目录前言1.在项目中安装ESLint命令2.初始化ESLint配置命令3.查看eslint.js文件4.在package.JSON下添加验证脚本5.编辑器中安装eslint插件5.1
vue3中项目使用的了ESLint插件校验代码是否符合编码规则,一起来看看eslint的安装方式,vs code编辑器,idea编辑器中方法。
npm install eslint --save-dev
通过向导的方式生成初始的配置包
npx eslint --init
You can also run this command directly using 'npm init @eslint/config'.
npx: 40 安装成功,用时 27.246 秒
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
√ Which framework does your project use? · Vue
? Does your project use typescript? » No / Yes
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
√ node
? How would you like to define a style for your project? ...
> Use a popular style guide
Answer questions about your style
? Which style guide do you want to follow? ...
> airbnb: https://GitHub.com/airbnb/javascript
Standard: Https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
XO: https://github.com/xojs/eslint-config-xo
? What fORMat do you want your config file to be in? ...
> JavaScript
YAML
JSON
Checking peerDependencies of eslint-config-airbnb-base@latest
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest @typescript-eslint/eslint-plugin@latest eslint-config-airbnb-base@latest eslint@^7.32.0 || ^8.2.0 eslint-plugin-import@^2.25.2 @typescript-eslint/parser@latest
√ Would you like to install them now with npm? · No / Yes
Installing eslint-plugin-vue@latest, @typescript-eslint/eslint-plugin@latest, eslint-config-airbnb-base@latest, eslint@^7.32.0 || ^8.2.0, eslint-plugin-import@^2.25.2, @typescript-eslint/parser@latest
npm WARN tsutils@3.21.0 requires a peer of typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >=
3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta but none is installed. You must install peer dependencies yourself.
npm WARN vue-item@1.0.0 No description
npm WARN vue-item@1.0.0 No repository field.
+ eslint@8.14.0
+ eslint-plugin-import@2.26.0
+ eslint-config-airbnb-base@15.0.0
+ eslint-plugin-vue@8.7.1
+ @typescript-eslint/parser@5.22.0
+ @typescript-eslint/eslint-plugin@5.22.0
added 112 packages from 71 contributors, updated 4 packages and audited 195 packages in 187.851s
49 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
A config file was generated, but the config file itself may not follow your linting rules.
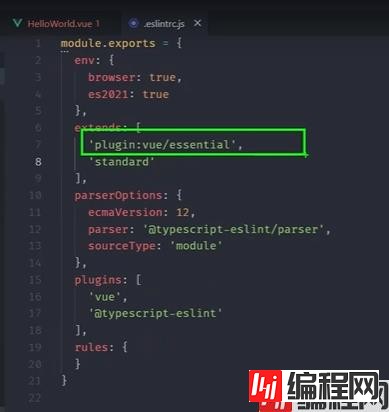
看到生成的文件在plugin:vue/essential使用了vue2的规则,修改vue3的ue3-strongly-recommended校验方法。
module.exports = {
"env": {
"es2021": true
},
"extends": [
//默认使用vue2的配置
//"plugin:vue/essential",
//修改使用vue3的规则
"plugin:vue/vue3-strongly-recommended",
"airbnb-base"
],
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
}
}



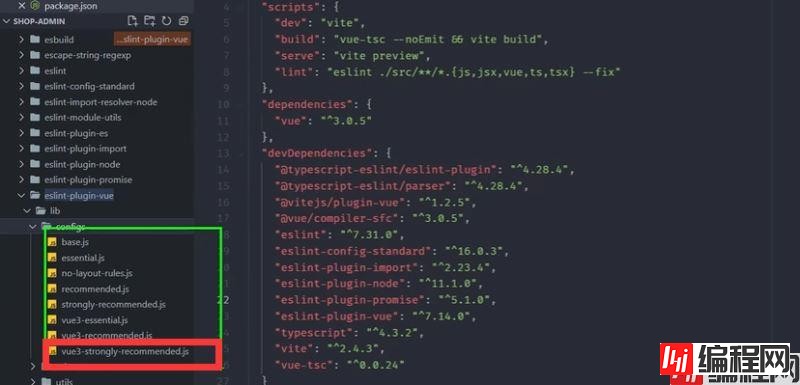
在 https://eslint.vuejs.org/user-guide/#usage #Bundle Configurations 可以看到说明,翻译了下可以参考:
这个插件提供了一些预定义的配置。可以通过将以下配置添加到extends.
"plugin:vue/base"... 启用正确 ESLint 解析的设置和规则。
使用 vue.js 3.x 的配置。
"plugin:vue/vue3-essential"... base,以及防止错误或意外行为的规则。
"plugin:vue/vue3-strongly-recommended"... 上面,加上大大提高代码可读性和/或开发体验的规则。
"plugin:vue/vue3-recommended"... 上面,加上强制执行主观社区默认值的规则,以确保一致性。
使用 Vue.js 2.x 的配置。
"plugin:vue/essential"... base,以及防止错误或意外行为的规则。
"plugin:vue/strongly-recommended"... 上面,加上大大提高代码可读性和/或开发体验的规则。
"plugin:vue/recommended"...以上,加上强制执行主观社区默认值以确保一致性的规则。
–fix 可以自动修复低级代码问题
"scripts": {
"dev":"vite",
"lint": "eslint ./src*.{js,vue,ts,tsx,jsx} --fix"
},

