目录一. 在forEach里使用break 会发生什么二. 为什么不能在forEach里使用break你真的了解break吗三.如何在forEach的循环里break?在forEac
大家都知道 js 的 forEach里是不能使用break。但是为什么不能在forEach里使用呢?在forEach里使用break 会发生什么呢?
纸上得来终觉浅,绝知此事要躬行。要想知道发生什么,不妨在代码里验证一下。
let arr = [1, 2, 3, 4, 5];
arr.forEach((item, index) => {
if (item > 2) {
break
}
console.log(item)
})
// SyntaxError: Illegal break statement (非法中断语句)
在控制台可以看到输出:语法错误。
要想知道forEach里为什么不能使用break,必须先要搞清楚break的语法。
break 表示中止当前循环。
语法:break [label];
label:与语句标签相关联的标识符。如果 break 语句不在一个循环或者Switch语句中,则该项是必须的。
我们看一个例子:
我们平时正常使用时
let arr = [1, 2, 3, 4, 5]
for (let i = 0; i < arr.length; i++) {
if (arr[i] > 2) {
break // 大于2 跳出整个循环
}
console.log(arr[i]) // 1, 2
}
break 与语句标签一起使用时
let arr = [1, 2, 3, 4, 5]
outer_block: // 标识最外层循环
for (let i = 0; i < arr.length; i++) {
console.log('i', arr[i]) // 1
inner_block: // 标识里面的for循环
for (let j = 0; j < arr.length; j++) {
if (j > 3) {
break outer_block // 跳出最外层循环
}
console.log('j', arr[j]) // 1, 2, 3, 4
}
}
输出结果:最外层输出:1,最次层输出:1,2,3,4。可以看出brake终止循环是有条件的。我们在回来看forEach这个问题。
先看下forEach语法:
forEach(callbackfn: (value: T, index: number, array: T[]) => void, thisArg?: any): void;
是上面的定义相当于:
Array.prototype.forEach = function(callback) {
for (let i = 0; i < this.length; i++) {
callback(this[i], i, this);
}
};
可以看出:我们在forEach里使用break,其实是在callback里使用break。再明白一点,其实就是相当于你在for循环里这样写:
let arr = [1, 2, 3, 4, 5]
outer_block:
for (let i = 0; i < arr.length; i++) {
console.log('i', arr[i])
inner_block1:
(function() {
inner_block2:
break // 报错,不能直接使用break
})()
}
到这里我想你已经明白了为什么不能在forEach里使用break了。回到本文的题目上来。
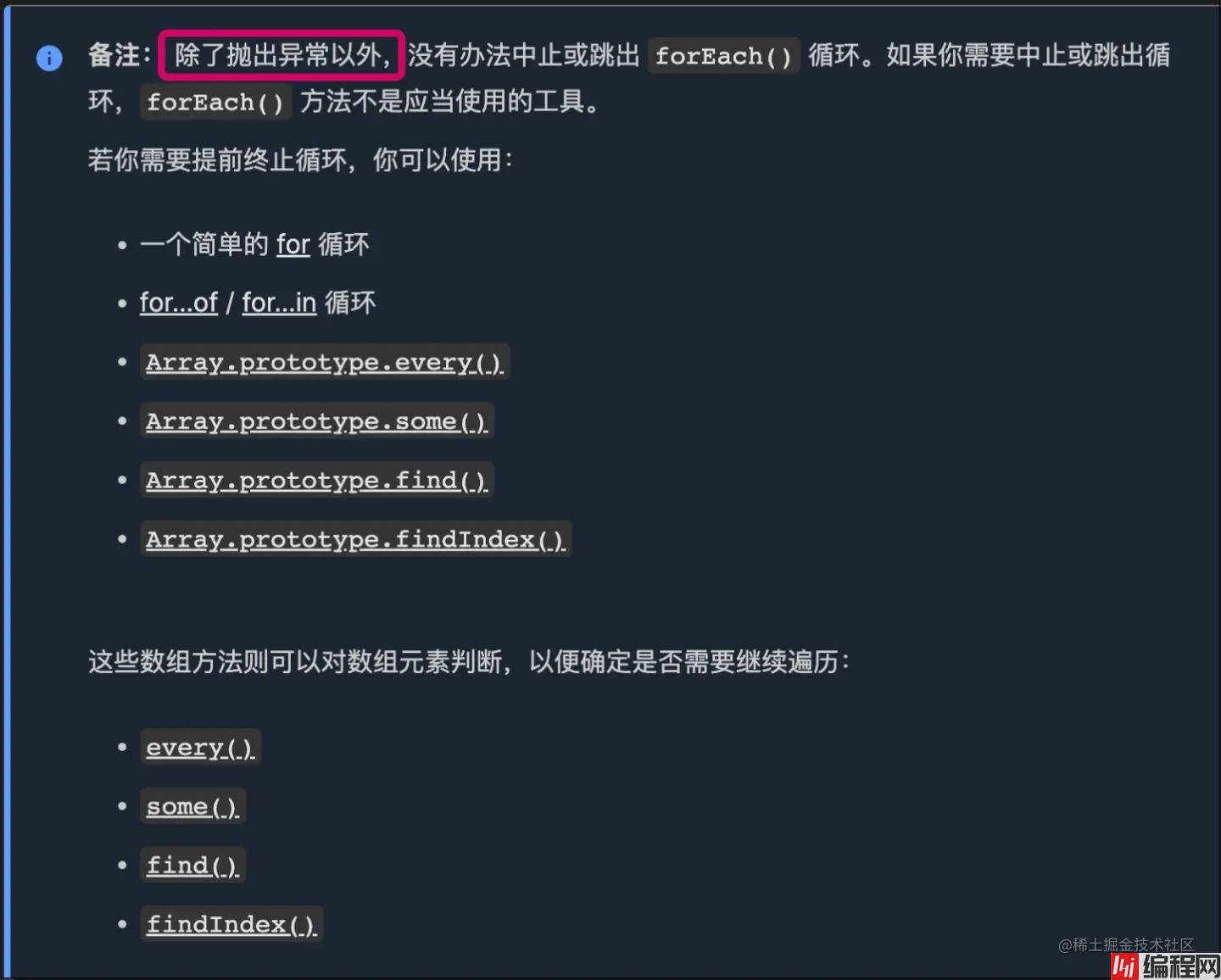
查阅MDN,上面有一个备注:

编辑切换为居中
MDN
function breakInForEach(arr) {
let BreakException = {};
let res = false;
try {
arr.forEach(item => {
if (item === 2) {
res = true;
throw BreakException;
}
})
}
catch(e) {
if (e !== BreakException) throw e
}
return res;
}
console.log(foreachBreak([1, 2, 3, 4, 5, 6])); // true
最推荐的方式呢,就是这种需要break的场景下,直接使用every或者some。
本文介绍了为什么不能在forEach里使用break;在forEach里使用break 会发生什么以及怎样在forEach里使用break,更多关于forEach循环break使用的资料请关注编程网其它相关文章!
--结束END--
本文标题: forEach循环里break使用方式详解
本文链接: https://lsjlt.com/news/165671.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0