Python 官方文档:入门教程 => 点击学习
目录1、滑块验证思路2、使用OpenCV进行图片解析2.1 OpenCV引入项目2.2 实现图片解析,计算所需距离2.3 算法解析说明3、selenium处理滑块滑动4、最终效果最近
最近工作过程中,一个常用的被测网站突然增加了滑块验证环节,导致整个自动化项目失效了。
为了解决这个滑块验证问题,在网上查阅了一些资料后,总结并实现了解决方案,现记录如下。

被测对象的滑块对象长这个样子。相对而言是比较简单的一种形式,需要将左侧的拼图通过下方的滑块进行拖动,嵌入到右侧空槽中,即完成验证。
要自动化完成这个验证过程,关键点就在于确定滑块滑动的距离。
根据上面的分析,验证的关键点在于确定滑块滑动的距离。但是看似简单的一个需求,完成起来却并不简单。
如果使用自然逻辑来分析这个过程,可以拆解如下:
1. 定位到左侧拼图所在的位置,由于拼图的形状和大小固定,那么其实只需要定位其左边边界离背景图片的左侧距离。(实际在本例中,拼图的起始位置也是固定的,节省了不少工夫)
2. 定位到右侧凹槽所在位置,同样其形状和大小是固定的,那么只需要定位其左边边界离背景图片的左侧距离。
3. 用2中探测到的距离减去1中的距离,既是滑块需要被拖动的距离。
要完成上述的探测计算,首先我们想到的是使用元素定位的方法定位到拼图和凹槽的位置。
然而这一想法是不可行的,原因在于这个验证模块是使用两个canvas即画布元素实现的:

拼图和凹槽都是“画”在画布上的,其本身并不是一个页面元素,不能使用元素定位的方法。
因此我们考虑使用图片解析的方法,分析画布图像本身,来确定相应图形的位置。
这里我们将引入OpenCV库,来帮我完成图片解析过程:
OpenCV是一个基于Apache2.0许可(开源)发行的跨平台计算机视觉和机器学习软件库,可以运行在linux、windows、Android和Mac OS操作系统上。
它轻量级而且高效——由一系列 C 函数和少量 c++ 类构成,同时提供了python、Ruby、MATLAB等语言的接口,实现了图像处理和计算机视觉方面的很多通用算法。
OpenCV用C++语言编写,它具有C ++,Python,Java和MATLAB接口,并支持Windows,Linux,Android和Mac OS,OpenCV主要倾向于实时视觉应用,并在可用时利用MMX和SSE指令, 如今也提供对于C#、Ch、Ruby,Go的支持。
1:下载 OpenCV
进入到官网 https://opencv.org/releases/ 下载对应系统的 openCV 软件包后,解压放置到本地。
使用Maven依赖并不能引入正确的OpenCV外部依赖,这里需使用外部
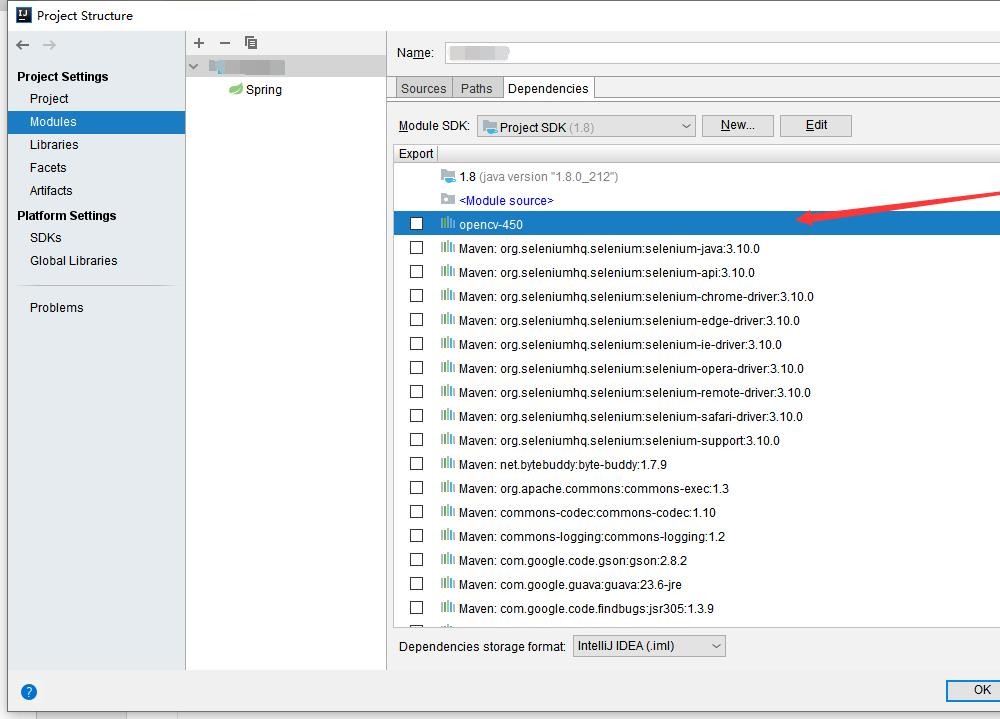
2:工程中添加 jar 包
Intellij 中选择 File -> Project Structure -> Modules -> Dependencies
点击 add -> JARS or directories... 选择

