目录elementUi table表尾插入行element table 自定义表尾先看最终实现的效果实现过程elementUi table表尾插入行 <template>
<template>
<div>
<el-table stripe class="jx-table" :data="tableData" border ref="table" style="width: 100%">
<el-table-column prop="firstColumn" :label="firstColLabel" :resizable="false"></el-table-column>
<el-table-column prop="date" label="时间" :resizable="false"></el-table-column>
<el-table-column prop="name" label="姓名" :resizable="false"></el-table-column>
<el-table-column prop="province" label="地点" :resizable="false"></el-table-column>
</el-table>
</div>
</template>
<script>
import { map } from "lodash";
export default {
created() {
this.init();
},
data() {
return {
fullTableData: [],
firstColLabel: "",
tableFoot: [],
allDate: {
TabData: {
result: [
{
date: "2016-05-02",
name: "王小虎",
province: "上海",
firstColumn: 1
},
{
date: "2016-05-04",
name: "王小虎",
province: "上海",
title: 12
},
{
date: "2016-05-01",
name: "王小虎",
province: "上海",
title: 123
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
title: 124
}
],
avg: { date: "---", name: "--", province: "-" },
count: { date: "_", name: "__", province: "___" }
},
csNick: "标题"
}
};
},
methods: {
init() {
const { result, avg, count } = this.allDate.TabData;
this.fullTableData = map(result, (object, key) => {
return {
firstColumn: object.title,
...object
};
});
count.firstColumn = "汇总";
avg.firstColumn = "均值";
this.tableFoot = [count, avg];
this.firstColLabel = this.allDate.csNick;
}
},
computed: {
tableData() {
const tbody = this.fullTableData;
return tbody.length ? [...tbody, ...this.tableFoot] : [];
}
}
};
</script>
<style lang="sCSS" scoped>
</style>
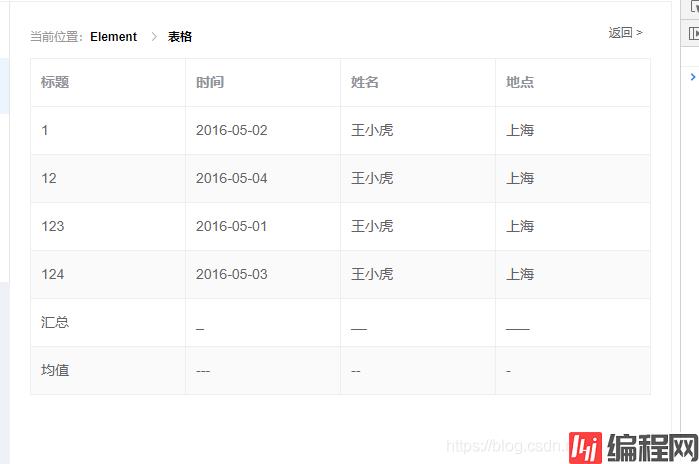
效果图如下:

简单介绍下项目:后端管理系统,页面样式用的是 element,数据绑定用的是 vue.js。
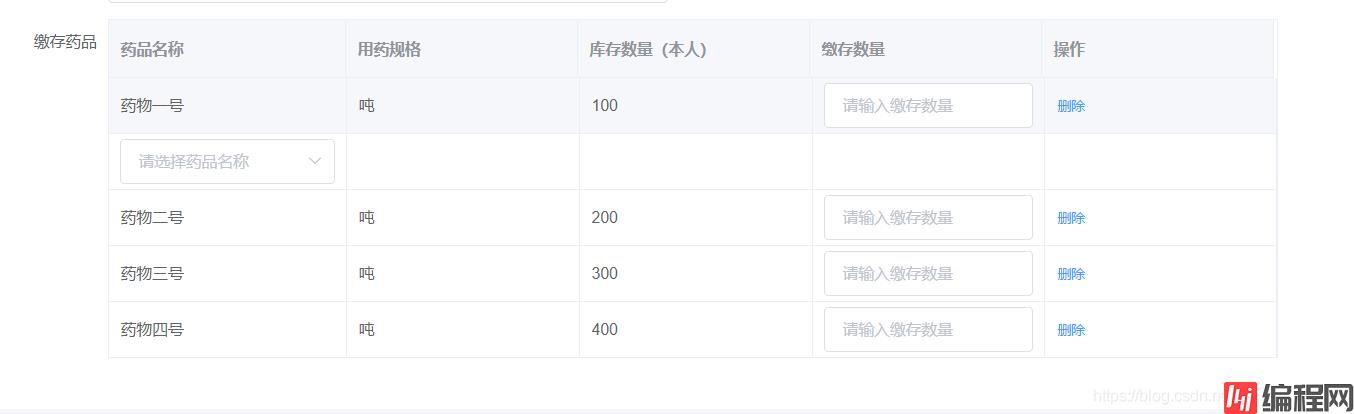
功能需求:需要添加缴药记录,这些记录要显示在一个 table 中,但是 table 末尾一行不做数据展示,只负责触发数据新增的动作。

红框处就是自定义的表尾,选择药品处的下拉框,每当选中一个药品的时候,当前 table 就多出一行选中过的药品信息。
由于用到 element 的 table 标签,所以 table 的渲染,取决于 data 属性的值(tablelist),代码如下
<el-table style="width: 1040px" :data="tablelist" border>
<el-table-column prop="drugName" label="药品名称" min-width="20%"> </el-table-column>
<el-table-column prop="unit" label="用药规格" min-width="20%"> </el-table-column>
<el-table-column prop="stock" label="库存数量(本人)" min-width="20%"> </el-table-column>
<el-table-column prop="number" label="缴存数量" min-width="20%"> </el-table-column>
</el-table>
一开始的思路是,tablelist 中预制一条数据,然后做状态标识。当渲染 table 行的时候,根据状态标识,判断该行到底是添加上的数据,还是要触发添加操作的表尾。然后按照这个思路执行的结果是:

然后反思,发现原因。每次添加,都往 tablelist 数组后面添加一个元素,导致本来应该是表尾的那一行,跑到了上面。那继续解决问题,我想到了对 tablelist 排序,然后让表尾那一行每次排在数组最后一个位置。虽然实现了,但是弊端也很大。
先看代码
<el-table style="width: 1040px" :data="tablelist.concat([{drugId:0}])" border>
<el-table-column prop="drugName" label="药品名称" min-width="20%"> </el-table-column>
<el-table-column prop="unit" label="用药规格" min-width="20%"> </el-table-column>
<el-table-column prop="stock" label="库存数量(本人)" min-width="20%"> </el-table-column>
<el-table-column prop="number" label="缴存数量" min-width="20%"> </el-table-column>
</el-table>
首先,为了保证保存页面数据的时候,处理逻辑简单,只让 tablelist 存储需要提交到后台的数据。那么 table 表格末尾那一行的数据,怎么渲染上呢。在给 table 的 data 属性赋值的时候,调用 tablelist 的 concat(),方法。给 tablelist 再添加一个数组,该数组只有一个元素,就是用来渲染表尾的元素。这样就保证了提交到后台数据准确性,table 行数据排列的准确性以及表尾行始终固定。
小结一下:其实解决的方法很简单。第一,由于是表尾和其他行有区别,而且我们的业务逻辑是表尾数据不提交,所以想到两部分数据要做数据隔离。第二,table 渲染的时候,又需要两部分数据是一个整体,所以想到集合的相加。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: elementUi中table表尾插入行的实例
本文链接: https://lsjlt.com/news/165593.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0