目录一、下面我讲的是前端人员在Vue-cli中就可以完成的一种解决方式——数据代理 二、上面的数据代理还是有以下缺陷的 总结 解决跨域的方式有多种,例如JSONp、cors但这两种都
解决跨域的方式有多种,例如JSONp、cors但这两种都需要后台人员的帮助,
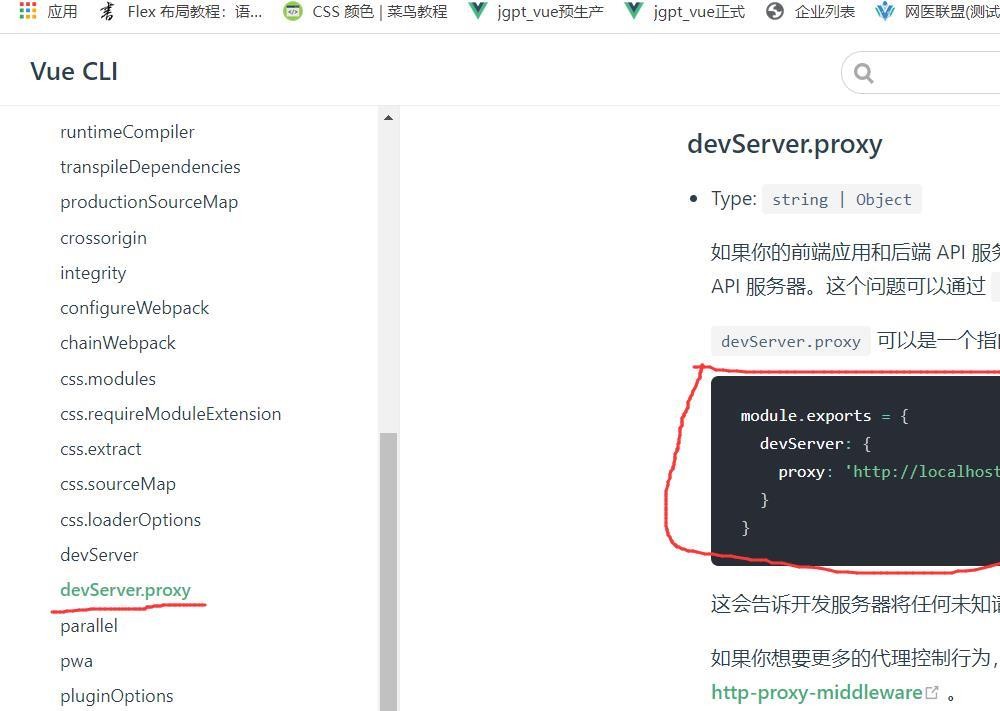
(1)首先需要在vue-cli官方文档的配置项下载一个插件

