目录QCefView介绍QCefView编译准备1 下载代码2 修改CEF配置3 修改Qt版本开始编译QCefView生成的dll路径lib路径头文件QCefView项目说明如何使用
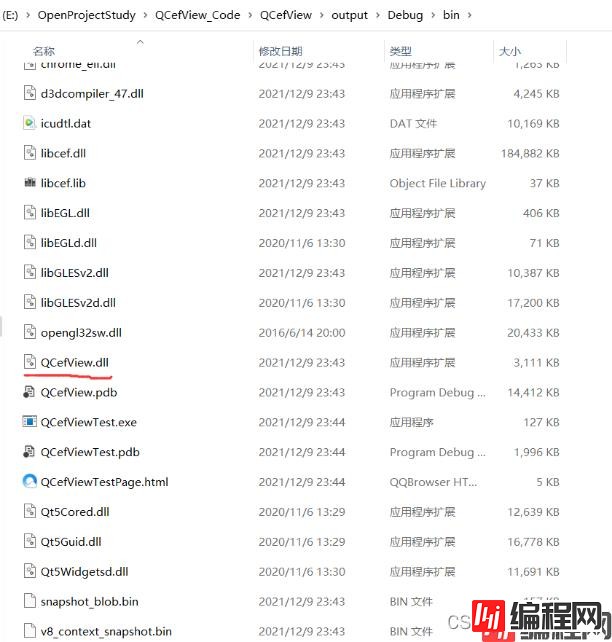
如果从事c++客户端开发,对CEF应该不陌生,当C++界面需要和WEB交互时,CEF是很好的解决方案,当然Qt也提供了QWebEngineView来进行web交互,最近在万兴喵影的安装目录看到了QCefView.dll,之前也听说过这个库,没在意,没想到还真有人用到项目里面,于是决定自己编译写个demo看看,下图时万兴喵影的安装文件截图:

官方网址:Http://tishion.GitHub.io/QCefView/
github地址:https://github.com/CefView/QCefView
QCefView是一个与Chromium Embedded Framework集成的Qt第三方开源库,LGPL许可,可以在项目中免费使用,功能类似CEF、QWebEngineView,提供C++和web交互的能力。
我的编译环境win11、vs2019、Qt5.15.2,本次编译采用x64编译方式,最终生成vs2019的解决方案,因此Qt需要使用msvc2019_64。
clone QCefView
git clone https://github.com/CefView/QCefView.gitclone CefViewCore
git clone https://github.com/CefView/CefViewCore.git
虽然QCefView工程里有CefViewCore目录,但是是空的,需要手动clone CefViewCore的代码,然后放到QCefView工程里。
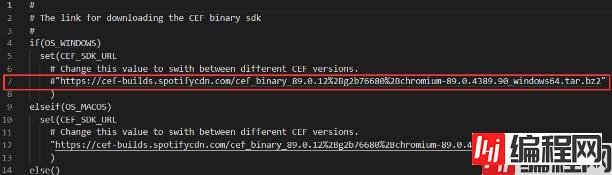
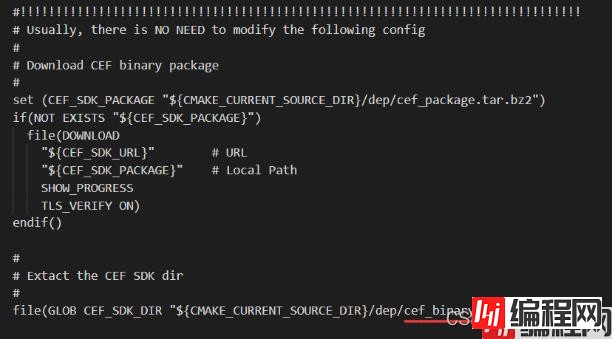
在编译前,需要做些配置修改,由于QCefView依赖于CEF,在用CMake配置项目时,会下载CEF工程,如果没有比较好的网络环境,可能无法下载CEF, 不过可以手动下载CEF, 放到指定目录即可。打开QCefView\CefViewCore\CefConfig.cmake我是windows编译, 注释掉CEF的下载链接,也就是第7行,例如我的注释:

