总览: 借鉴了市面上存在的几个课程表软件,因为功能太繁杂,于是自己尝试做了个课程表小程序并开源,目前已经支持添加删除课程表功能,还加入了日课表 总体来说感觉是一个相当简洁的课程表,后
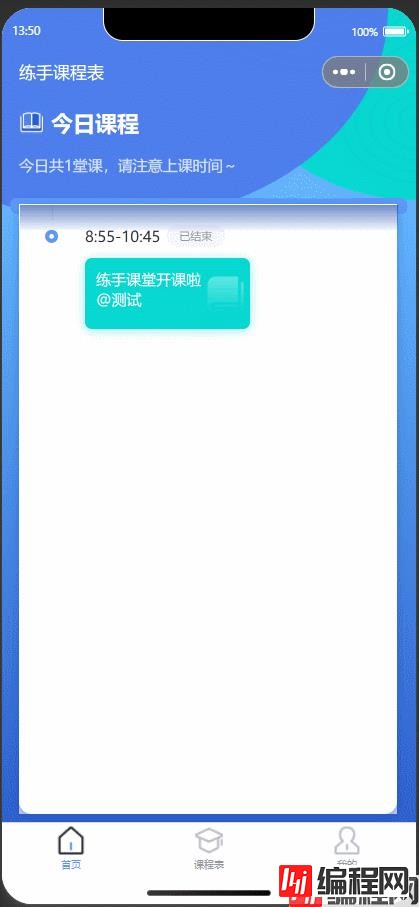
借鉴了市面上存在的几个课程表软件,因为功能太繁杂,于是自己尝试做了个课程表小程序并开源,目前已经支持添加删除课程表功能,还加入了日课表
总体来说感觉是一个相当简洁的课程表,后端基于fastadmin开发

在底部会放上gitee的开源地址
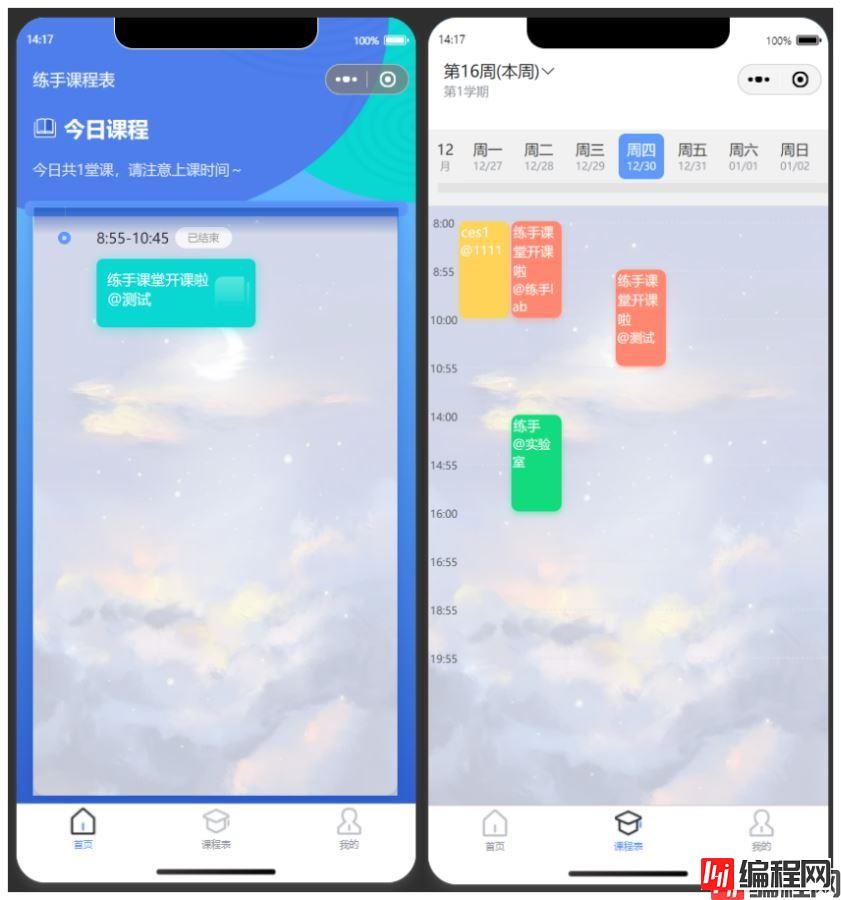
最近总感觉目前的界面过于简洁了,不满足我这个体面人的需求,故加入自定义课程表背景的的功能。
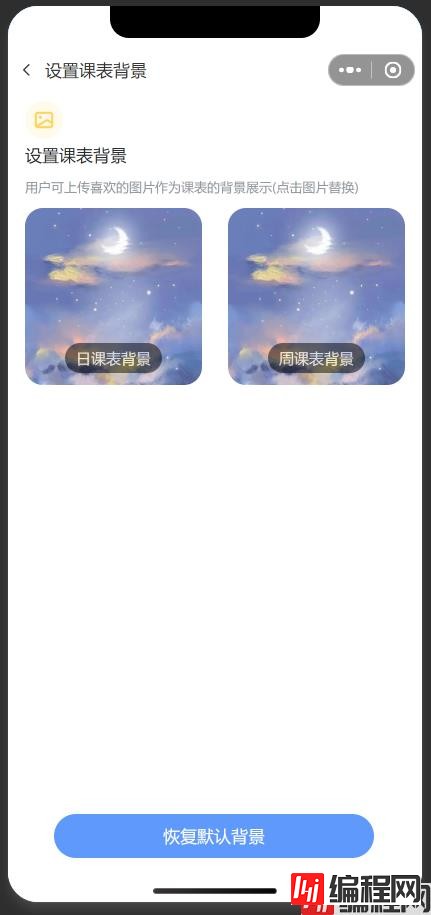
新增页面:

效果:

需要在mine.js里面加入一个入口:
{
name: "设置课表背景",
icon: "/images/scheduleIcon.png",
url: "/pages/schedule/schedule?",
},新增页面schedule
wxml代码
<view style="height:{{CustomBar}}px;">
<view class="cu-bar ev-fr-start" bindtap="BackPage" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;">
<text class="cuIcon-back padding-lr-sm"></text>
<view class="action">{{couples? "给Ta设置背景":"设置课表背景"}}</view>
</view>
</view>
<view wx:if="{{couples}}" class="ev-mainBody">
<view class="ev-fc-center">
<view wx:if="{{!CouplesBG}}" data-type='Couples' bind:tap="modifyImage" class="addBG ev-fc-center">
<text class="cuIcon-roundadd" style="color:#5E99FB"></text>
<text class="padding-xs" style="color:#5E99FB">上传背景</text>
</view>
<view wx:if="{{CouplesBG}}" class="BGBox ev-fc-center">
<view class="BGImg" data-type='Couples' bind:tap="modifyImage">
<image mode="aspectFill" src="{{CouplesBG}}" />
</view>
<view class="round BGState">情侣课表背景</view>
</view>
</view>
<view class="padding-top">
<view class="title">背景开始展示时间</view>
<dateTimePicker type="minute" bind:change="TimePicker">
<view class="sendTimeBox ev-fr">
<input type="text" class="sendTime padding-lr" disabled="{{true}}" value="{{sendTime}}" />
<text style="font-size:24px;color:#92979D" class="cuIcon-triangledownfill padding-lr-sm"></text>
</view>
</dateTimePicker>
</view>
<view class="padding-top">
<view class="title">设置背景展示时长</view>
<button wx:for="{{displayTimeList}}" wx:key="index" class="cu-btn round margin-tb {{item.checked ? 'bg-blue':''}} margin-right" data-id="{{index}}" bind:tap="showTime">
{{item.label}}
</button>
</view>
