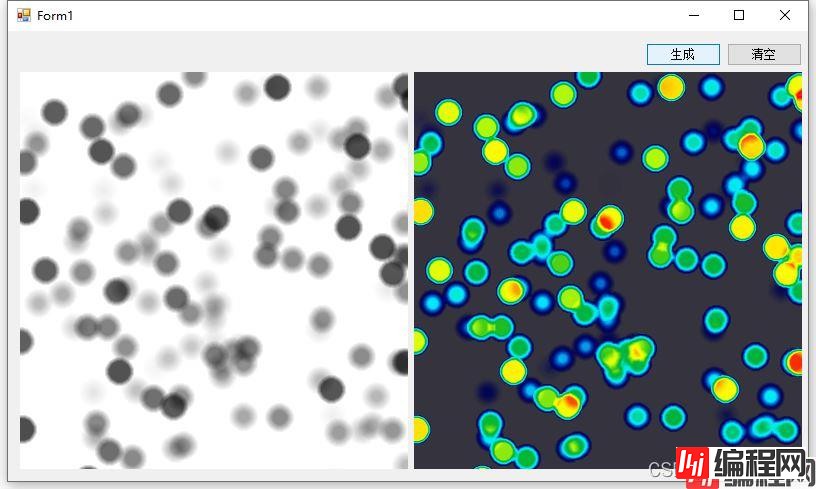
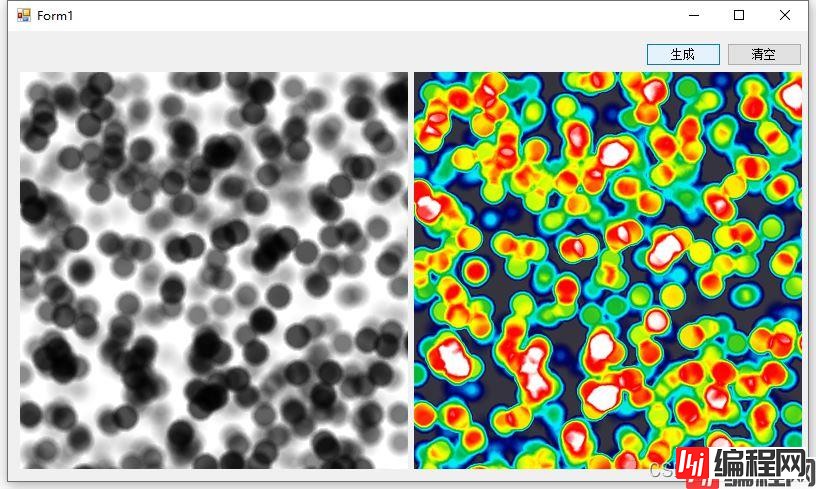
目录一、效果展示二、随机生成热力点三、灰度图生成解析四、热力图生成解析五、源码下载一、效果展示 二、随机生成热力点 热力点类 class HeatPoint


热力点类
class HeatPoint
{
public int X;
public int Y;
public byte Intensity;
public HeatPoint(int iX, int iY, byte bIntensity)
{
X = iX;
Y = iY;
Intensity = bIntensity;
}
}
随机生成热力点
privatevoid generateBtn_Click(object sender, EventArgs e)
{
Random rRand = new Random();
for (int i = 0; i < 500; i++)
{
int iX = rRand.Next(0, 800);
int iY = rRand.Next(0, 800);
byte iIntense = (byte)rRand.Next(0, 180);
heatPoints.Add(new HeatPoint(iX, iY, iIntense));
}
UpdateView();
}
private Bitmap CreateIntensityMask(Bitmap bitmap, List<HeatPoint> aHeatPoints)
{
Graphics graphics = Graphics.FromImage(bitmap);
graphics.Clear(System.Drawing.Color.White);
foreach (HeatPoint point in aHeatPoints)
{
if (point.Intensity * 30 / 180 == 0)
continue;
DrawHeatPoint(graphics, point, point.Intensity * 30 / 180);
//DrawHeatPoint(graphics, point, 15);
}
return bitmap;
}
//此方法用于在绘图表面上绘制实际的径向渐变“点”。这可能是整个项目中最重要的方法,因为它可以处理不同大小和密度的绘图点。
private void DrawHeatPoint(Graphics graphics, HeatPoint HeatPoint, int radius)
{
List<System.Drawing.Point> pointsList = new List<System.Drawing.Point>();
for (double degrees = 0; degrees <= 360; degrees += 10)
{
// 在定义半径的圆的圆周上绘制新点
// 使用点坐标、半径和角度
// 计算这个迭代点在圆上的位置
System.Drawing.Point point = new System.Drawing.Point();
point.X = Convert.ToInt32(HeatPoint.X + radius * Math.Cos((Math.PI / 180) * degrees));
point.Y = Convert.ToInt32(HeatPoint.Y + radius * Math.Sin((Math.PI / 180) * degrees));
pointsList.Add(point);
}
// 创建新的颜色混合来告诉 PathGradientBrush 使用什么颜色以及放置它们的位置
ColorBlend colorBlend = new ColorBlend(3);
// 计算比例以将字节强度范围从 0-255 缩放到 0-1
float fRatio = 1F / Byte.MaxValue;
// 预计算字节最大值的一半
byte bHalf = Byte.MaxValue / 2;
// 将其中心值的强度从低高翻转到高低
int iIntensity = (byte)(HeatPoint.Intensity - ((HeatPoint.Intensity - bHalf) * 2));
// 存储缩放和翻转的强度值以用于梯度中心位置
float fIntensity = iIntensity * fRatio;
// 定义渐变颜色的位置,使用intesity将中间颜色调整为
colorBlend.Positions = new float[3] { 0, fIntensity, 1 };