3. 新建滑块验证工具类,引入OpenCV动态链接库文件:opencv_java450.dll
public class slideUtil {
public static String dllPath = "D:\\AutoTest\\src\\main\\resources\\lib\\opencv\\opencv_java450.dll";
public static void main(String[] args) {
//getDistance();//调试用的main方法,调用一个getDistance方法,获取拼图和凹槽之间的距离,返回double类型数值。
}由于本项目的特点,拼图的形状和位置是固定的,首先我们将拼图和凹槽图片下载到本地,方便后续处理。(其它项目可能出现图片形状不固定的情况,可以直接用selenium实时下载图片,这过程比较简单,因此不赘述)。
下载完的图片如下:
凹槽图片:

拼图图片:

下面直接上代码再做说明:
public static double getDistance(){
// 加载OpenCV本地库
System.load(dllPath);
//System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
//对拼图图形进行处理,存储为Mat类型①
Mat slideBlockMat=ImGCodecs.imread("slide_blk.png");//由于本项目的特点,拼图的形状和位置是固定的,因此直接将拼图图片保存到本地进行使用了
//Step1、灰度化图片②
Imgproc.cvtColor(slideBlockMat,slideBlockMat,Imgproc.COLOR_BGR2GRAY);
imwrite("cvt_blk.png",slideBlockMat);
//Step2、去除周围黑边
for (int row = 0; row < slideBlockMat.height(); row++) {
for (int col = 0; col < slideBlockMat.width(); col++) {
if (slideBlockMat.get(row, col)[0] == 0) {
slideBlockMat.put(row, col, 96);
}
}
}
imwrite("nsr_blk.png",slideBlockMat);
//Step3、转黑白图
Core.inRange(slideBlockMat, Scalar.all(96), Scalar.all(96), slideBlockMat);
imwrite("ezh_blk.png",slideBlockMat);<br>
//对滑动背景图进行处理③
Mat slideBgMat = Imgcodecs.imread("slide_bg.png");//背景凹槽图片需要动态获取,见下面的解析
//Step1、灰度化图片④
Imgproc.cvtColor(slideBgMat,slideBgMat,Imgproc.COLOR_BGR2GRAY);
imwrite("hdh_bg.png",slideBgMat);
//Step2、二值化
//Core.inRange(slideBgMat, Scalar.all(96), Scalar.all(96), slideBgMat);
Imgproc.threshold(slideBgMat,slideBgMat,127,255, Imgproc.THRESH_BINARY);
imwrite("ezh_bg.png",slideBgMat);
Mat g_result = new Mat();
Imgproc.matchTemplate(slideBgMat,slideBlockMat,g_result, Imgproc.TM_CCOEFF_NORMED);
Point matchLocation= Core.minMaxLoc(g_result).maxLoc;
//返回匹配点的横向距离
System.out.println(matchLocation.x);
return matchLocation.x;
}
①什么是Mat类型:
Mat 是 OpenCV 中用来存储图像信息的内存对象。Mat 对象中除了存储图像的像素数据外,还包括图像的其它属性:宽、高、类型、维度、大小、深度等。可以认为在OpenCV中,一个Mat对象就定义了一个图像。②对于slide_blk.png的处理经过了以下过程:灰度化:

去黑边:

二值化:

最终的目的在于将图形转化为黑白分明的图形,便于后续匹配。
③本项目中,由于背景凹槽图片,凹槽的位置是动态的,所以需要实时动态获取:(如果遇到拼图也需要动态获取,可以同样处理)
WEBElement bg_canvas = driver.findElement(slide_ver_bg_by);//元素定位,定位到背景图片
Object base64 = ((javascriptExecutor) driver)
.executeScript("return arguments[0].toDataURL('image/png').substring(21);", bg_canvas);//页面元素转Base64
String base64Str = base64.toString();
generateImage(base64Str , "slide_bg.png");// 将base64把字符串装换成图片④对于slide_bg.png的处理经过了以下过程:
灰度化:

二值化:

这里省略了去黑边这一过程,因为实践发现,经过上述两部后,我们已经能够进行较为准确的图片匹配了。
⑤matchTemplate:在模板和输入图像之间寻找匹配,获得匹配结果图像
esult:保存匹配的结果矩阵
TM_CCOEFF_NORMED标准相关匹配算法
minMaxLoc:在给定的结果矩阵中寻找最大和最小值,并给出它们的位置
Selenium的滑块处理是库里的标准玩法,使用actions类或者javaScript的方式都可以实现,本例采用的是actions类方法:
public void slide_verify(WebDriver driver) throws InterruptedException {
double slideDistance = getDistance();//此处就是调用2中的OpenCV计算拼图和凹槽距离
System.out.println("滑动距离是" + slideDistance);
WebElement dragElement = driver.findElement(slide_obj_by);//定位到滑块
Actions actions = new Actions(driver);
actions.clickAndHold(dragElement);//模拟鼠标动作,按住滑块
Thread.sleep(300);
<br>//滑动,分两次进行①
actions.moveByOffset(((int)slideDistance - 11)/2,0);
Thread.sleep(1000);
Thread.sleep(500);
actions.release();
actions.perform();
}①这里进行滑动时,首先滑动距离之所以要减去11,是因为本例中拼图的初始位置固定离整体图形的左边距是11.
分两次滑行并且中间sleep了一个时间,是为了防止全匀速拖动而被识别为机器人。
其它文章中有提到使用比较复杂的拖动轨迹算法,本项目中实践得知,滑动轨迹并没有太重要,分两次拖动就可以了,没必要复杂化。
最终的滑动效果,因为被测网站的敏感性就不放上来了,最终实现成果是较为理想的。
到此这篇关于Java + Selenium + OpenCV解决自动化测试中的滑块验证的文章就介绍到这了,更多相关Java滑块验证内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Java + Selenium + OpenCV解决自动化测试中的滑块验证问题
本文链接: https://lsjlt.com/news/164563.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0