需求:有些浏览器会屏蔽带有Ad字样的路径,此时需要创建多个路由指向同一个Action。 例如: 原来:Http://lalalalalala.org:1506/api/advert/
需求:有些浏览器会屏蔽带有Ad字样的路径,此时需要创建多个路由指向同一个Action。
例如:
原来:Http://lalalalalala.org:1506/api/advert/common 现在需要增加另一个请求路径 http://lalalalalala.org:1506/api/guanggao/common

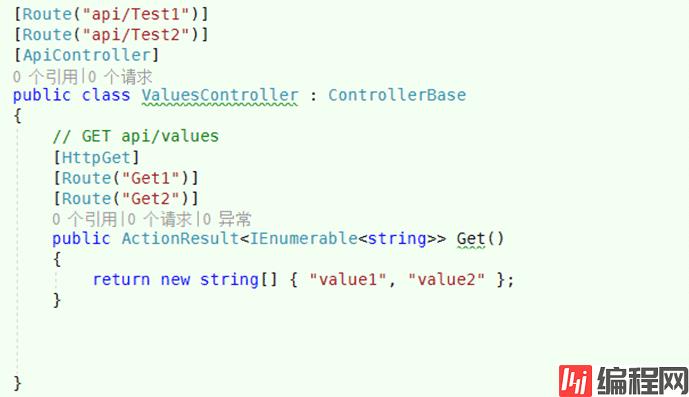
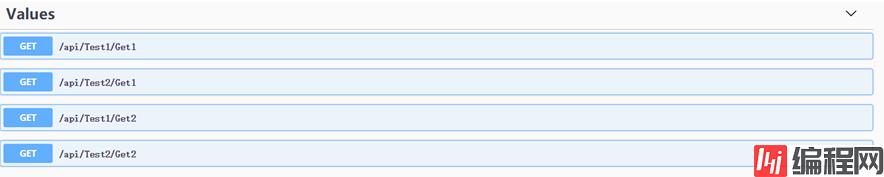
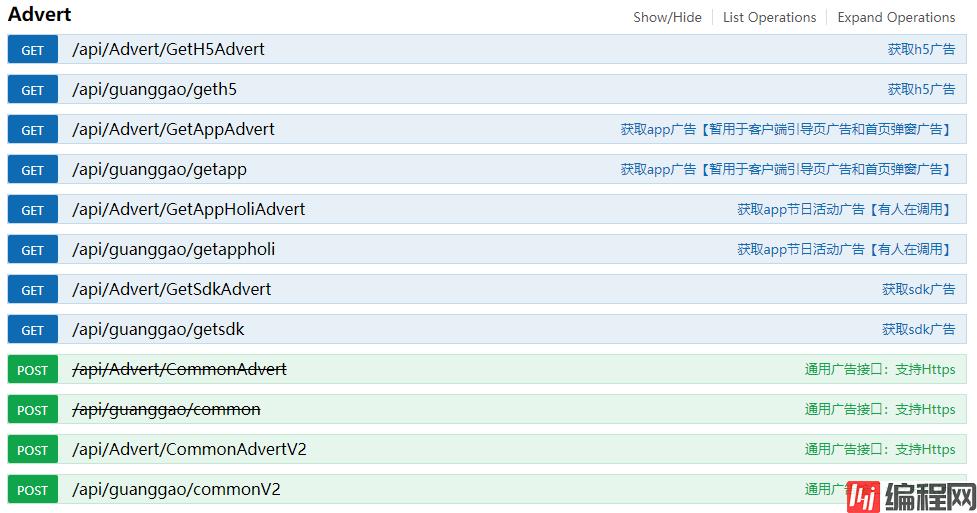
只需要增加在Controller和Action增加Route特性标签,便能得到下面四个路径,然后他们指向的都是Get方法. 可以在swagger中查看:

某个系统是webapi 1,不具有特性路由功能,所以不能像.Net Core 一样通过加标签的方式进行重命名。

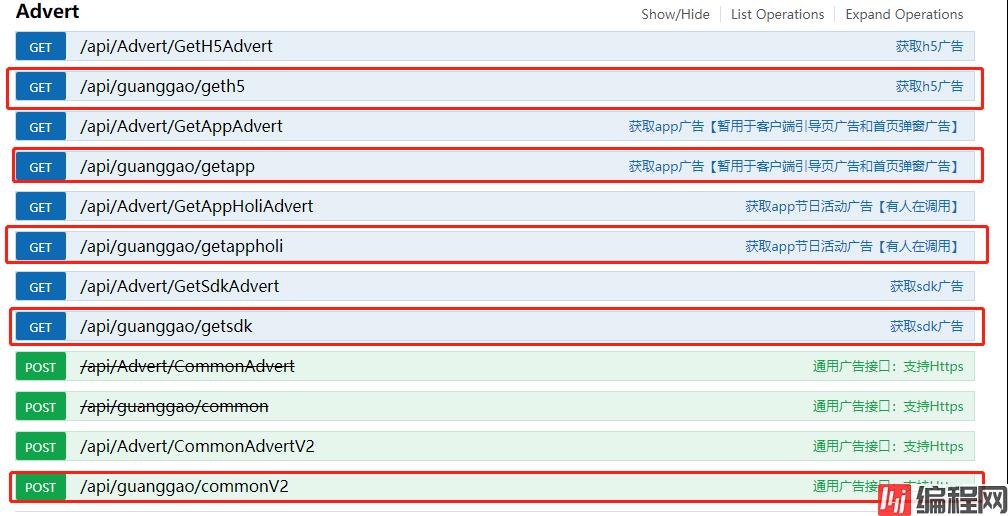
在swagger中查看的效果如下:

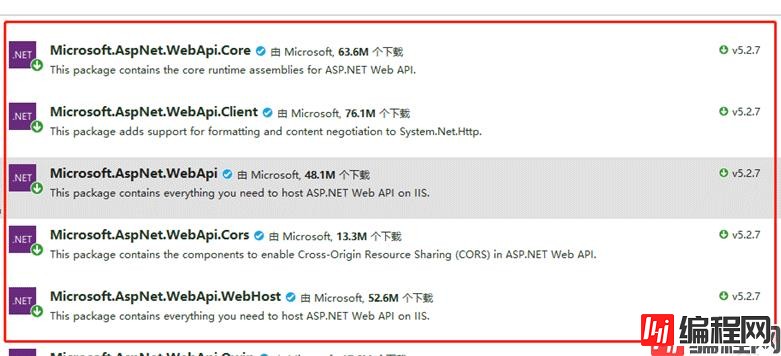
1.升级【webapi 1】到【WebApi 2】,如下升级到最新

其中不升级 WebHost 会出现下面的异常

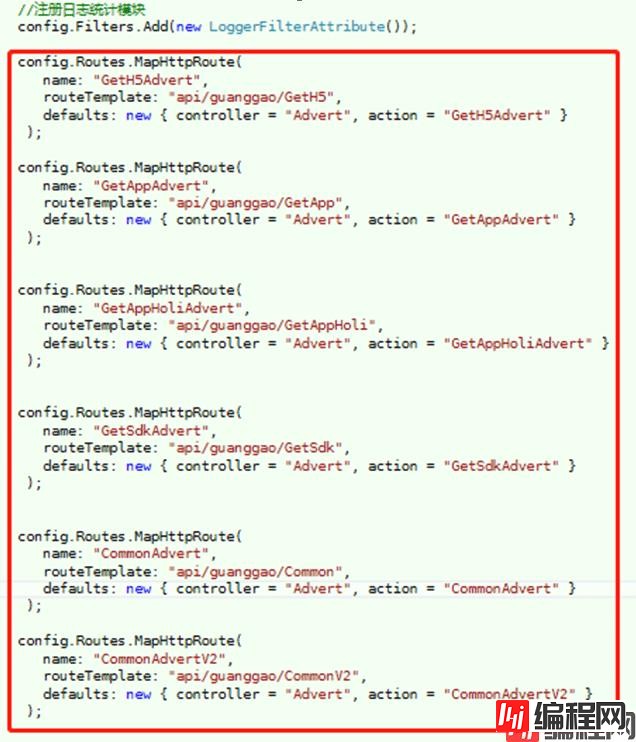
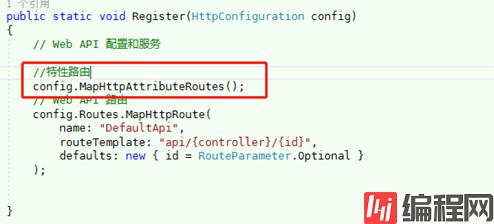
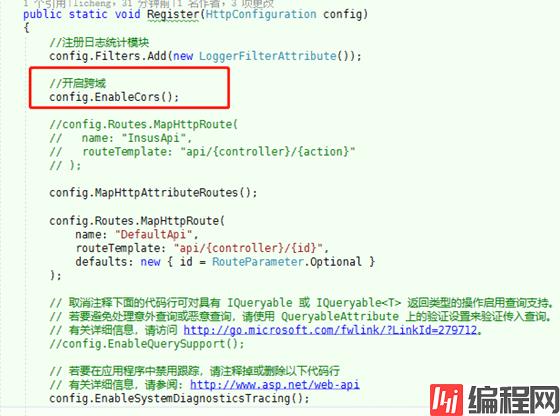
2.手动添加特性路由的配置代码,如下图,添加如下代码到默认的路由上面: config.MapHttpAttributeRoutes();

