目录一、流程控制二、顺序流程控制三、分支流程控制if语句1、分支结构2、if语句3、ifelse语句(双分支语句)4、ifelseif语句(多分支语句)四、三元表达式五、分支流程控制
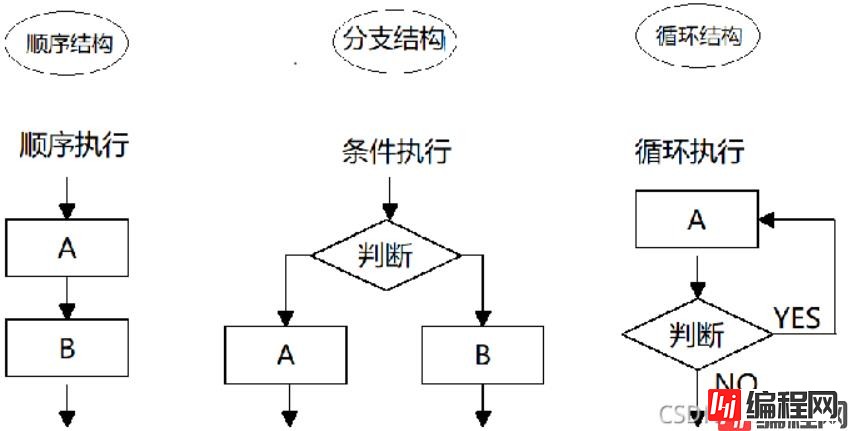
流程控制主要有三种结构:
这三种结构代表三种代码执行的顺序。

顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
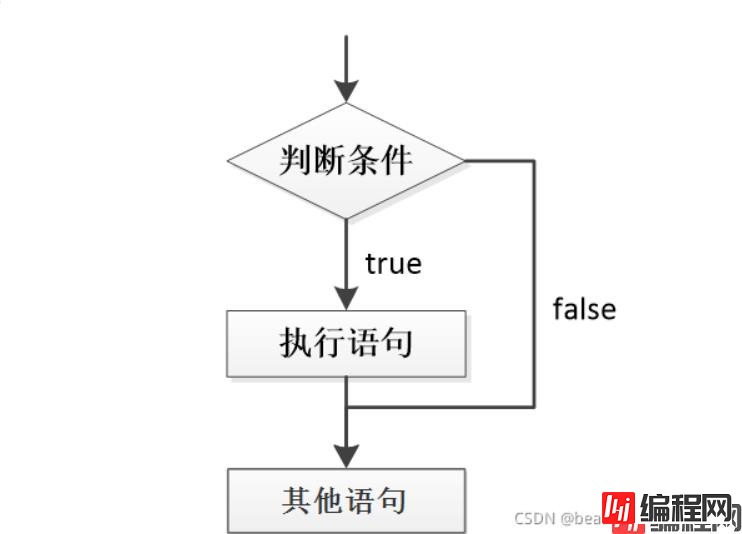
}执行流程为:

例如:弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
var age = prompt('请输入您的年龄:');
if(age > 18) {
alert('您的年龄合法,请进入!');
}当输入的数值大于等于18时,弹出:

语法结构:
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
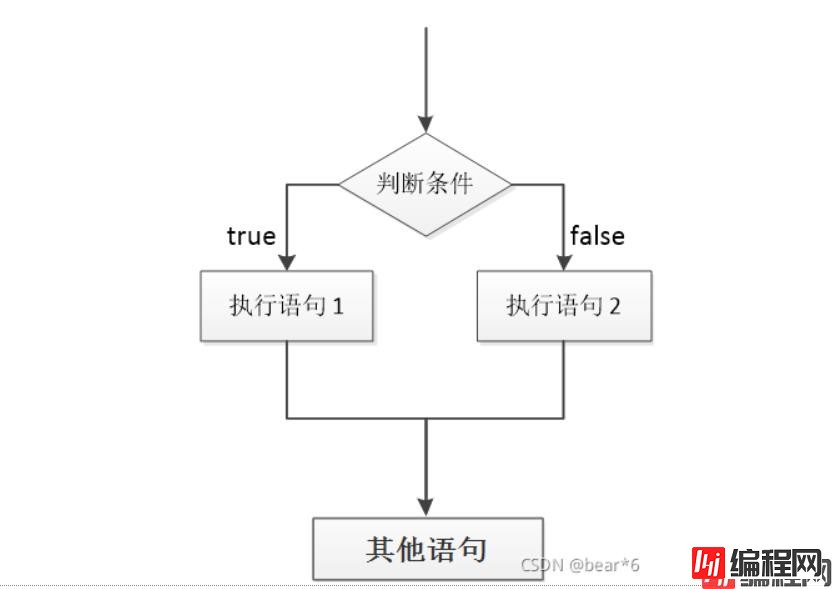
执行流程:

例如:写一个是否为闰年的案例,接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年。
算法分析:
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,2005年不是闰年)或者能够被 400 整除的就是闰年
弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else里面的输出语句
一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
var year = prompt('请输入要判断的年份:');
if(year%400 == 0 || year % 4 == 0 && year / 100 != 0) {
alert('该年是闰年!');
}else{
alert('该年是平年!');
}
当输入2004年的时候:

当输入2005年时,弹出:

语法结构:
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
执行流程:
例如:输出一个判断成绩的案例,接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。其中:
案例分析:
按照从大到小判断的思路
弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中
使用多分支 if else if 语句来分别判断输出不同的值
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('A');
} else if (score >= 80) {
alert('B');
} else if (score >= 70) {
alert('C');
} else if (score >= 60) {
alert('D');
} else {
alert('E');
}
当输入对应的分数时,就会弹出对应的等级。
三元表达式也能做一些简单的条件选择。 有三元运算符组成的式子称为三元表达式。
表达式1 ? 表达式2 : 表达式3;
执行思路:
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
简单理解: 就类似于 if else (双分支) 的简写
例如:输入一个补0的案例,用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
案例分析:
用户输入0~59之间的一个数字,如果数字小于10,则在这个数字前面补0,(加0) 否则 不做操作,用一个变量接受这个返回值,输出
var num = prompt('请输入一个 0 ~ 59 之间的数');
var result = num < 10 ? '0'+ num : num;
alert(result);
当输入2时,进行补0操作:

当输入10时,直接打印结果:

switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
语法结构:
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
switch :开关 转换 , case :小例子 选项
switch 后面括号内可以是表达式或值, 通常是一个变量case , 后跟一个选项的表达式或值,后面跟一个冒号不能跟判断条件。switch 表达式的值会与结构中的 case 的值做比较 ,如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束case 的值都和表达式的值不匹配,则执行 default 里的代码注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
例如输入一个查询成绩的案例,要求同上面的if-else-if语句。
var s = prompt('请输入成绩:');
var n = parseInt(s/10);
var k = null;
switch(n){
case 10: {
k = 'A';
break;
}
case 9:{
k = 'B';
break;
}
case 8:{
k = 'C';
break;
}
case 7:{
k = 'D';
break;
}
default: k = 'E';
}
console.log('您的成绩等级为:'+k);
当输入100分时,输出:

当输入73分时,输出:

switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)if…else 语句有几种条件,就得判断多少次。if… else语句的执行效率比 switch语句高。到此这篇关于javascript流程控制(分支)的文章就介绍到这了,更多相关JavaScript流程控制内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: JavaScript流程控制(分支)
本文链接: https://lsjlt.com/news/159193.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0