目录起源痛点与现状vitest迁移配置文件改造开发环境集成测试ssr 环境csr 环境配置文件兼容性结果CI测试速度提升更清爽的日志信息起源 在 tdesign-Vue-next 的
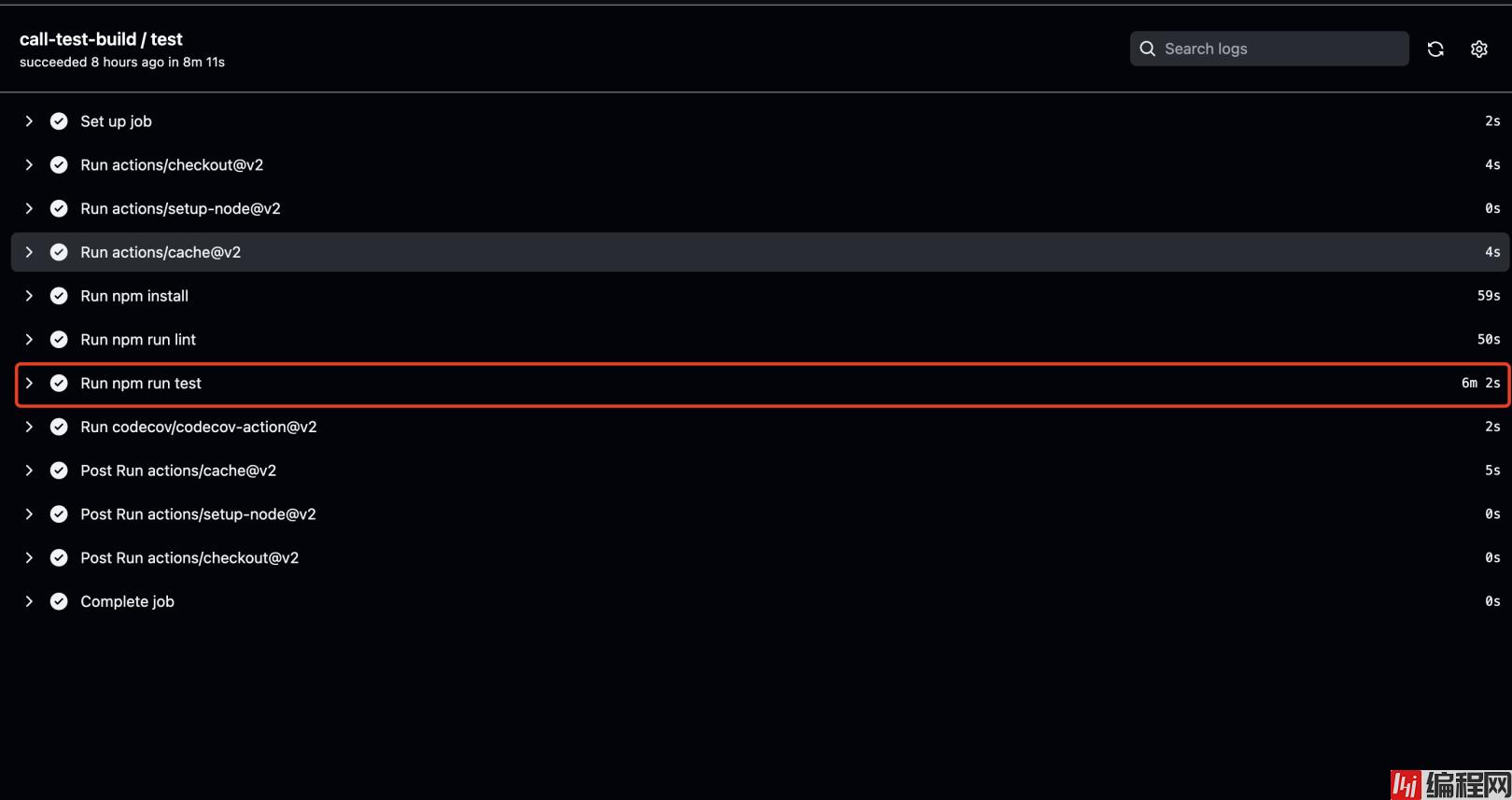
在 tdesign-Vue-next 的 CI 流程中,单元测试模块的执行效率太低,每次在单元测试这个环节都需要花费 6m 以上。加上依赖按照,lint 检查等环节,需要花费 8m 以上。
加上之前在单元测试这一块只是简单的处理了一下,对开发者提交的组件也没有相应的要求,只是让它能跑起来就好。另一方面单元测试目前是 TD 发布正式版的一个卡点,所以准备对其进行一次梳理和重构,为后续的重点工作做准备。

snapshot 占据了大多数,每个组件的单元测试中其所有 demo 都做了一次 snapshot。这部分的代码由脚本输出。在一定程度上属于集成测试,但执行过程融合在人工写的单元测试当中,需要做集成测试的整合。最开始注意到 vitest 是在 evan you 的分享里面。vitest 的特性如下:
Vite 的配置、转换器、解析器和插件通用,免去了额外对 jest 的配置typescript / jsX 支持开箱即用的,像写组件一样写测试tinypool 使用 Worker 线程尽可能多地并发运行测试。隔离了每个测试文件的运行环境,因此一个文件中的运行环境改变不会影响其他文件。watch 模式下极速热更,在单元测试开发时更友好Jest 几乎相同的 api,极少量的差异C8 生成测试覆盖率GUI