<button bind:tap="saveCouplesBG" disabled="{{!CouplesBG}}" class="cu-btn block bg-blue margin-tb-sm lg saveButton" style="bottom: {{StatusBar}}px;" type="">
保存
</button>
</view>
<view wx:else class="ev-mainBody">
<view>
<image class="message" mode="scaleToFill" src="/images/scheduleIcon.png" />
</view>
<view>
<text class="title">设置课表背景</text>
<view class="padding-top-sm tips">用户可上传喜欢的图片作为课表的背景展示(点击图片替换)</view>
</view>
<view class="ev-fr BGListBox">
<view wx:if="{{dailySchedule}}" class="BGBox ev-fc-center">
<view class="BGImg" data-type='daily' bind:tap="modifyImage">
<image mode="aspectFill" src="{{dailySchedule}}" />
</view>
<view class="round BGState">日课表背景</view>
</view>
<view wx:if="{{!dailySchedule}}" data-type='daily' bind:tap="modifyImage" class="addBG ev-fc-center">
<text class="cuIcon-roundadd" style="color:#5E99FB"></text>
<text class="padding-xs" style="color:#5E99FB">上传日课表背景</text>
</view>
<view wx:if="{{weeklySchedule}}" class="BGBox ev-fc-center">
<view class="BGImg" data-type='week' bind:tap="modifyImage">
<image mode="aspectFill" src="{{weeklySchedule}}" />
</view>
<view class="round BGState">周课表背景</view>
</view>
<view wx:if="{{!weeklySchedule}}" data-type='week' bind:tap="modifyImage" class="addBG ev-fc-center">
<text class="cuIcon-roundadd" style="color:#5E99FB"></text>
<text class="padding-xs" style="color:#5E99FB">上传周课表背景</text>
</view>
</view>
<button wx:if="{{(weeklySchedule || dailySchedule)}}" bind:tap="saveButton" class="cu-btn block bg-blue margin-tb-sm lg saveButton" style="bottom: {{StatusBar}}px;" type="">
恢复默认背景
</button>
</view>js代码
import {
scheduleBG,
couplesBG,
couplesInfoAdd,
setbgdefault,
} from "../../utils/api/user";
//获取应用实例
const app = getApp();
const dayjs = require("../../utils/dayjs/dayjs.min");
import { wxShowToast } from "../../utils/promisify";
Page({
data: {
StatusBar: app.globalData.StatusBar,
CustomBar: app.globalData.CustomBar,
ImgUrl: app.globalData.ImgUrl,
displayArea: app.globalData.displayArea,
CouplesBG: null, // 情侣课表背景