注释之后,我们根据CEF链接,用迅雷手动下载CEF, 解压放到QCefView\CefViewCore\dep目录即可,不需要改文件名,根据cmake的提示,解压后文件得以cef_binary_为前缀。

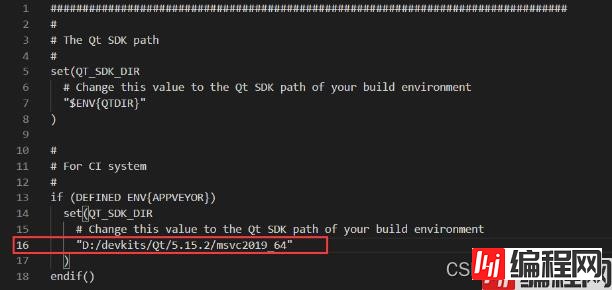
打开QCefView根目录的QtConfig.cmake, 将第16行指定为你的Qt路径,例如我的Qt路径

然后去环境变量里看看是否有Qt相关的设置,有的话最好先删掉,然后添加如下系统配置

vs2019里的Qt配置

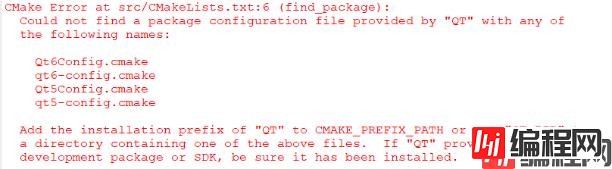
这些完成后,最好重启电脑,不然CMake可能无法识别。导致如下错误:

1 在QCefView根目录建一个目录,例如build_vs2019_x64, 到时候CMake产生的vs sln解决方案放到该目录;
2 打开CMake GUI, 找到QCefViwe目录,指定源码目录和解决方案目录build_vs2019_x64,,例如我的设置:

3 点击Configure开始配置项目,结果如下:

再点击Generate生成vs2019解决方案,如下图:

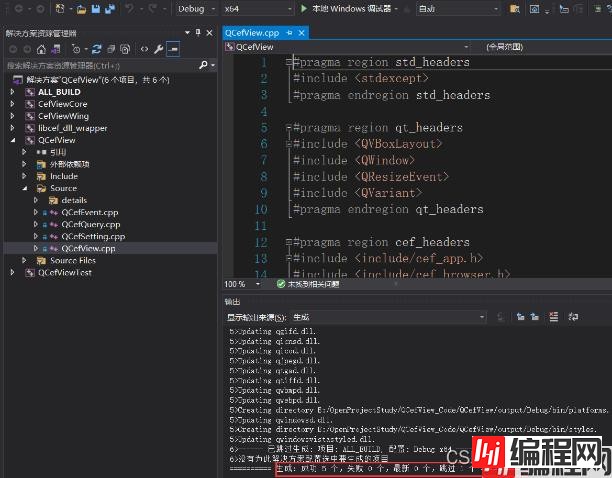
4 打开项目用vs2019编译,我的编译结果

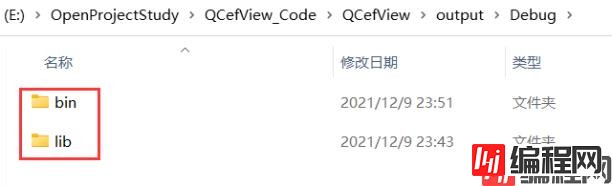
QCefView编译的库路径在源码根目录,例如我的生成结果



(1)QCefView是动态库项目,其它的是静态库,QCefView静态链接其它库;
(2)QCefViewTest是个exe项目,比如打开百度首页,显示结果如下:

在写demo前,来看看QCefView的源码
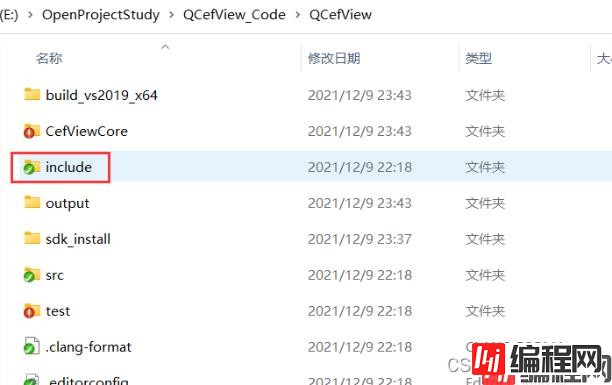
头文件
class QCEFVIEW_EXPORT QCefView : public QWidget
{
/// <summary>
///
/// </summary>
Q_OBJECT
public:
/// <summary>
///
/// </summary>
QCefView(const QString url, QWidget* parent = 0);
从头文件可知,QCefView是一个窗口,只是作者把它封装成了dll,使用者则需要把QCefView添加到界面布局里。
来看一下构造函数的实现
QCefView::QCefView(const QString url, QWidget* parent )
: QWidget(parent)
, pImpl_(nullptr)
{
// initialize the layout
QVBoxLayout* layout = new QVBoxLayout(this);
layout->setContentsMargins(0, 0, 0, 0);
setLayout(layout);
// create the window
QCefWindow* pCefWindow = new QCefWindow(windowHandle(), this);
pCefWindow->create();
// create window container
QWidget* windowContainer = createWindowContainer(pCefWindow, this);
layout->addWidget(windowContainer);
// create the implementation
// url传到这里打开
pImpl_ = std::unique_ptr<Implementation>(new Implementation(url, this, pCefWindow));
// If we're already part of a window, we'll install our event handler
// If our parent changes later, this will be handled in QCefView::changeEvent()
if (this->window())
this->window()->installEventFilter(this);
}
web的操作,最终还是调用CEF来完成
///
// Create a new browser window using the window parameters specified by
// |windowInfo|. All values will be copied internally and the actual window will
// be created on the UI thread. If |request_context| is NULL the global request
// context will be used. This function can be called on any browser process
// thread and will not block. The optional |extra_info| parameter provides an
// opportUnity to specify extra infORMation specific to the created browser that
// will be passed to cef_render_process_handler_t::on_browser_created() in the
// render process.
///
CEF_EXPORT int cef_browser_host_create_browser(
const cef_window_info_t* windowInfo,
struct _cef_client_t* client,
const cef_string_t* url,
const struct _cef_browser_settings_t* settings,
struct _cef_dictionary_value_t* extra_info,
struct _cef_request_context_t* request_context);
在QCefView构造函数可以看到QCefWindow,该类构造函数如下:
QCefWindow::QCefWindow(QWindow* parent, QCefView* hostView )
: QWindow(parent)
, hwndCefBrowser_(nullptr)
{
setFlags(Qt::FramelessWindowHint);
CCefManager::getInstance().initializeCef();
}
去掉了窗口边框,初始化CEF管理类,在析构函数里deinit.
窗口大小变化时的处理
void
QCefWindow::resizeEvent(QResizeEvent* e)
{
syncCefBrowserWindow();
QWindow::resizeEvent(e);
}
参考QCefViewTest打开网页的用法,该项目新创建了一个CustomCefView类,派生于QCefView,代码如下:
#ifndef CUSTOMCEFVIEW_H
#define CUSTOMCEFVIEW_H
#include <QCefView.h>
class CustomCefView : public QCefView
{
Q_OBJECT
public:
using QCefView::QCefView;
~CustomCefView();
void changeColor();
protected:
virtual void onDraggableRegionChanged(const QRegion& region) override;
virtual void onQCefUrlRequest(const QString& url) override;
virtual void onQCefQueryRequest(const QCefQuery& query) override;
virtual void onInvokeMethodNotify(int browserId,
int frameId,
const QString& method,
const QVariantList& arguments) override;
private:
};
#endif // CUSTOMCEFVIEW_H
该类重写了QCefView的一些方法,用于进行相关的通知回调。显示网页,只需要传入url即可,代码如下:
cefview = new CustomCefView("https://www.baidu.com/", this);
ui.cefContainer->layout()->addWidget(cefview);
首先需要把编译后的.lib .dll和include正一块儿,方便vs2019链接,创建Qt GUI项目,把QCefViewTest项目里的customcefview.h和customcefview.cpp添加到项目中,让后把CefView添加到界面布局中,我的界面代码如下:
#pragma once
#include <QtWidgets/QWidget>
#include "ui_MyTest.h"
#include "customcefview.h"
class MyTest : public QWidget
{
Q_OBJECT
public:
MyTest(QWidget *parent = Q_NULLPTR);
private:
Ui::MyTestClass ui;
CustomCefView* m_pCefView = nullptr;
};
#include "MyTest.h"
#include <QVBoxLayout>
#include <QLabel>
MyTest::MyTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
QVBoxLayout* pVlay = new QVBoxLayout(this);
QLabel* label = new QLabel(u8"Qt CEF Demo");
label->setFixedHeight(30);
m_pCefView = new CustomCefView("https://www.baidu.com/", this);
pVlay->addWidget(label);
pVlay->addWidget(m_pCefView);
setLayout(pVlay);
}
上述代码是显示百度首页,按F5运行时,会提示没有dll, 把bin目录里编译好的文件全部放到exe所在的目录接口,MyTest运行结果如下:

