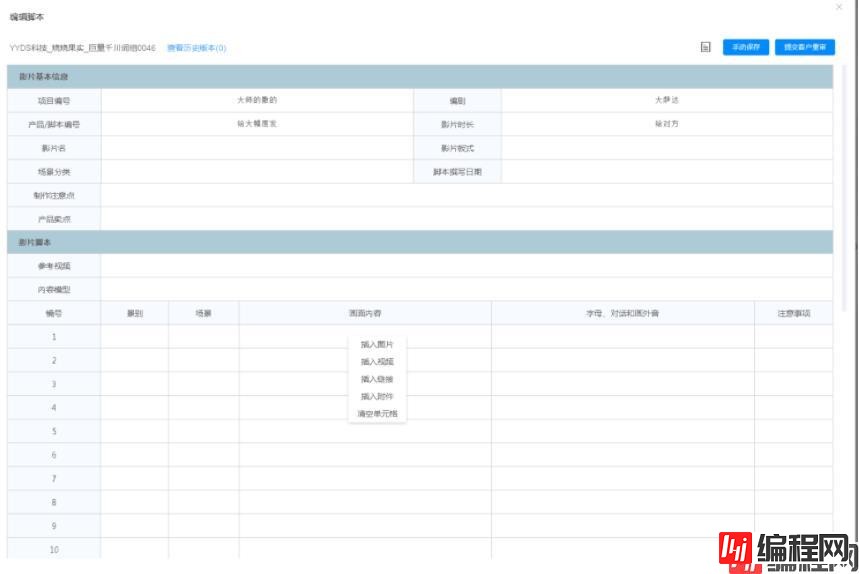
在最近工作中,有一个需求,需要做一个表格,并且对该表格右键弹出菜单支持增删改,这里做下总结,功能截图如下: 首先定义菜单结构 <!-- 菜单 --> <div c
在最近工作中,有一个需求,需要做一个表格,并且对该表格右键弹出菜单支持增删改,这里做下总结,功能截图如下:

首先定义菜单结构
<!-- 菜单 -->
<div class="menu-list" :style="{position:'fixed',top:top+'px',left:left+'px'}" v-if="visible">
<div class="menu" v-for="(item,index) in menuList">
<div v-if="item=='插入图片'||item=='更换图片'">
<el-upload class="upload-demo"
action=""
:accept="$pubTool.UPLOADIMGFORMAT"
:auto-upload="false"
:show-file-list="false"
:limit="1"
:on-exceed="(files) => { selectedFileMore(files, 'img', 'script_filePath', 0,0, 1, 'NONE', false); addImg(); }"
:on-change="(file) => { selectedFile(file, 'img', 'script_filePath', 0,0, 1, 'NONE', false); addImg(); }">
<div>{{item}}</div>
</el-upload>
</div>
<div v-if="item=='插入视频'||item=='更换视频'">
<el-upload class="upload-demo"
action=""
:accept="$pubTool.UPLOADVIDEOFORMAT"
:auto-upload="false"
:show-file-list="false"
:limit="1"
:on-exceed="(files) => { selectedFileMore(files, 'video', 'script_filePath', 1,1, 1, 'script_fileCover', true); addVideo(); }"
:on-change="(file) => { selectedFile(file, 'video', 'script_filePath', 1, 1,1, 'script_fileCover', true); addVideo(); }">
<div>{{item}}</div>
</el-upload>
</div>
<div v-if="item=='插入附件'||item=='更换附件'">
<el-upload class="upload-demo"
action=""
:accept="$pubTool.UPLOADSCRIPTFORMAT"
:auto-upload="false"
:show-file-list="false"
:limit="1"
multiple
:on-exceed="(files) => { selectedFileMore(files, 'annex', 'script_filePath', 4,1, 1, 'script_fileCover', true); addAnnex(); }"
:on-change="(file) => { selectedFile(file, 'annex', 'script_filePath', 4, 1,1, 'script_fileCover', true); addAnnex(); }">
<div>{{item}}</div>
</el-upload>
</div>
<div v-if="item=='插入链接'||item=='更换链接'" @click="operHref.ifShow = true">
{{item}}
</div>
<div v-if="item=='清空单元格'" @click="clearCell">
{{item}}
</div>
</div>
</div>js代码
data() {
return {
visible: false,//菜单隐藏控制
td_index: 0,//当前点击的单元格列下标
tr_index: 0,//当前点击的单元格行下标
top: 0,
left: 0,
menuList: ["插入图片", "插入视频", "插入链接", "插入附件", "更换图片", "更换视频", "更换链接", "更换附件", "清空单元格"],
}
},
watch: {
//监听visible的变化,来触发关闭右键菜单,调用关闭菜单的方法
visible(value) {
if (value) {
document.body.addEventListener('click', this.closeMenu)
} else {
document.body.removeEventListener('click', this.closeMenu)
}
}
},
//鼠标右键事件--打开菜单
openMenu(e, item, td_index, tr_index) {
if (item.ifR || this.action == 'detail' || this.action == 'version' || item.cU == 1) return;
if (item.ifR == 0 && item.cT == 22860 && item.cV.cD) this.menuList = ["清空单元格"];
if (item.ifR == 0 && item.cT == 22861 && item.cV.cD) this.menuList = ["更换图片", "清空单元格"];
if (item.ifR == 0 && item.cT == 22862 && item.cV.cD) this.menuList = ["更换视频", "清空单元格"];
if (item.ifR == 0 && item.cT == 22863 && item.cV.cD) this.menuList = ["更换链接", "清空单元格"];
if (item.ifR == 0 && item.cT == 22864 && item.cV.cD) this.menuList = ["更换附件", "清空单元格"];
if (item.ifR == 0 && (item.cT == 22860 || item.cT == 22861 || item.cT == 22862 || item.cT == 22863 || item.cT == 22864) && item.cV.cD == '') this.menuList = ["插入图片", "插入视频", "插入链接", "插入附件", "清空单元格"];
//this.rightClickItem = item;
let x = e.clientX;
let y = e.clientY;
this.top = y;
this.left = x;
this.td_index = td_index;
this.tr_index = tr_index;
this.visible = true;
},
//鼠标右键事件--关闭菜单
closeMenu() {
this.visible = false;
},--结束END--
本文标题: vue实现右键弹出菜单
本文链接: https://lsjlt.com/news/164283.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0