* 这里注意下,特性路由要在普通路由规则上面。
如果把特性路由放在默认路由的下面,编译不会出错,但是在运行时候就会出现找不到Action 的问题,如下图:
{
"Message": "找不到与请求 URI“http://localhost:21094/api/Default2/Get?id=2”匹配的 HTTP 资源。",
"MessageDetail": "未找到与名为“Default2”的控制器匹配的类型。"
}
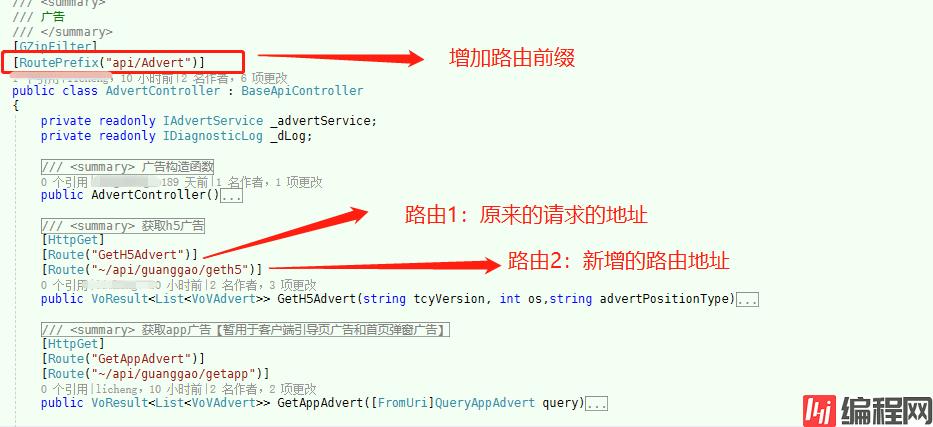
3.开始修改controller

通过 ~/api/xxx/yyy 可以重写路由前缀

在第二步升级了webapi之后,在前端请求的时候,会出现跨域问题。解决可以参考我下面的做法:
1.升级或者安装nuget

然后在配置的地方添加如下代码: config.EnableCors();

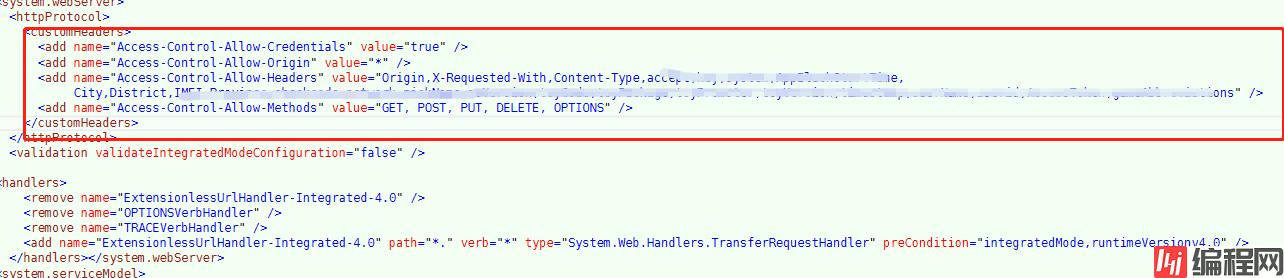
config.EnableCors() 里面可以指定 跨域的Domain、Header以及Methond ,但是广告系统原来在web.config进行了设置,所以这里启用一下就可以了。

启动程序此时还是会出现一个问题:
当前端使用ajax进行跨域请求的时候,会先试探性的发一个Option请求,然后得到对应的跨域信息,如上面红框中的配置。 当发现允许请求的时候,此时就进行下一步真实的请求。
问题在于这个Option请求返回Code要是200,前端才认为是正常的。但是直接升级webapi之后,Option请求返回是404 not found。 即使带着这些配置的跨域信息也不能被前端所处理。
所以在 每个请求的开始,增加一个判断,将这个方法绑定到BeginRequest事件上。

然后跨域请求的第一次Option请求返回都是200,并且带着刚刚红框中的信息。
到此这篇关于.net站点设置多个路由对应同一个Action的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持编程网。
--结束END--
本文标题: .Net站点设置多个路由对应同一个Action
本文链接: https://lsjlt.com/news/164927.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0