dailySchedule: null, // 日课表背景
weeklySchedule: null, // 周课表背景
sendTime: "现在", // 情侣课表背景开始时间
displayTimeList: [
{
label: "一天",
checked: false,
time: 1,
},
{
label: "一周",
checked: true,
time: 7,
},
{
label: "一个月",
checked: false,
time: 30,
},
],
startTime: null,
},
onLoad: function (query) {
let { index_bgimage, table_bgimage } = app.globalData.userInfo;
this.setData({
couples: query.couples ? query.couples : null,
dailySchedule: index_bgimage
? app.globalData.ImgUrl + index_bgimage
: null, // 日课表背景
weeklySchedule: table_bgimage
? app.globalData.ImgUrl + table_bgimage
: null, // 周课表背景
});
},
BackPage() {
wx.navigateBack({
delta: 1,
});
},
showTime(e) {
let id = e.currentTarget.dataset.id;
console.log(e.currentTarget.dataset.id);
let displayTimeList = this.data.displayTimeList.map((v, i) => {
v.checked = id === i;
return v;
});
this.setData({
displayTimeList,
});
},
modifyImage(e) {
let type = e.currentTarget.dataset.type;
wx.chooseImage({
count: 1,
sizeType: ["compressed"],
sourceType: ["album"],
success: (res) => {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths;
switch (type) {
case "week":
scheduleBG(tempFilePaths[0], "table").then((v) => {
app.getSet();
v.code && wxShowToast(v.msg);
this.setData({
weeklySchedule: tempFilePaths[0],
});
});
break;
case "daily":
scheduleBG(tempFilePaths[0], "index").then((v) => {
app.getSet();
v.code && wxShowToast(v.msg);
this.setData({
dailySchedule: tempFilePaths[0],
});
});
break;
case "Couples":
couplesBG(tempFilePaths[0]).then((v) => {
console.log(v);
app.getSet();
v.code && wxShowToast(v.msg);
this.setData({
CouplesBG:
app.globalData.ImgUrl + v.data.imgurl,
});
});
break;
default:
wxShowToast("设置失败,请重试");
break;
}
},
});
},
saveButton() {
this.setData({
dailySchedule: null,
weeklySchedule: null,
});
setbgdefault().then((v) => {
v.code && wxShowToast(v.msg);
app.getSet();
});
},
TimePicker(e) {
let day = dayjs(e.detail).fORMat("MM月DD日");
let am = dayjs(e.detail).format("A") == "PM" ? "下午" : "上午";
