用到缓存就是为了减少后端的压力,提高网站并发。在网站设计中,为了更好的去中心化,我们会尽量将请求集中到前端,在前端就能处理掉。 常用的缓存类型有客户端缓存、代理缓存、服务端缓存等。
用到缓存就是为了减少后端的压力,提高网站并发。在网站设计中,为了更好的去中心化,我们会尽量将请求集中到前端,在前端就能处理掉。
常用的缓存类型有客户端缓存、代理缓存、服务端缓存等。
客户端缓存【缓存存到本地,如数据存到用户的浏览器缓存中,从本地读取】代理缓存【缓存存到代理或中间件上,如从服务端获取到的数据放置在Nginx上,访问时直接读取nginx的缓存】服务端缓存【缓存存到服务端,经常使用Redis和memchache,比如key-value格式的数据】

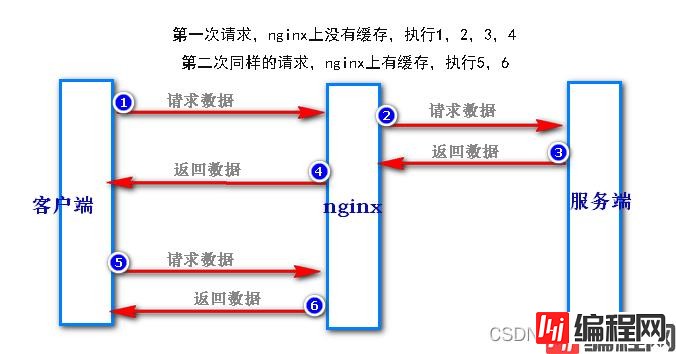
代理缓存简略示意:

nginx代理缓存配置:
proxy_cache_path /opt/www/cache levels=1:2 keys_zone=test_cache:10m max_size=10g inactive=60m use_temp_path=off;
server {
listen 80;
server_name cache.test.com;
#rewrite ^/(.*)$ https://${server_name}$1 permanent; #跳转到Https
if ($request_uri ~ ^/(test.html|login|reGISter|passWord|\/reset)) {
set $cookie_nocache 1;
}
location / {
proxy_cache test_cache; #要和proxy_cache_path 的 keys_zone值相等
proxy_pass http://127.0.0.1:8081;
proxy_cache_valid 200 304 12h;
proxy_cache_valid any 10m;
proxy_cache_key $host$uri$is_args$args;
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment;
proxy_no_cache $http_pragma $http_authorization;
}
}参数解释:
关于更多的参数可以参考nginx官网:Module ngx_http_proxy_module:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_cache_path
配置完毕,先检查下语法是否正确nginx -tc /etc/nginx/nginx.conf,再重载服务nginx -s reload
附:平滑重启nginx
[root@localhost nginx]# nginx -s reload
[root@localhost nginx]# ps -elf|grep nginx
1 S root 10175 1 0 80 0 - 27830 sigsus 09:52 ? 00:00:00 nginx: master process nginx
5 S www 11165 10175 0 80 0 - 28893 ep_pol 18:10 ? 00:00:00 nginx: worker process
5 S www 11166 10175 0 80 0 - 28893 ep_pol 18:10 ? 00:00:00 nginx: worker process
5 S www 11167 10175 0 80 0 - 27830 ep_pol 18:10 ? 00:00:00 nginx: cache manager process重启完成这里会多一个cache manager,其主要作用和memcached的LRU算法相似,删除过期缓存。而如果缓存没过期其上有服务器数据发生变化则依旧访问是错误的数据。可以通过程序实现。
总结
到此这篇关于如何利用nginx做代理缓存的文章就介绍到这了,更多相关nginx做代理缓存内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何利用nginx做代理缓存浅析
本文链接: https://lsjlt.com/news/160123.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
2024-10-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0