依赖,上面说到,vitest 的配置文件和 vite 的配置文件共用,且插件也是共用,所以不需要像配置 jest 一样去配置 babel-jest, vue-jest, jest-serializer-vue 这些插件。
vitest 中开发环境的执行命令
vitest --config site/vite.config.js 单测开发的过程中,需要过滤对应的测试文件,则只需要加上对应的文件路径即可,具体如下:
#执行button组件的单测
vitest --config site/vite.config.js button
#执行button的index.test.jsx测试文件
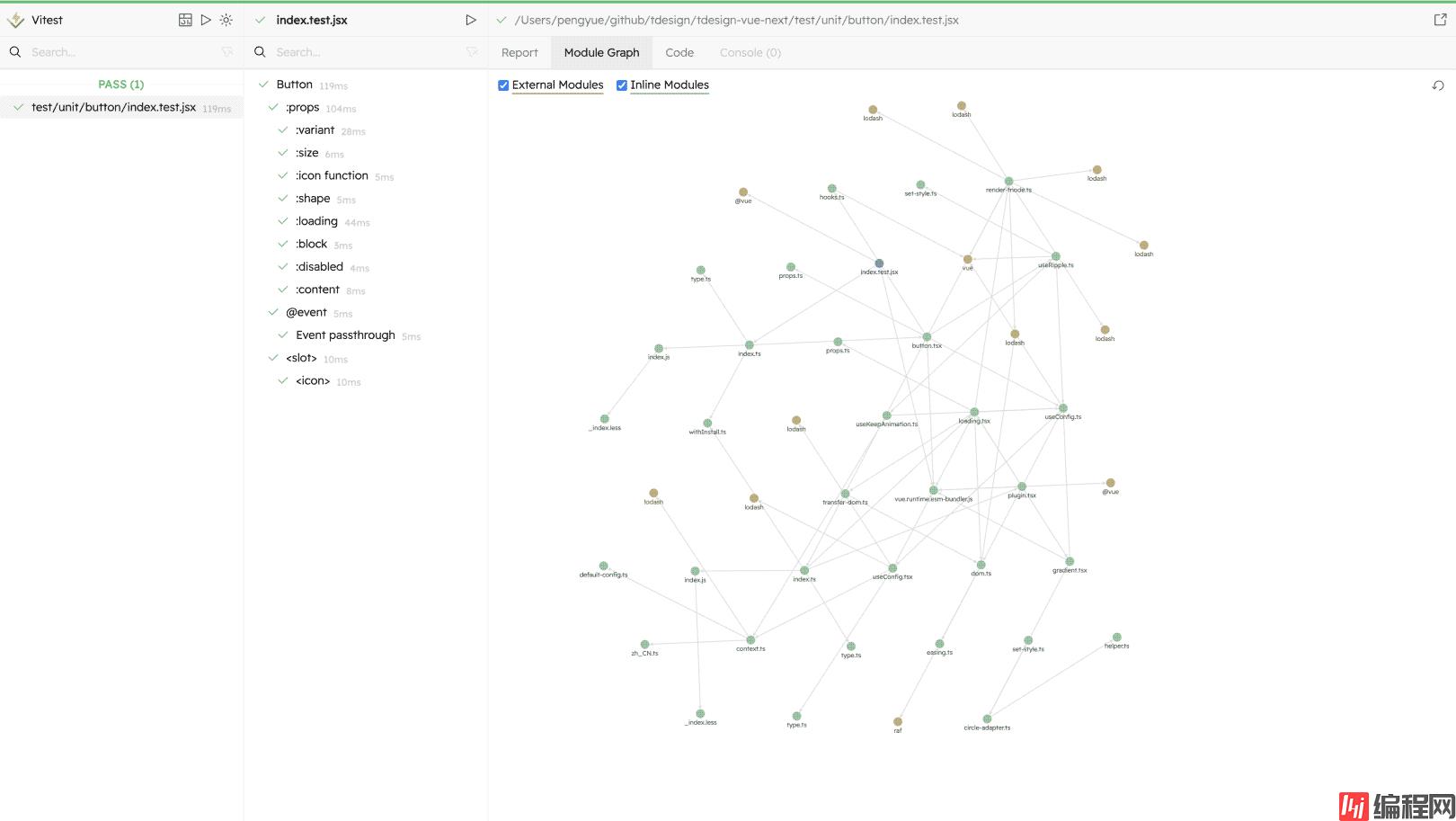
vitest --config site/vite.config.js button/index.test.jsx 另外还有 GUI 的选项
vitest --config site/vite.config.js --ui之前我们继承测试环境有两套 ssr 环境和 csr 环境。
对 ssr 环境的测试需要做一个 setup 用来做组件 render,此部分和之前保持一致。
ssr-setup
import { config } from '@vue/test-utils';
import { createApp } from 'vue';
import { renderToString } from '@vue/server-renderer';
import TDesign from '@/src/index';
config.global.plugins = [TDesign];