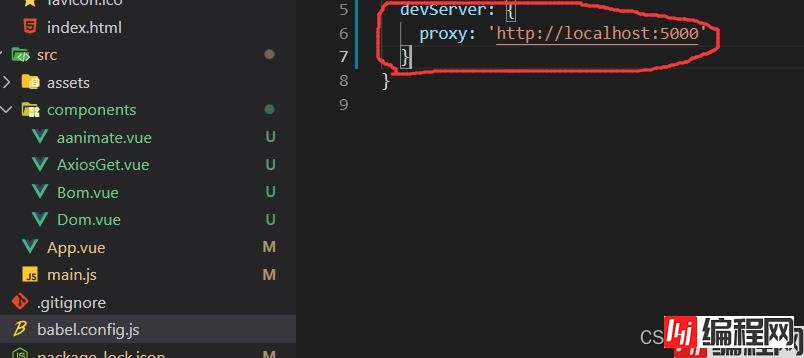
(2)将上图红圈中的部分粘贴到vue脚手架的babel.config.js中

(3)上图中红圈部分Http://localhost:5000为本地服务器地址,但我项目起的服务为http://localhost:8082/
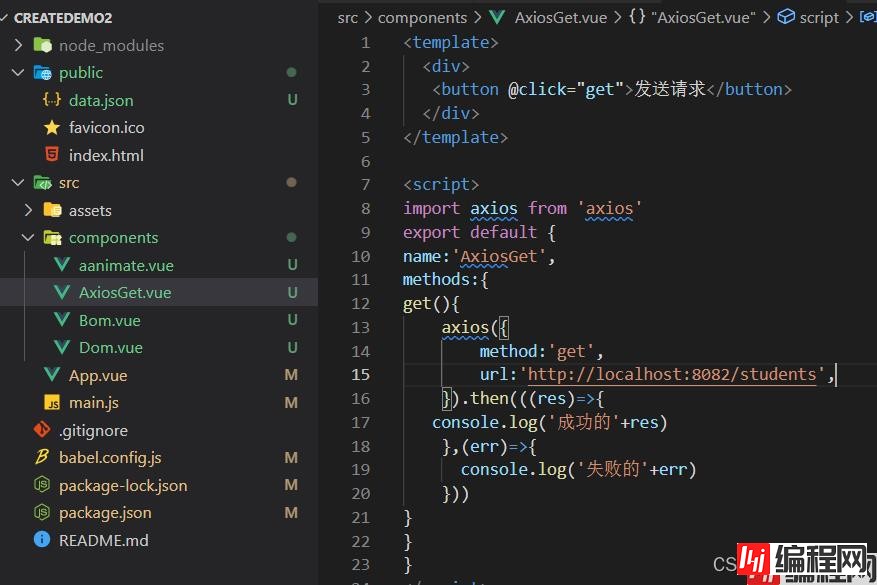
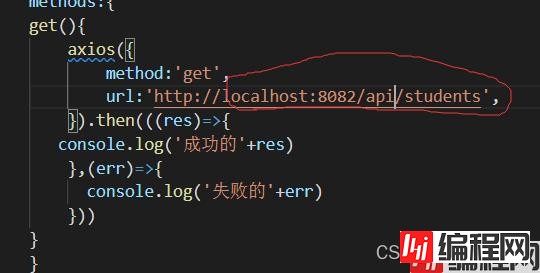
此时我在项目中向后台发送请求

就能够获取数据了

注意要是你项目中punlic文件夹有和本地服务器相同名称的文件,那将会优先在项目中public文件夹读取
(1)本地public中有和服务器文件名相同的,会优先返回本地的
(2)只能创建单个代理
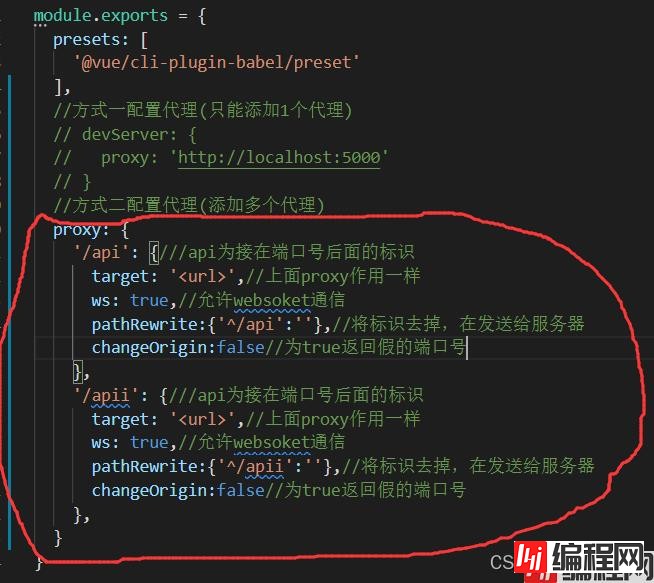
1、为了解决以上问题,可以采用另外一种创建代理的方式

上图/api和/apii为两个不同的数据代理
2、同时前端发送请求的接口路径也要进行更改,由http://localhost:8082/students改为以下,这样写就不会请求本地public中的文件了

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: vue之数据代理详解
本文链接: https://lsjlt.com/news/160286.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0