QCefView的入门比较简单,但是还有很多复杂操作需要探讨。
既然,万兴喵影使用了QCefView,那么在哪里用到了QCefView呢?
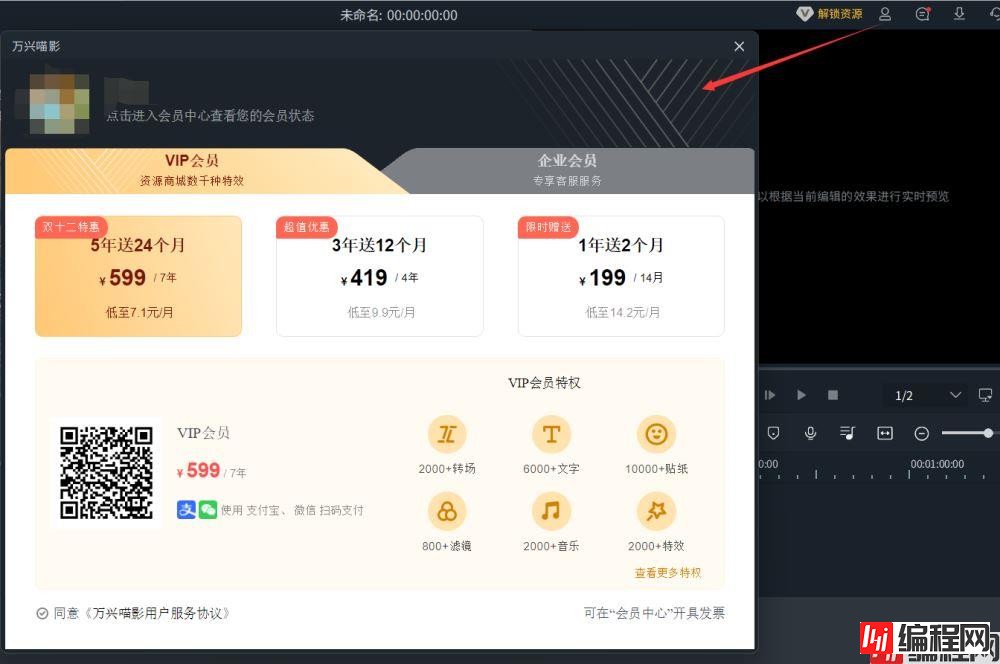
来看看这张图

会员开通页面,这个应该是web页面,在Mac和windows都可以访问,用QCefView显示该页面,还有下面的活动页面:

不用说这个页面用Qt做不了吧,实时更新,资源
从哪里来,必然是加载服务器页面,用QCefView加载服务端页面即可显示,Qt只需要做很少的工作。
一点说明:我不是万兴的员工,我也不是他们的托,虽然买了两个万兴的软件,但是感觉有点亏,和大厂Adobe还是有不少差距,但是万兴在国内应该也算是个办公软件大厂,pdf编辑、视频编辑、脑图等软件做的还是很不错,和国际大厂差距是有,但是并不是不可弥补。
另外给深圳的C++ Qt程序员打个广告,有机会可以去万兴科技面试的话,我的博客应该可以帮你一把。
到此这篇关于Qt CEF融合技QCefView使用教程的文章就介绍到这了,更多相关Qt QCefView使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Qt CEF融合技QCefView使用教程(推荐)
本文链接: https://lsjlt.com/news/159953.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0