本文实例为大家分享了Flutter自定义底部导航栏的具体代码,供大家参考,具体内容如下 文件结构: main.dart import 'package:flutter/materi
本文实例为大家分享了Flutter自定义底部导航栏的具体代码,供大家参考,具体内容如下
文件结构:

import 'package:flutter/material.dart';
import 'pages/tabs.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Tabs(),
);
}
}tabs.dart
import 'package:flutter/material.dart';
import 'tabs/home.dart';
import 'tabs/cateGory.dart';
import 'tabs/user.dart';
class Tabs extends StatefulWidget {
Tabs({Key key}) : super(key: key);
@override
_TabsState createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int _currentIndex = 0;
List _pageList=[
HomePage(),
CategoryPage(),
UserPage(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('自定义底部导航'),
),
body: this._pageList[this._currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex,
onTap: (int index) {
setState(() {
this._currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('首页'),
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
title: Text('分类'),
),
BottomNavigationBarItem(
icon: Icon(Icons.supervised_user_circle),
title: Text('会员'),
),
],
),
);
}
}home.dart
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Text('首页');
}
}category.dart
import 'package:flutter/material.dart';
class CategoryPage extends StatefulWidget {
CategoryPage({Key key}) : super(key: key);
@override
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
return Text('分类');
}
}user.dart
import 'package:flutter/material.dart';
class UserPage extends StatefulWidget {
UserPage({Key key}) : super(key: key);
@override
_UserPageState createState() => _UserPageState();
}
class _UserPageState extends State<UserPage> {
@override
Widget build(BuildContext context) {
return Text('会员');
}
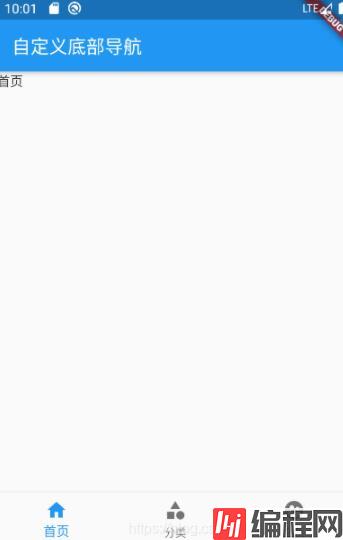
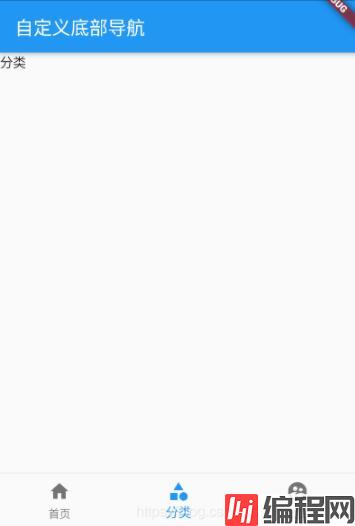
}效果展示:



--结束END--
本文标题: Flutter自定义底部导航栏的方法
本文链接: https://lsjlt.com/news/165516.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0