目录1. 问题描述2. 解决方法-不需要 type=“module”2.1 可以yarn build --no-module2.2 可以在.browsersl
出现的主要原因可以参照
Vue脚手架文档的解释(这里是英文文档, 主要是目前老夫写这个博客时, 中文文档没有这个页面)
vue现代模式说明
老夫的理解其实就是官方目前为了开启<script type="module">的现代模式, 又为了适配低版本的浏览器从而添加<script nomodule>, 其实最直观的感受就是打包的速度变慢了
老夫使用的是yarn各位彦祖可以直接替换为npm的, dist/js中带有.gz后缀的是为了配置Nginx的, 可以直接无视无视
问题是如果直接使用yarn build目前是默认开启了现代模式, 就相当于是输入了yarn build --modern vue脚手架中对于build配置的部分说明
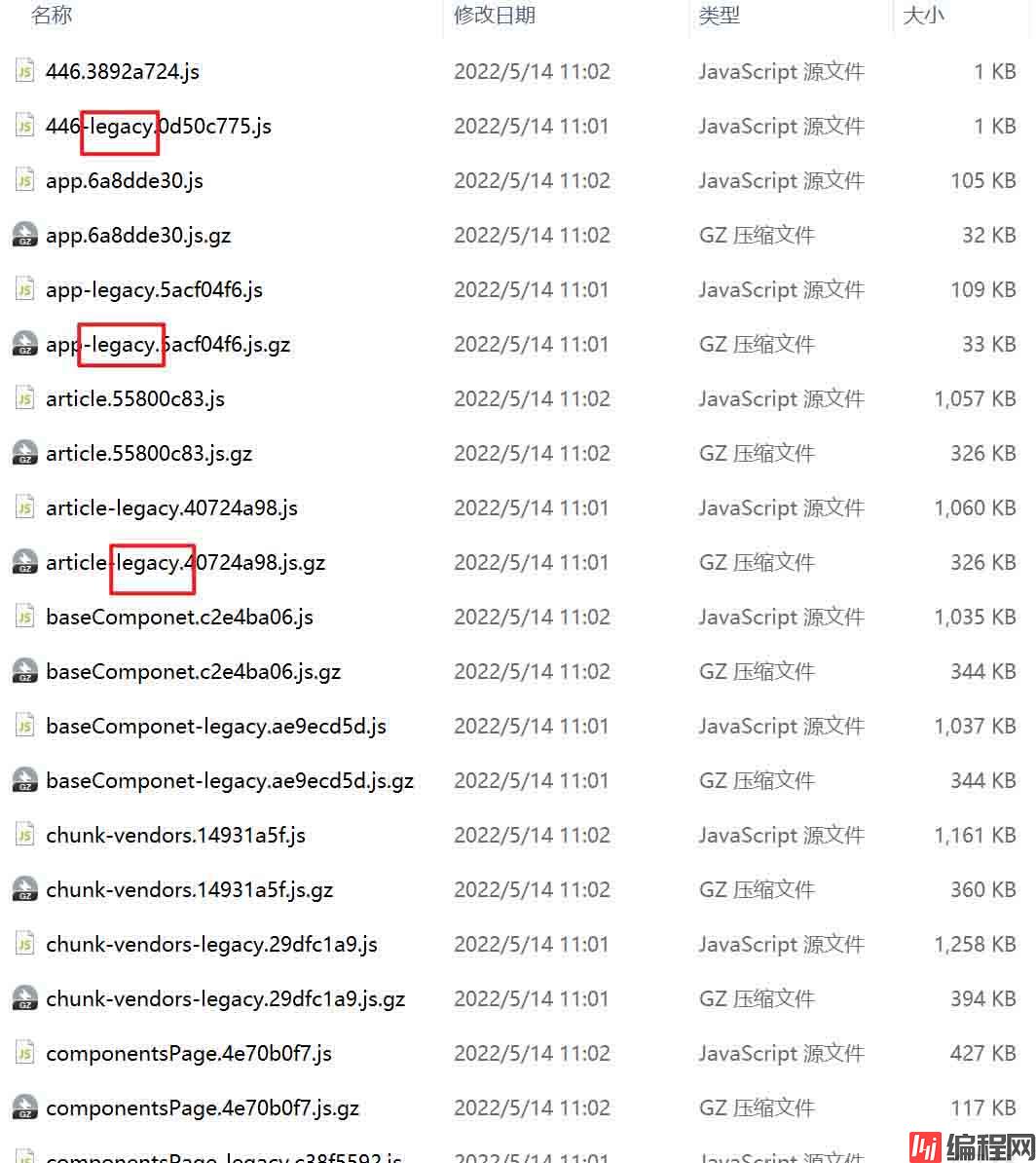
这是dist/js中的打包后的代码

这是打包后的 dist/index.html的文件, 之所以这样子,是因为被我格式化了, 可以看到, <script type="module">和<script nomodule>是共存的

yarn build --no-module说明打包之后,不生成<script type="module">npx vue-cli-service help build可以查看 build 后面添加的指令Usage: vue-cli-service build [options] [entry|pattern]
Options:
--mode specify env mode (default: production)
--dest specify output directory (default: dist)
--no-module build app without generating <script type="module"> chunks for modern browsers
--target app | lib | wc | wc-async (default: app)
--inline-vue include the Vue module in the final bundle of library or WEB component target
--fORMats list of output formats for library builds (default: commonjs,umd,umd-min)
--name name for lib or web-component mode (default: "name" in package.json or entry filename)
--filename file name for output, only usable for 'lib' target (default: value of --name)
--no-clean do not remove the dist directory contents before building the project
--report generate report.html to help analyze bundle content
--report-json generate report.json to help analyze bundle content
--skip-plugins comma-separated list of plugin names to skip for this run
--watch watch for changes
--stdin close when stdin ends打包后的dist/js中的文件

这是打包后的 dist/index.html的文件, 是没有了<script type="module">

browserslist的文档说明
.browserslistrc文件
> 1%
last 2 versions
not dead
not IE 11package.json
"dependencies" : {},
"devDependencies": {},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]两者选一个即可, 最后直接yarn build就行


以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue3.x的版本中build后dist文件中出现legacy的js文件问题
本文链接: https://lsjlt.com/news/165469.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0