目录1 元素偏移量offset系列1.1 offset概述1.2 offset与style的区别2 元素可视区client系列3 元素滚动scroll系列1 元素偏移量offset系
offset含义:offset的含义是偏移量,使用offset的相关属性可以动态地获取该元素的位置、大小等。
| 属性 | 说明 |
|---|---|
| offsetLeft | 返回元素相对其带有定位的父元素左边框的偏移 |
| offsetTop | 返回元素相对其带有定位的元素上方的偏移父 |
| offsetWidth | 返回自身的宽度(包括padding、边框和内容区域的宽度)。注意返回数值不带单位 |
| offsetHeight | 返回自身的高度(包括padding、边框和内容区域的高度)。注意返回数值不带单位 |
| offsetParent | 返回作为该元素带有定位元素的父级元素(如果父级都没有定位则返回body) |
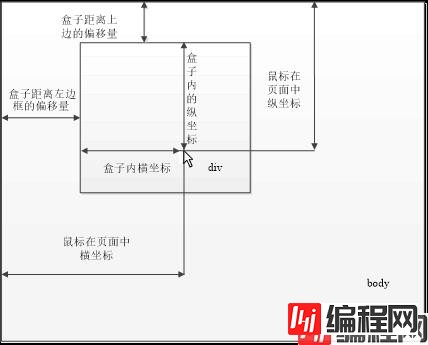
获取鼠标位置:鼠标指针在盒子内的坐标位置示意图分析。

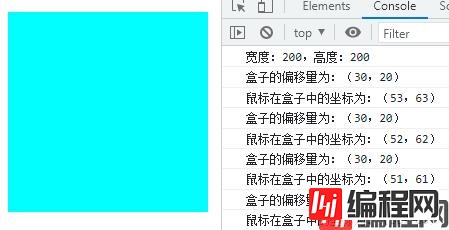
示例:写一个盒子,在终端输出这个盒子的宽度和高度,获取并输出鼠标指针在盒子内的坐标
<div id="box"></div>
<script>
var box = document.querySelector('#box');
//1.输出box的宽度和高度
console.log("宽度:", box.offsetWidth);
console.log("高度:", box.offsetHeight);
//2.给box绑定鼠标移动的事件
box.addEventListener('mousemove', function (e) {
//2.1 获取box的偏移量
var left = box.offsetLeft;
var top = box.offsetTop;
console.log("偏移量:(" + left + "," + top + ")");
//2.2 计算鼠标指针在box中的坐标
var x = e.pageX - left;
var y = e.pageY - top;
console.log("x轴坐标:" + x + ",y轴坐标:" + y);
})
</script>

鼠标每在盒子中移动一点,终端就会输出相应的坐标。
| offset | style |
|---|---|
| offset可以得到任意样式表中的样式值 | style只能得到行内样式表中的样式值 |
| offset系列获得的数值是没有单位的 | style.width获得的是带有单位的字符串 |
| offsetWidth包含padding、border、width的值 | style.width获得的是不包含padding、border的值 |
| offsetWidth等属性是只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
client系列:client中文意思是客户端,通过使用client系列的相关属性可以获取元素可视区的相关信息。
| 属性 | 说明 |
|---|---|
| clientLeft | 返回元素左边框的大小 |
| clientTop | 返回元素上边框的大小 |
| clientWidth | 返回自身的宽度(包含padding),内容区域的宽度(不含边框)。注意返回数值不带单位 |
| clientHeight | 返回自身的高度(包含padding),内容区域的高度(不含边框)。注意返回数值不带单位 |
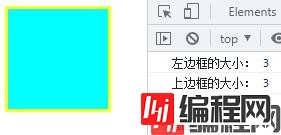
示例:输出元素上、左边框的大小,以及自身的宽度和高度
<div></div>
<style>
div {
width: 100px;
height: 100px;
background-color: aqua;
border: 3px solid yellow;
}
</style>
<script>
//获取div元素
let div = document.querySelector("div");
//输出元素左边框和上边框的大小
console.log("左边框的大小:", div.clientLeft);
console.log("上边框的大小:", div.clientTop);
//输出元素自身宽度和高度(不含边框)
console.log("宽度为:", div.clientWidth);
console.log("高度为:", div.clientHeight);
</script>

scroll含义:scroll的含义是滚动,使用scroll系列的相关属性可以动态地获取该元素的滚动距离、大小等。
| 属性 | 说明 |
|---|---|
| scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| scrollTop | 返回被卷去的上方距离,返回数值不带单位 |
| scrollWidth | 返回自身的宽度,不含边框。注意返回数值不带单位 |
| scrollHeight | 返回自身的高度,不含边框。注意返回数值不带单位 |
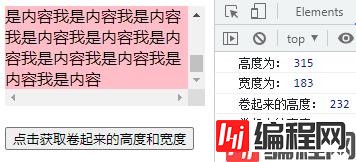
示例:获取自身的高度和宽度,获取div卷起来的高度
<div>
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
</div><br>
<button>点击获取卷起来的高度和宽度</button>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
overflow: scroll;
}
</style>
<script>
//1、获取页面中的元素div和button
let div = document.querySelector("div");
let button = document.querySelector("button");
//2、输出自身的高度和宽度
console.log("高度为:", div.scrollHeight);
console.log("宽度为:", div.scrollWidth);
//给按钮注册click点击事件,点击之后输出卷起来的高和宽
button.addEventListener("click", function () {
console.log("卷起来的高度:", div.scrollTop);
console.log("卷起来的宽度:", div.scrollLeft);
})
</script>

到此这篇关于javascript三种常用网页特效详解的文章就介绍到这了,更多相关JavaScript网页特效内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript三种常用网页特效详解
本文链接: https://lsjlt.com/news/159670.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0