// global挂载createSSRApp方法,挂载render环境的配置
config.global.createSSRApp = (comp) => {
const app = createApp(comp);
app.config.globalProperties.$route = {};
app.use(TDesign);
const html = renderToString(app);
return html;
};之前的执行环境是 commonjs 引入组件使用的是 require, 在 vite 中需要替换为 es 规范的 import
const demo = require(`../.${file}`);ssr.test.js
import glob from 'glob';
import MockDate from 'mockdate';
import { config } from '@vue/test-utils';
MockDate.set('2020-12-28 00:00:00');
function runTest() {
const files = glob.sync('./examplesdemos
import { mount } from '@vue/test-utils';
import baseVue from '@/examples/affix/demos/base.vue';
import containerVue from '@/examples/affix/demos/container.vue';
const mapper = {
baseVue,
containerVue,
};
describe('Affix', () => {
Object.keys(mapper).forEach((demoName) => {
it(`Affix ${demoName} demo works fine`, () => {
const wrapper = mount(mapper[demoName]);
expect(wrapper.element).toMatchSnapshot();
});
});
});csr.test.js
import glob from 'glob';
import MockDate from 'mockdate';
import { mount } from '@vue/test-utils';
MockDate.set('2020-12-28 00:00:00');
function runTest() {
const files = glob.sync('./examplesdemos*.{test,spec}.{js,mjs,cjs,ts,mts,cts,jsx,tsx}']
: ['test/unit*.{test,spec}.{js,mjs,cjs,ts,mts,cts,jsx,tsx}'],
globals: true,
environment: 'jsdom',
testTimeout: 5000,
setupFiles: process.env.node_ENV === 'test-snap' ? path.resolve(__dirname, '../script/test/test-setup.js') : '',
transfORMMode: {
