本文实例为大家分享了React-dnd实现任意拖动与互换位置的具体代码,供大家参考,具体内容如下 react-dnd用法 hooks组件 1.使用DndProvider定义一个可以拖
本文实例为大家分享了React-dnd实现任意拖动与互换位置的具体代码,供大家参考,具体内容如下
hooks组件
1.使用DndProvider定义一个可以拖拽的范围
import { HTML5Backend } from 'react-dnd-html5-backend';
import { DndProvider } from 'react-dnd';
class App extends Component{
render () {
return (
<div>
<DndProvider backend={HTML5Backend}>
<Container />
</DndProvider>
</div>
)
}
}2.定义drag和drop
drag:就是可以被拖拽的东西
drop: 就是拖拽后可以放的地方
import { useDrag } from 'react-dnd';
const Drag = ({ name }) => {
const [{isDragging}, drag] = useDrag({
type: 'test',
end(item, monitor) {
monitor.getDropResult() //获取拖拽对象所处容器的数据
monitor.didDrop() // 当前容器能否放置拖拽对象
}
})
return (
<div id="drag">{name}</div>
)
}import { useDrop } from 'react-dnd';
const Container = (props) => {
const [{isOver, canDrop}, drop] = useDrop({
accept: 'test',
drop: (item, monitor) => ({
dropname: '测试',
top: monitor.getDifferenceFromInitialOffset().y,
left: monitor.getDifferenceFromInitialOffset().x
}),
// 可以在这里配置数据,与drag中monitor.getDropResult()获取的信息关联
collect: (monitor) => ({
isOver: monitor.isOver(), // 返回拖拽对象是否悬浮在该容器上
canDrop: monitor.canDrop(), // 当前容器是否支持拖拽对象放置
})
})
return (
<div ref={drop}>
...
</div>
)
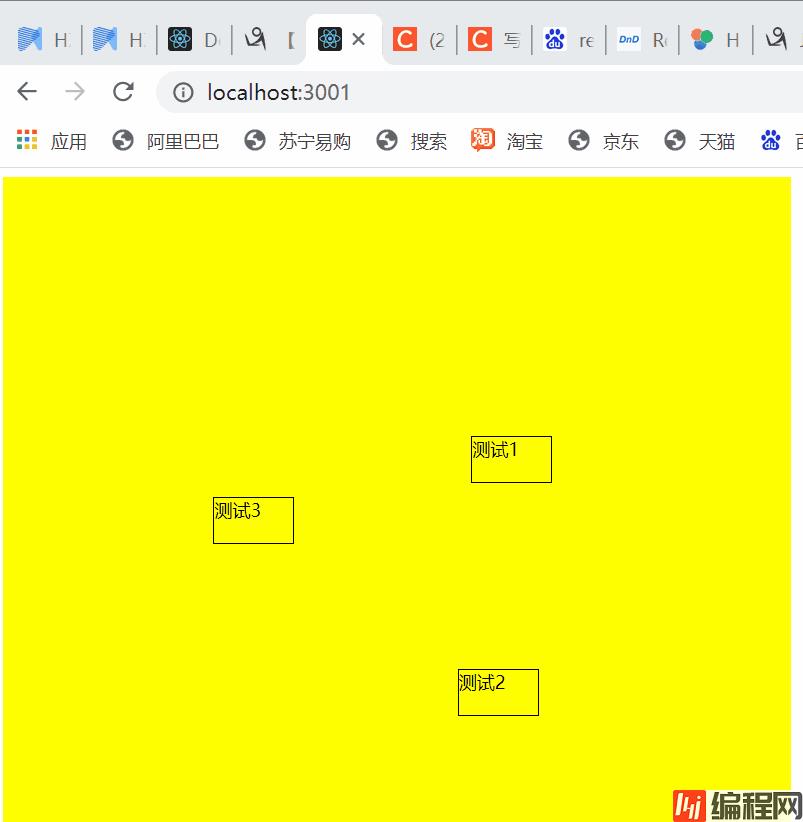
}1.在容器中通过drop —> monitor.getDifferenceFromInitialOffset()获取拖拽对象当前位置与初始位置的偏移量
2.在drag的end中,通过monitor.getDropResult()获取到与初始位置的偏移量,给当前拖拽元素的偏移量重新赋值,即可做到任意拖拽
3.如果同时有很多个可拖拽的对象,需要给他们定义一个index值, 因为这个可拖拽组件是复用的,所以我们获取到的拖拽对象是个数组,我们可以用index作为下标,给当前拖拽组件单独赋值
const Drag = ({ name, top, left, index }) => {
const [{isDragging}, drag] = useDrag({
type: 'test',
end(item, monitor) {
console.log(item);
if(monitor.didDrop()){
const droptarget = monitor.getDropResult();
const top = document.querySelectorAll('#drag')[index].offsetTop;
const left = document.querySelectorAll('#drag')[index].offsetLeft;
document.querySelectorAll('#drag')[index].style.top = (top + droptarget.top) + 'px';
document.querySelectorAll('#drag')[index].style.left = (left + droptarget.left) + 'px';
}else{
console.log(monitor.getDropResult());
