目录一、实例代码二、实例演示三、实例剖析一、实例代码 <!DOCTYPE html> <html lang="en"> <head> <
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建一个欢迎cookie</title>
</head>
<head>
<script>
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + ";" + expires;
}
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if(c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
return "";
}
}
//检查cookie是否已存在,即检查页面是否已经访问过
function checkCookie() {
var user = getCookie('username');
if(user != "") {
alert("欢迎 " + user + " 再次访问");
}else {
user = prompt("请输入你的名字:", "");//返回值 如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
if(user != "" && user != null) {
setCookie("username", user, 30);//cookie 的名字(cname),cookie 的值(cvalue),以及知道 cookie 过期的天数(exdays)。
}
}
}
</script>
</head>
<body onload="checkCookie()">
<!-- onload属性通常写在body标签中,一旦把页面的图像,CSS等文件加载完后,就立即执行一段javascript代码 -->
</body>
</html>
因为设置了过期时间,所以关闭浏览器再打开还是会显示访问信息
查看cookie情况:

可以清楚的看见cookie的存储
方法解析:
alert("欢迎 " + user + " 再次访问");alert(message) 方法用于显示带有一条指定消息和一个 OK 按钮的警告框。message:要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
user = prompt("请输入你的名字:", "");prompt((text,defaultText) 方法用于显示可提示用户进行输入的对话框。text:可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。defaultText:可选。默认的输入文本。
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));Date()方法返回当前的日期时间
setTime(millisec)在1970年01月01日上添加毫秒数,然后返回新的日期。millisec:必需的,是一个毫秒值
getTime() 方法可返回距 1970 年 1 月 1 日之间的毫秒数。setTime和getTime方法都与1970年1月1日有关
var expires = "expires=" + d.toGMTString();toGMTString() 方法可根据格林威治时间 (GMT) 把 Date 对象转换为字符串,并返回结果。
var ca = document.cookie.split(';');split() 方法用于把一个字符串分割成字符串数组。
var c = ca[i].trim();去除字符串的头尾空格
if(c.indexOf(name) == 0)indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
return c.substring(name.length, c.length);substring() 方法用于提取字符串中介于两个指定下标之间的字符。substring() 方法返回的子串包括 开始 处的字符,但不包括 结束 处的字符。
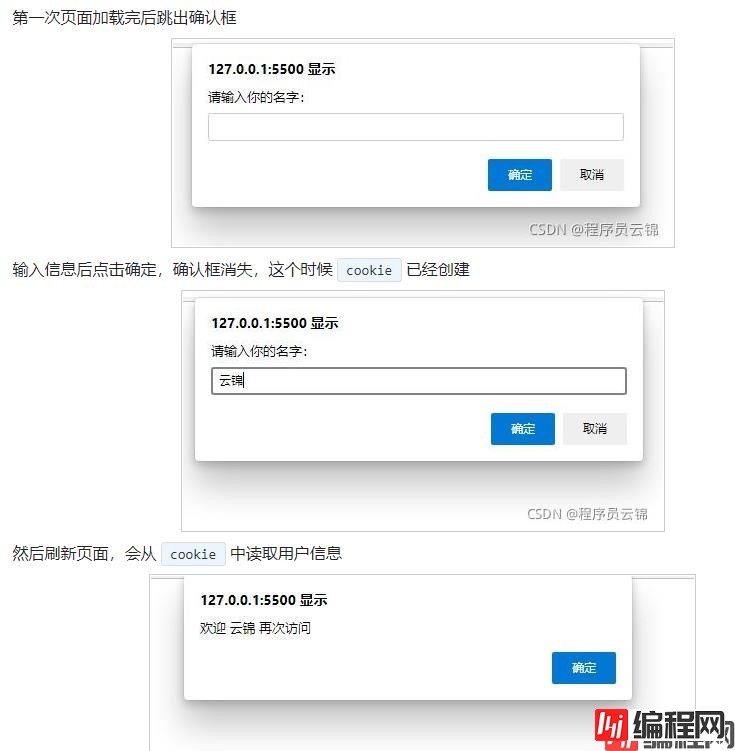
实例执行原理解析:
页面js总共由三个函数组成,checkCookie(),setCookie()和getCookie()
<body onload="checkCookie()"></body>这里在body的onload属性上写了一个函数
checkCookie(),当页面加载完后,便会自动执行checkCookie()函数里的代码
首先通过getCookie()函数获取用户信息
getCookie函数中:
var ca = document.cookie.split(’;’);生成的ca字符串数组长度为1,就是cookie的值,如果有多个cookie的话,中间会用;符号分割
然后通过判断获取的字符是否为空来判断获取结果,如果不为空则直接弹出弹窗欢迎用户,如果为空说明还没有访问过,弹出弹窗让用户输入信息记录,然后调用setCookie()函数来记录用户信息
在setCookie()函数中设置cookie方式
document.cookie = “username=John Doe; expires=Sun, 31 Dec 2017 12:00:00 UTC”;
通过把 cookie 名称、cookie 值和过期时间字符串相加,该函数就设置了 cookie。
到此这篇关于JavaScript实例--创建一个欢迎cookie的文章就介绍到这了,更多相关JavaScript创建一个欢迎cookie内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript实例--创建一个欢迎cookie
本文链接: https://lsjlt.com/news/162913.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0