目录前言1.图片优化2.禁止生成.map文件3.路由懒加载4.cdn引入公共库5.终极法宝 GZIP压缩6.利用Vue-router进行页面的懒加载(lazy load)总结前言 今
今天是把自己开发的博客系统发布到了线上,但就只是把build出来的dist文件夹随便扔在了云服务器根目录下,导致在首次进入页面的时候非常的慢.所以需要进行优化.
优化前的大小

之前为了方便开法,背景图片直接在assets里面扔了一个jpg,导致加载这张图片的时候就用了十几秒,于是乎我就把图片上传空间了,然后改用网络地址.
build出来的dist文件夹里面有很多的.map文件,这些文件主要是帮助线上调试代码,查看样式.由于基本都是本地调试好,线上不需要怎么修改,所以就禁止生成这些文件.
在vue.config.js里面加上这句.


\
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.CSS" rel="external nofollow" >
<script src="Https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axiOS/0.19.2/axios.min.js"></script>
//cdn引入
configurewebpack: {
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
}
}
网上说可以把import注释掉,亲自操作会报错,也有资料说不用注释也不会打包
一顿操作最后的文件,效果显著,app.js还是很大

做完这个感觉前四步都是小菜一碟,直接把1.4m的app.js干成一百多kb,其他的都不足挂齿了
configureWEBpack: config => {
return {
//配置cdn
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
},
//配置gzip压缩
plugins: [
new CompressionWebpackPlugin({
test: new RegExp('\.(js|css)$'),
threshold: 10240,
minRatio: 0.8
})
],
}
}
服务端也要配,不然不认识GZIP文件
//配置GZIP压缩模块
const compression = require('compression');
//在所有中间件之前引入
app.use(compression());
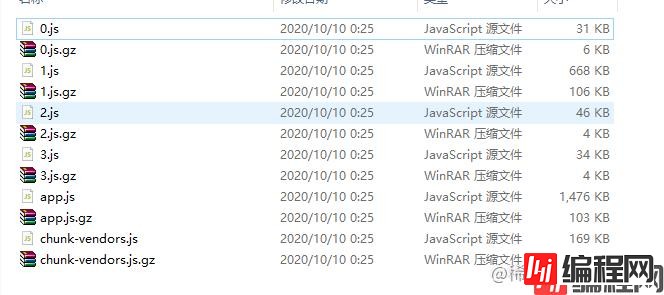
最垃圾的服务器通过以上几个优化,一样飞起来了!!!

对比一下,结果显而易见!!!
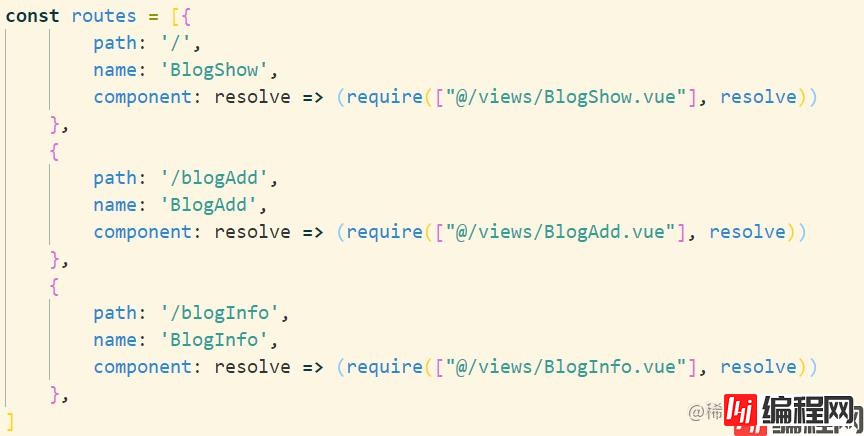
这里的页面的懒加载是指,假如我现在访问A页面,只会去请求A页面里的东西,其他页面的东西不会去请求。
具体怎么做,vue-router的官网都写得很清楚了,有需要的去看一下就懂了:
通过vue-router实现页面的懒加载
到此这篇关于Vue页面首次载入优化的文章就介绍到这了,更多相关Vue页面首次载入优化内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue页面首次载入优化的全过程
本文链接: https://lsjlt.com/news/158856.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0