}
}
})
return (
<div id="drag" index={index} ref={drag} style={{position: 'absolute', top: `${top}`, left: `${left}`, width: '70px', height: '40px', border: '1px solid black'}}>{name}</div>
)
}const Container = (props) => {
const [{isOver, canDrop}, drop] = useDrop({
accept: 'test',
drop: (item, monitor) => ({ dropname: '测试', top: monitor.getDifferenceFromInitialOffset().y, left: monitor.getDifferenceFromInitialOffset().x }),
collect: (monitor) => ({
isOver: monitor.isOver(),
canDrop: monitor.canDrop(),
})
})
return (
<div
id="drop1"
ref={drop}
style={{width: '700px', height: '600px', backgroundColor: 'yellow'}}
>
</div>
)
}
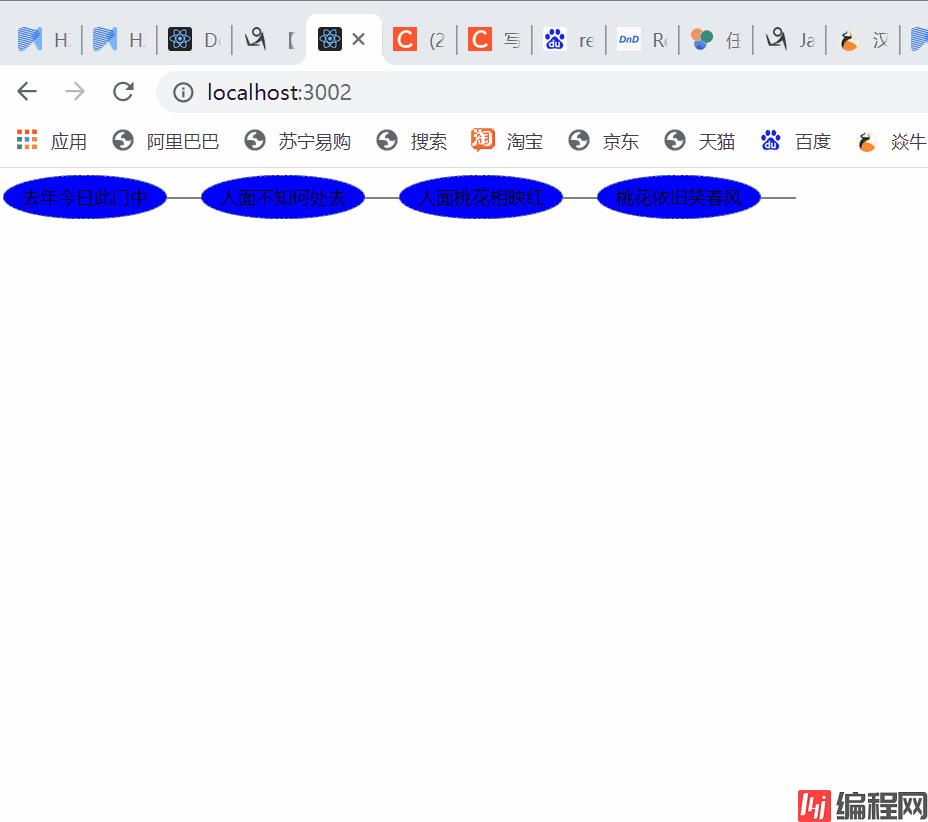
拖拽互换位置需要组件既是drag拖拽对象,也是drop拖拽容器。所以使用useRef()定义ref,然后 drag(drop(ref)),让它即作为拖拽对象也作为拖拽容器,然后定义拖拽结束事件
import React, { useRef, useMemo } from 'react';
import { useDrag, useDrop } from 'react-dnd';
import { item } from './itemType';
const style = {
display: 'inline',
border: '1px dashed gray',
padding: '0.5rem 1rem',
marginRight: '30px',
marginTop: '.5rem',
backgroundColor: 'blue',
cursor: 'move',
borderRadius: '50%',
position: 'relative',
};
const Drag = (props) => {
const ref = useRef()
const [{}, drop] = useDrop({
accept: item.type,
drop: (item, monitor) => {
return {
index: props.index
}
}
})
const count = useMemo(() => {
document.getElementById('delete').oncontextmenu = (e) => {
e.preventDefault();
}
},[1])
const [{}, drag] = useDrag({
type: item.type,
end: (item, monitor) => {
console.log(monitor.didDrop());
if(monitor.didDrop()){
const dropResult = monitor.getDropResult();
props.changePosition([props.index, dropResult.index])
}else{
return;
}
}
})
drag(drop(ref))
return (
<div id="delete" ref={ref} id="drag" index={props.index} style={{...style}} >
<span>{props.name}</span>
<span style={{position: 'absolute', border: '1px solid gray', top: "18.5px", left: '145px', width: '29px',background: 'gray'}}></span>
</div>
)
}
--结束END--
本文标题: react-dnd实现任意拖动与互换位置
本文链接: https://lsjlt.com/news/166125.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0