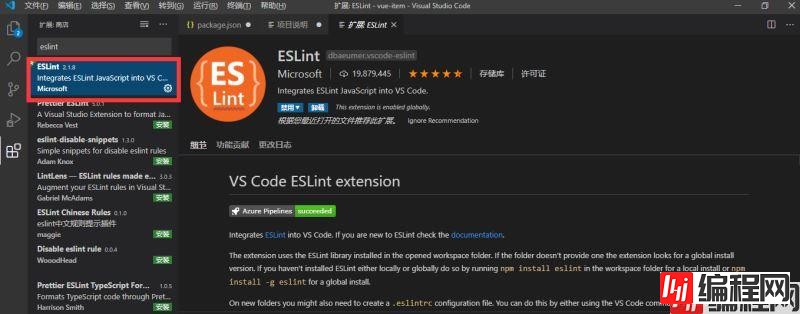
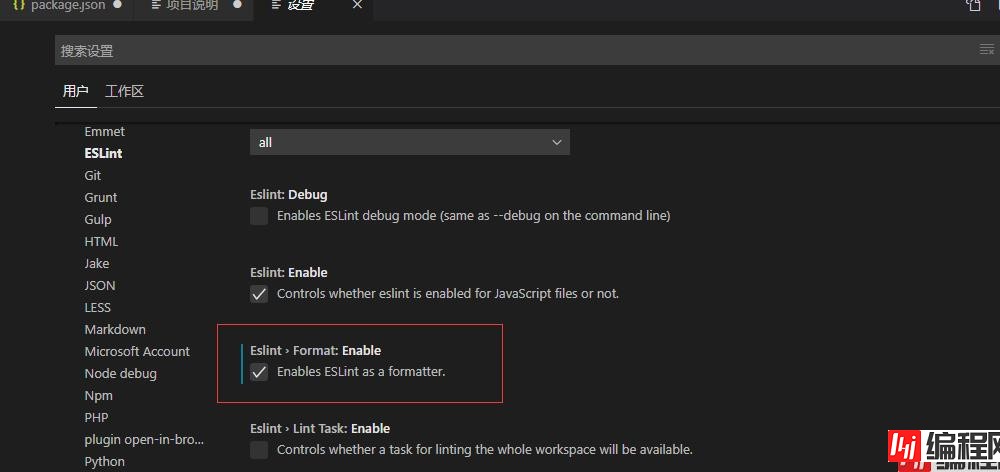
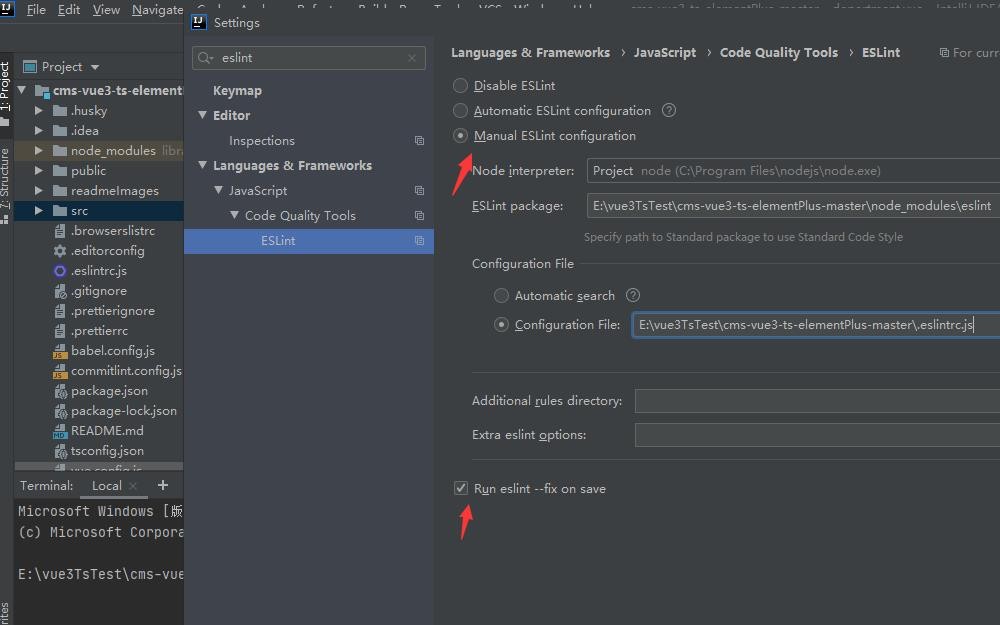
在VS Code设置中开启eslint格式化配置勾上,默认是不开启的。

setting–搜索eslint就有结果,点ESLint勾上相应的选项。

执行命令:
npx mrm@2 lint-staged
在package.json文件下添加下面的代码。提交git就会自动校验修复,加入git提交。
"lint-staged": {
"*.{js,vue,ts}": [
"eslint --cache --fix",
"npm run lint", //执行lint校验规则,不需要手动校验
"git add" / /修改后的文件添加git
]
}
项目中使用了ESLint插件工具,帮助我们写出符合规范的代码,可以提高代码规范和编码效率。当然了,还有其他的工具也欢迎在评论区留言一起学习,成长进步。
--结束END--
本文标题: Vue3如何通过ESLint校验代码是否符合规范详解
本文链接: https://lsjlt.com/news/164480.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0