目录vue.js动态修改background-imageVue中background-image问题解决方案小结vue.js动态修改background-image 网上搜罗了一圈都
网上搜罗了一圈都没找到vue.js动态修改background-image的相关代码,找到的都是eslint写法的。eslint的写法在js中用不了,直接报错。最后自己试下了下结果可以了。
这个是eslint写法
<div class="content-wapper" :style="{backgroundImage:'url('+seller.avatar+')'}">这个是js写法,嘿嘿,其实很简单,主要是es和js编码规则不一样。加个转义后的单引号就行了
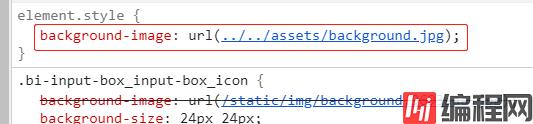
<div class="content-wapper" :style="{backgroundImage:'url(\''+seller.avatar+'\')'}">今天在设置文本框的背景图片的时候,遇到一个问题,就是路径正确,但是无法正常显示图片。如果这个路径写在了CSS里面,也可以正常显示,但是写到html里面,无法正常显示。

如上图所示,上面的是我写在模板里的,是该图片实际存储的地址,无法正常显示。下面的是写在将红框内的地址写到css后的结果,可以看到地址已经变了,应该是编译后的地址。
图片地址不需要改变,只需要使用require对图片进行导入即可。
<input :style="{ 'backgroundImage':'url('+ urlIcon +')' }"/>
this.icon = 'background.jpg'
// 直接required 直接使用 this.icon 引用 '../../assets/background.jpg'路径会报错
this.urlIcon = require('../../assets/'+this.icon)
即可正常显示。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue.js动态修改background-image问题
本文链接: https://lsjlt.com/news/165959.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0