目录效果图预览1. 正确的代码,示例如下2. 错误的代码,截图对比Vue添加背景图没反应#vue.js项目中,出现CSS调用background背景图无效?如何解决? 或者调用<
#vue.js项目中,出现CSS调用background背景图无效?如何解决?
或者调用<img>标签,也无效果?
直接上代码,自行对比查找一下:

<template>
<div class="demo">
<!-- 成功引入的三种方法: -->
<!-- 图1 -->
<div class="img1"></div>
<!-- 图2 -->
<div class="img2" :style="{backgroundImage: 'url(' + bg2 + ')' }"></div>
<!-- 图3 -->
<img src="~@/../static/images/loGo3.png" width="100">
</div>
</template>
<script>
import Bg2 from '@/../static/images/logo2.png'
export default {
name: 'App',
data () {
return {
bg2: Bg2,
}
}
}
</script>
<style>
.demo{width: 100px;margin: 50px auto;}
.img1{
width: 100px;
height: 100px;
background: url('~@/../static/images/logo1.png') center center no-repeat;
background-size: 100px auto;
}
.img2{
width: 100px;
height: 100px;
background-position: center center;
background-repeat: no-repeat;
background-size: 100px auto;
}
</style>
上述代码中,出现了诸如:~@/和 @/,如果删除后,测试效果也正常,你也可以都去掉,不影响。
如下:

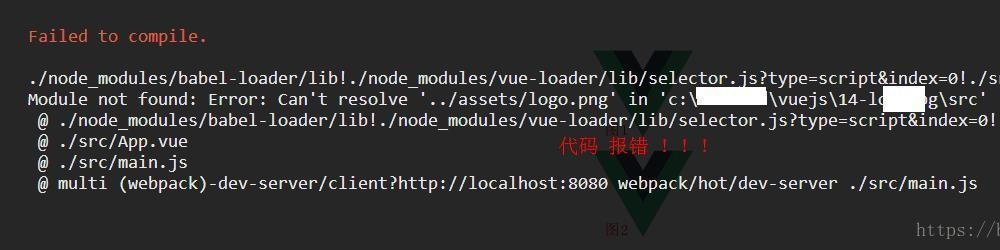
报错结果截图如下:

修改为正确代码方法,类比如下:
<div :style="{backgroundImage: 'url(https://cn.vuejs.org/images/logo.png)', width: '400px', height: '400px'}">foo</div>
具体参考官方文档:Class 与 Style 绑定
相比其他方法:
如果你用了vue-cli脚手架,在build/utils.js中找到ExtractTextPlugin位置在对象中加入这句publicPath: '../../'就行了(本人未测试)。
其他未测试到的状况,本文暂不深入发掘,如有发现另类bug,后续将会补充。
table需要添加背景图,添加backgroundImage后发现不起作用,于是网上一番搜索,发现加了require后就好了
backgroundImage: ‘url(’ + require(‘图片地址’) + ‘)’,原来vue中的js引入图片,必须require进来。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue.js引用背景图background无效的3种解决方案
本文链接: https://lsjlt.com/news/165963.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0