let time = dayjs(e.detail).format("HH:mm");
let sendTime = `${day} ${am} ${time}`;
console.log(sendTime, "TimePicker");
this.setData({
sendTime,
startTime: dayjs(e.detail),
});
},
saveCouplesBG() {
let { displayTimeList, startTime, CouplesBG } = this.data;
let endType = displayTimeList.filter((v) => v.checked === true)[0];
let _startTime = startTime ? dayjs(startTime) : dayjs();
let endTime = endType.time;
let tid = app.globalData.userInfo.lovers_id;
if (!tid) {
wx.showToast({
title: "保存失败",
icon: "none",
duration: 2000,
});
return;
}
couplesInfoAdd({
tid,
starttime: _startTime.unix(),
endtime: endTime,
love_sort: 1,
contents: CouplesBG.replace(this.data.ImgUrl, ""),
}).then((v) => {
wxShowToast(v.msg);
if (v.code) {
app.getSet().then(() => {
this.BackPage();
});
}
});
},
});wss代码
headBox {
width: 750rpx; }
page {
background-color: #fff; }
.BGListBox {
flex-wrap: wrap;
justify-content: space-between; }
.BGBox {
width: 321rpx;
height: 321rpx;
border-radius: 34rpx;
overflow: hidden;
margin-top: 22rpx; }
.BGBox .BGImg {
width: 321rpx;
height: 321rpx; }
.BGBox .BGState {
position: relative;
background: #000000;
opacity: 0.5;
padding: 10rpx 20rpx;
bottom: 50rpx;
color: #fff; }
.addBG {
width: 321rpx;
height: 321rpx;
margin-top: 22rpx;
border: 1rpx dashed #92979d;
border-radius: 24rpx;
border-radius: 34rpx; }
.message {
width: 70rpx;
height: 70rpx;
margin-top: 20rpx; }
.title {
font-size: 32rpx;
font-weight: 500;
line-height: 45rpx;
color: #282b2f; }
.tips {
font-size: 24rpx;
font-weight: 400;
line-height: 33rpx;
color: #92979d; }
.sendTimeBox {
width: 686rpx;
height: 90rpx;
background: #ffffff;
border: 1rpx solid #dfe4ea;
border-radius: 14rpx;
margin: 24rpx 0; }*** 开源地址:
gitee开源: (https://gitee.com/chengdu-gengzixin_liu-jiyuan/timetable)
到此这篇关于JS实现课程表小程序(仿超级课程表)加入自定义背景功能的文章就介绍到这了,更多相关超级课程表内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JS实现课程表小程序(仿超级课程表)加入自定义背景功能
本文链接: https://lsjlt.com/news/161265.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0