WEB: [/\.[jt]sx$/],
},
coverage: {
reporter: ['text', 'JSON', 'html'],
},
};因为我们老的测试方案基于 jest,相应的 API 都有。所以在迁移过程中,兼容性问题基只有一些从 jest 中的函数,切换到 vi,其他问题没有遇到。
before
const fn = jest.fn();after
import { vi } from 'vitest';
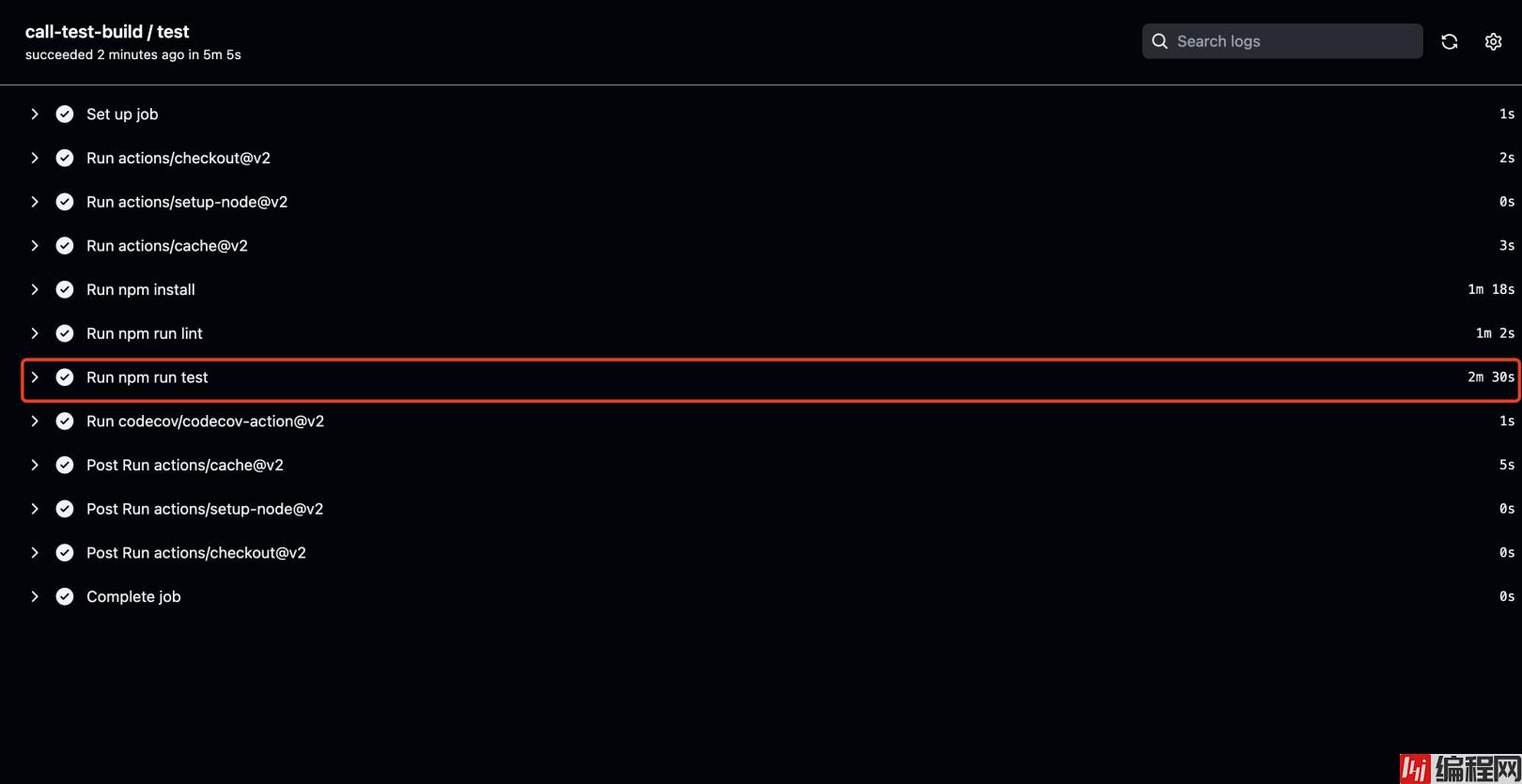
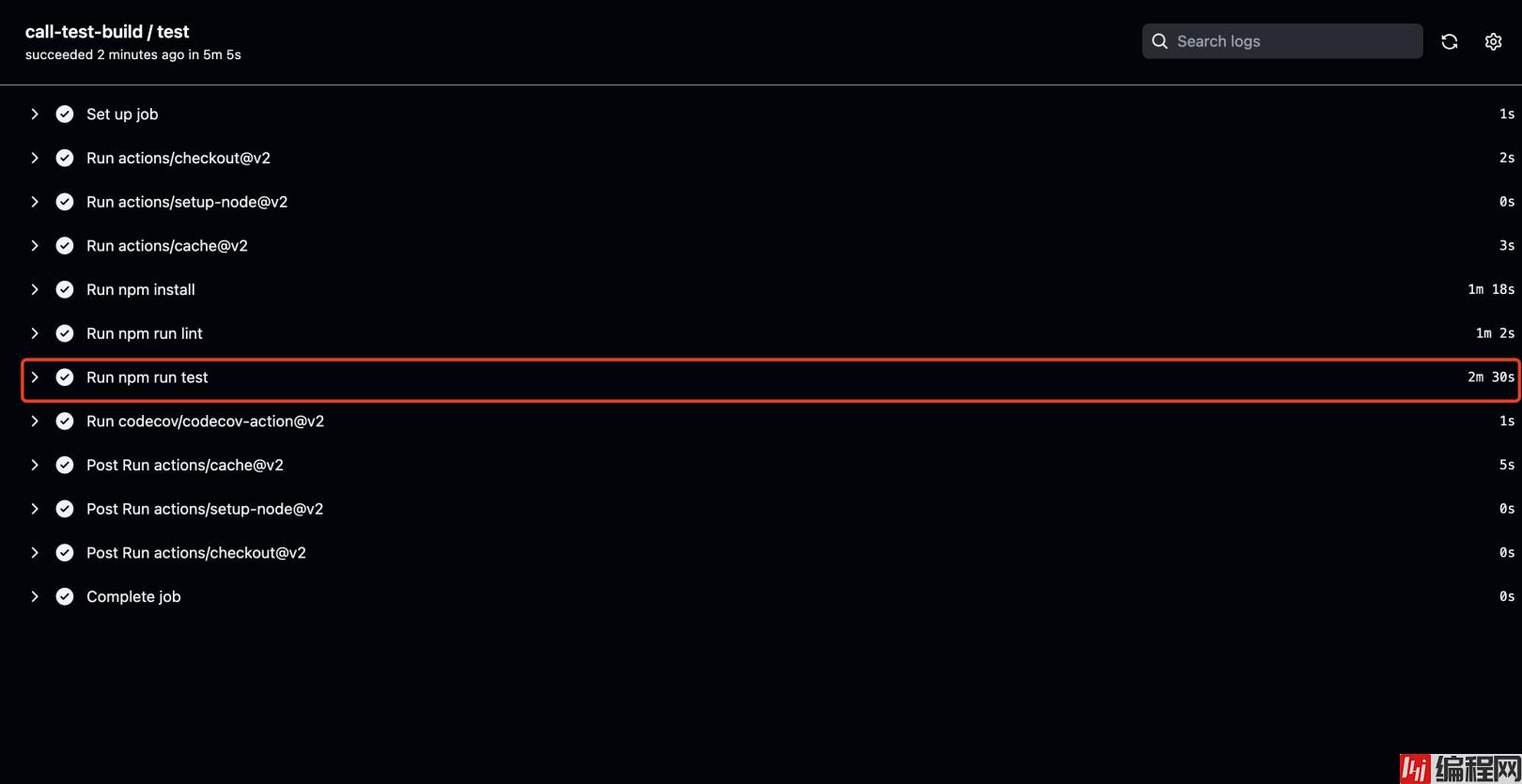
const fn = vi.fn();在 CI 中从原来的 6m 提升到 2m30, 执行效率提升百分之 60%,在开发机的执行效率更高(不同配置的机器执行效率不同,用 ci 中的标准执行做对比测试)。


jest 这一部分的 log 只是单个组件的日志,而整个 log 记下来是非常长的,导致我们在开发中会忽略掉很多日志的告警。本地的 terminal 输出的长度是有限制的。而 vitest 的 log 则非常清爽。
源码传送门
以上就是TDesign在vitest的实践示例详解的详细内容,更多关于TDesign在vitest实践的资料请关注编程网其它相关文章!
--结束END--
本文标题: TDesign在vitest的实践示例详解
本文链接: https://lsjlt.com/news/165062.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0