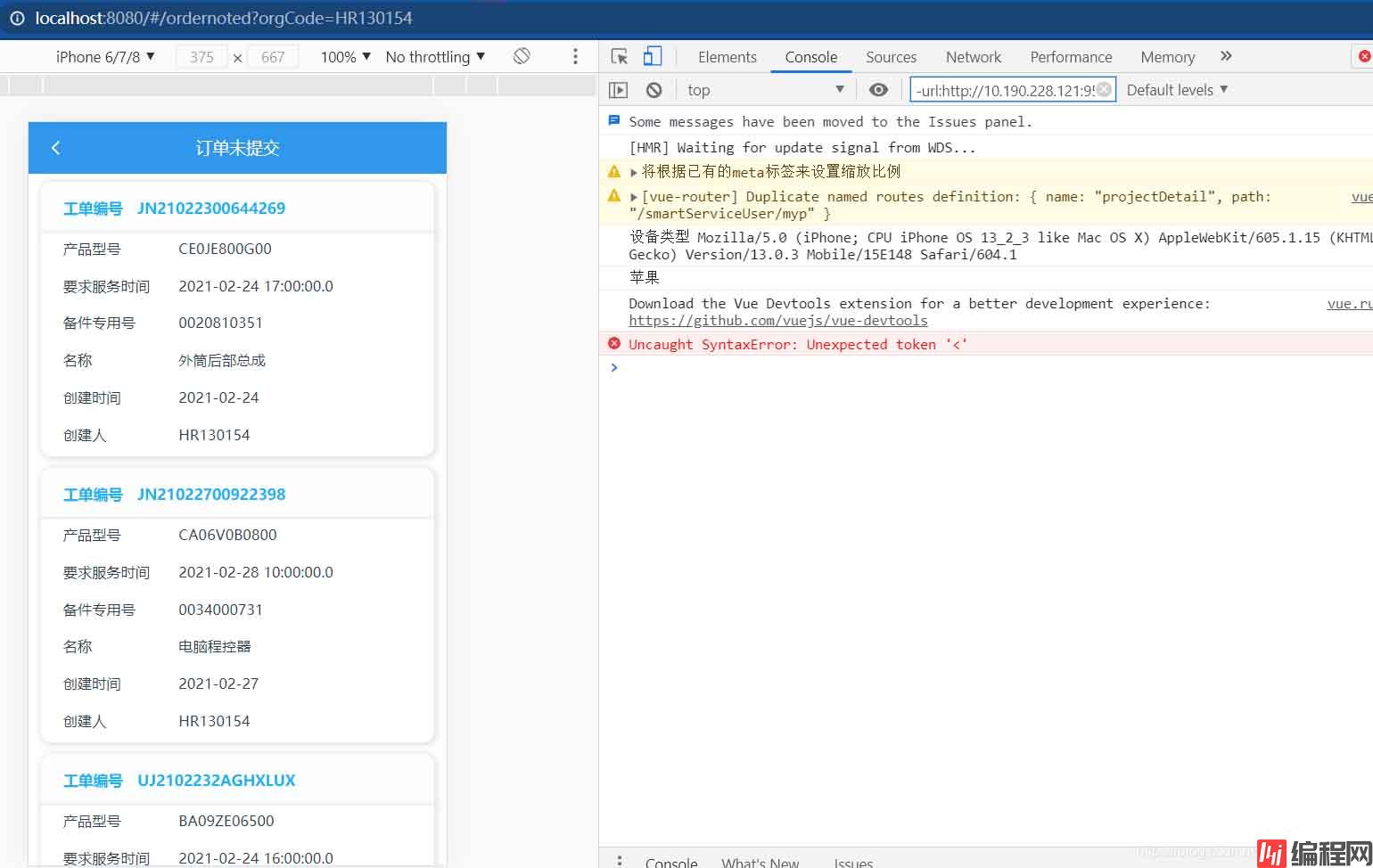
如果我们传orgCode参数的话,效果图如下

这样通过上个页面url传过来的orgCode值,我们也不会报错,也显示数据拉
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue如何清除地址栏参数
本文链接: https://lsjlt.com/news/166433.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0