用uniapp开发APP时,为了开发方便,经常是H5开发好,然后再弄APP的兼容性问题。所以可能会涉及到跨域,此时也可以让后端同学帮忙,但是求人不如自己搞,所以分享一套跨域方法,其实
用uniapp开发APP时,为了开发方便,经常是H5开发好,然后再弄APP的兼容性问题。所以可能会涉及到跨域,此时也可以让后端同学帮忙,但是求人不如自己搞,所以分享一套跨域方法,其实也是webpack开发Vue跨域的方法。废话不啰嗦,上代码。两个地方都可以配置效果一样取其一即可,第一个是vue.config.js,manifest.JSON源码
module.exports = {
// 配置路径别名
configureWEBpack: {
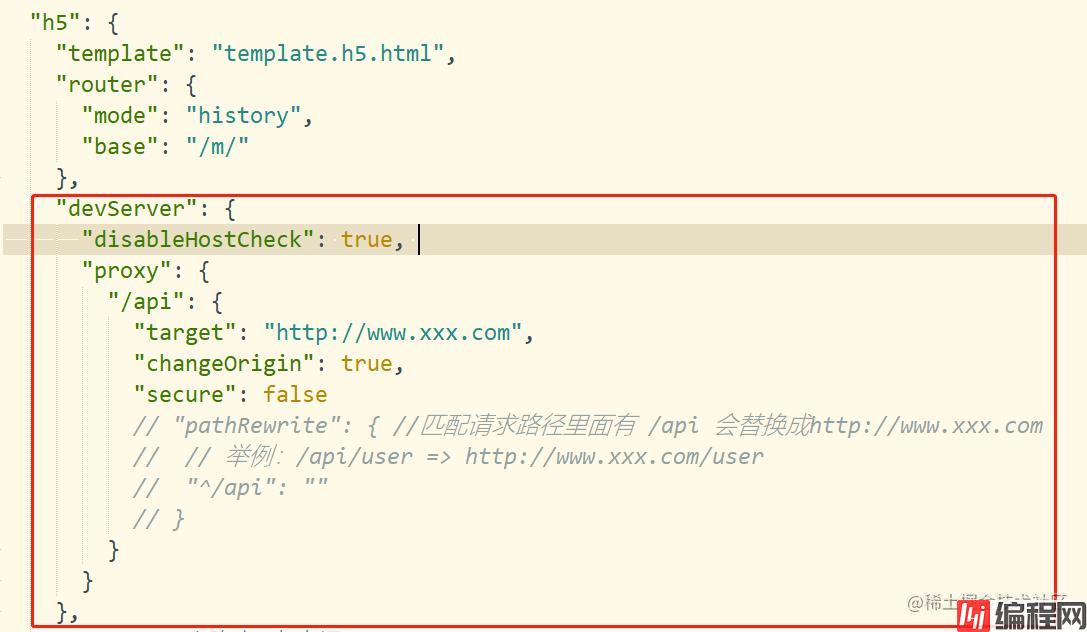
devServer: {
disableHostCheck: true,
proxy: {
//配置跨域
'/api': {
target: "Http://www.xxx.com/",//转发的目标地址
secure : false,
chanGorigin: true,
// pathRewrite: { //是否重写 如果重写的话,本地/api/a1/b1 就回变成/a1/b1
// '^/api': '' //意思就是把api这个替换成空 ''
// }
}
}
}
}
}manifest.json源码视图直接上截 图方便理解,再次解释一下pathRewrite,很多人会因为这个导致无法使用

另外一旦在本地配置了,这个跨域代理,老是切换开发环境要变地址,官方也支持开发环境。
环境具体介绍
看到这里其实有的读者还是不太明白具体咋搞,或者按照这个代码写了还是不能成功使用,再用一些例子帮助你明白具体做了什么操作。
假设本地端口为localhost:9000,服务器测试地址为http://www.xxx.com,直接请求报跨域错误。
有两个请求的接口为http://www.xxx.com/api/test/t1,http://www.xxx.com/api/test/t2。
一般会封装地址,例如function getT1()地址为"text/t1",function getT2()地址为"text/t2"。
这时候api/就可以提取出来作为baseUrl,前面的代理,就可以配置/api 匹配api这个字段,把这个字段作为条件,
一旦匹配这个字段,就把这个字段的请求地址换成target定义的地址。
现在接口改了有两个请求的接口为http://www.xxx.com/api1/test1/t1,http://www.xxx.com/api2/test2/t2,
都不一样了也没有公共字段了,那我要怎么配置代理呢。这时候就用到pathRewrite,在接口的时候的时候认为的加一个识别标签,然后用重写给他去除后得到实际地址。代码如下
const baseURL = process.env.NODE_ENV === 'development' ? "/devApi/" : "https://www.正式地址.com/api/";//人为的在baseUrl中加入devApi
vue.config.js
module.exports = {
// 配置路径别名
configureWebpack: {
devServer: {
disableHostCheck: true,
proxy: {
//配置跨域
'/devApi': {
target: "http://www.xxx.com/",//转发的目标地址
secure : false,
changOrigin: true,
pathRewrite: {
'^/devApi': '' //意思就是把devApi这个替换成空 ''
}
}
}
}
}
}本地请求的localhost:9000/devApi/api1/test1/t1 经过代理变成 http://www.xxx.com/api1/test1/t1
最后的最后,提醒一下,每次修改完配置,一定要记得关闭重新编译一下。
附上webpack对proxy的配置说明
到此这篇关于uniapp使用H5调试时跨域问题解决的文章就介绍到这了,更多相关uniapp H5跨域内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: uniapp使用H5调试时跨域问题解决
本文链接: https://lsjlt.com/news/165413.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0