colorBlend.Colors = new System.Drawing.Color[3]
{
System.Drawing.Color.FromArgb(0, System.Drawing.Color.White),
System.Drawing.Color.FromArgb(HeatPoint.Intensity, System.Drawing.Color.Black),
System.Drawing.Color.FromArgb(HeatPoint.Intensity, System.Drawing.Color.Black)
};
// 创建新的 PathGradientBrush 以使用圆周点创建径向渐变
PathGradientBrush brush = new PathGradientBrush(pointsList.ToArray());
// 将颜色混合传递给 PathGradientBrush 以指示它如何生成渐变
brush.InterpolationColors = colorBlend;
graphics.FillPolyGon(brush, pointsList.ToArray());
}
public static Bitmap Colorize(Bitmap Mask, byte Alpha)
{
Bitmap Output = new Bitmap(Mask.Width, Mask.Height, System.Drawing.Imaging.PixelFORMat.Format32bppArgb);
Graphics Surface = Graphics.FromImage(Output);
Surface.Clear(System.Drawing.Color.Transparent);
// 构建一组颜色映射以将我们的灰度蒙版重新映射为全色
// 接受一个 alpha 字节来指定输出图像的透明度
ColorMap[] Colors = CreatePaletteIndex(Alpha);
// 创建新的图像属性类来处理颜色重新映射
// 注入我们的颜色映射数组来指示图像属性类如何进行着色
ImageAttributes Remapper = new ImageAttributes();
Remapper.SetRemapTable(Colors);
// 使用新的颜色映射方案将我们的蒙版绘制到我们的内存位图工作表面上
Surface.DrawImage(Mask, new System.Drawing.Rectangle(0, 0, Mask.Width, Mask.Height), 0, 0, Mask.Width, Mask.Height, GraphicsUnit.Pixel, Remapper);
return Output;
}
private static ColorMap[] CreatePaletteIndex(byte Alpha)
{
ColorMap[] OutputMap = new ColorMap[256];
Assembly myAssembly = Assembly.GetExecutingAssembly();
Stream myStream = myAssembly.GetManifestResourceStream("热力图Demo.Image.gradient-palette.jpg");
Bitmap Palette = new Bitmap(myStream);
for (int X = 0; X <= 255; X++)
{
OutputMap[X] = new ColorMap();
OutputMap[X].OldColor = System.Drawing.Color.FromArgb(X, X, X);
OutputMap[X].NewColor = System.Drawing.Color.FromArgb(Alpha, Palette.GetPixel(X, 0));
}
return OutputMap;
}
热力图Demo.zip
到此这篇关于C#实现简易灰度图和酷炫HeatMap热力图winform(附DEMO)的文章就介绍到这了,更多相关C# 灰度图和热力图内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: C#实现简易灰度图和酷炫HeatMap热力图winform(附DEMO)
本文链接: https://lsjlt.com/news/159635.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0