Python 官方文档:入门教程 => 点击学习
需求说明: 通过在界面上输入春联的上、下批和横批汉字从而生成春联图像,最后将春联图片保存。有实际需要的还可以将春联打印。 实现过程: 实现思路是先下载好春联的背景图片,再下载每个
需求说明:
通过在界面上输入春联的上、下批和横批汉字从而生成春联图像,最后将春联图片保存。有实际需要的还可以将春联打印。


实现过程:
实现思路是先下载好春联的背景图片,再下载每个汉字的文字图片将文字图片粘贴到春联背景上。所以这里有用了一个春联图片的三方获取地址。
Http://xufive.sdysit.com/tk
春联生成部分参考了 CSDN 博客平台。
网络数据获取相关模块
UI 相关模块
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
主题样式模块引用
from QCandyUi import CandyWindow应用操作相关模块
import sys
import os
UI界面主要代码展示
def init_ui(self):
self.setWindowTitle('春联生成器')
self.setWindowIcon(QIcon('春联.ico'))
vbox_main = QVBoxLayout()
self.image_label = QLabel()
self.image_label.setScaledContents(True)
self.image_label.setMaximumSize(650,150)
self.image_label.setPixmap(QPixmap('横批演示.jpg'))
hbox = QHBoxLayout()
self.brower = QTextBrowser()
self.brower.setFont(QFont('宋体', 8))
self.brower.setReadOnly(True)
self.brower.setPlaceholderText('信息展示区域')
self.brower.ensureCursorVisible()
fORM = QFormLayout()
self.up_label = QLabel()
self.up_label.setText('设置上联')
self.up_text = QLineEdit()
self.up_text.setPlaceholderText('请输入上联')
self.down_label = QLabel()
self.down_label.setText('设置下联')
self.down_text = QLineEdit()
self.down_text.setPlaceholderText('请输入下联')
self.h_label = QLabel()
self.h_label.setText('设置横批')
self.h_text = QLineEdit()
self.h_text.setPlaceholderText('请输入横批')
self.thread_ = WorkThread(self)
self.thread_.trigger.connect(self.update_log)
self.thread_.finished.connect(self.finished)
self.save_path = QLineEdit()
self.save_path.setReadOnly(True)
self.save_btn = QPushButton()
self.save_btn.setText('存储路径')
self.save_btn.clicked.connect(self.save_btn_click)
form.addRow(self.up_label, self.up_text)
form.addRow(self.down_label, self.down_text)
form.addRow(self.h_label, self.h_text)
form.addRow(self.save_path, self.save_btn)
vbox = QVBoxLayout()
self.start_btn = QPushButton()
self.start_btn.setText('开始生成春联')
self.start_btn.clicked.connect(self.start_btn_click)
vbox.addLayout(form)
vbox.addWidget(self.start_btn)
hbox.addWidget(self.brower)
hbox.addLayout(vbox)
vbox_main.addWidget(self.image_label)
vbox_main.addLayout(hbox)
self.setLayout(vbox_main)
槽函数的应用
def update_log(self, text):
'''
槽函数:向文本浏览器中写入内容
:param text:
:return:
'''
cursor = self.brower.textCursor()
cursor.movePosition(QTextCursor.End)
self.brower.append(text)
self.brower.setTextCursor(cursor)
self.brower.ensureCursorVisible()
def save_btn_click(self):
dicr = QFileDialog.getExistingDirectory(self, '选择文件夹', os.getcwd())
self.save_path.setText(dicr)
def start_btn_click(self):
self.start_btn.setEnabled(False)
self.thread_.start()
def finished(self, finished):
if finished is True:
self.start_btn.setEnabled(True)
h_image = self.save_path.text().strip() + '/横批.jpg'
if os.path.isfile(h_image):
self.image_label.setPixmap(QPixmap(h_image))
self.update_log('由于上下联不好预览,请使用图片查看器预览,目前仅支持横批图片预览...')
春联文字获取主题代码
def run(self):
up_text = self.parent.up_text.text().strip()
down_text = self.parent.down_text.text().strip()
h_text = self.parent.h_text.text().strip()
save_path = self.parent.save_path.text().strip()
if up_text == '' or down_text == '' or h_text == '' or save_path == '':
self.trigger.emit('参数设置不允许为空,请设置好后重新开始!')
self.finished.emit(True)
else:
text = up_text + ' ' + down_text
self.generate_image(text, layout='V', pre=0.75, out_file=save_path + '/上下联.jpg')
self.generate_image(h_text, layout='H', pre=0.75, out_file=save_path + '/横批.jpg')
self.finished.emit(True)
文字图片获取部分
def get_Word_image(self, ch='bg', pre=1.0):
'''
单文字图片下载函数
:param ch: 默认网络请求参数'bg'
:param pre: 单个文字对象
:return: 图像对象
'''
res = io.BytesIO(requests.post(url='http://xufive.sdysit.com/tk', data={'ch': ch}).content)
image = Image.open(res)
w, h = image.size
w, h = int(w * float(pre)), int(h * float(pre))
return image.resize((w, h)) # 单个文字的形状是正方形,所以这里的长、宽都是一致的
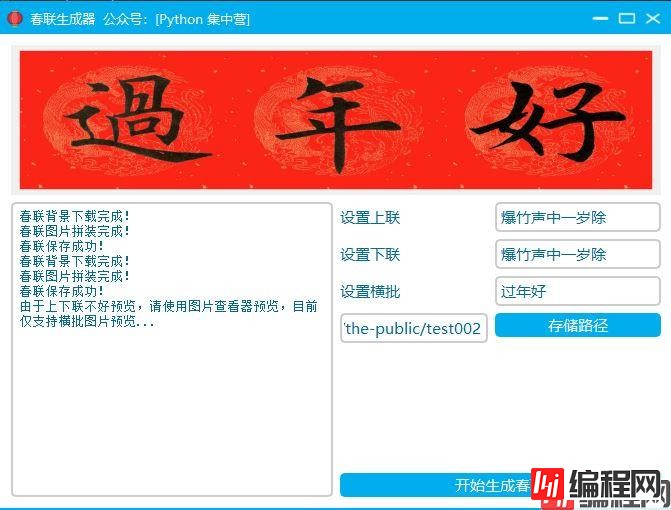
效果图

到此这篇关于利用PyQt5生成过年春联的文章就介绍到这了,更多相关PyQt5春联内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 利用PyQt5生成过年春联
本文链接: https://lsjlt.com/news/163187.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0