前言 最近在使用Qt5,Qt Creator做一个管理系统类的项目,自然需要用到登录界面,故记录一下登录界面的制作。其中一些功能的实现也得益于之前Qt5基础视频不规则窗口部分的学习。
最近在使用Qt5,Qt Creator做一个管理系统类的项目,自然需要用到登录界面,故记录一下登录界面的制作。其中一些功能的实现也得益于之前Qt5基础视频不规则窗口部分的学习。
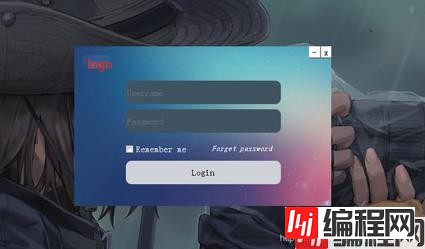
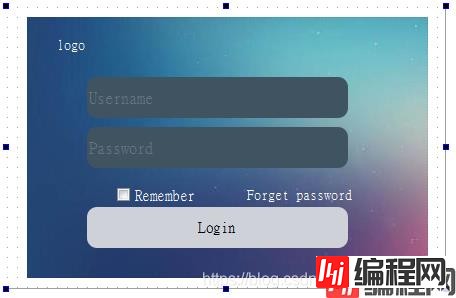
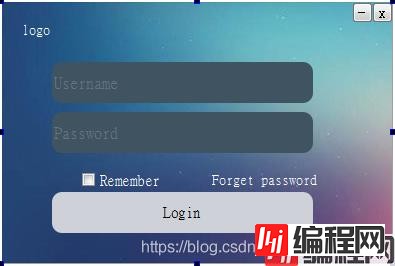
首先看一下成品。

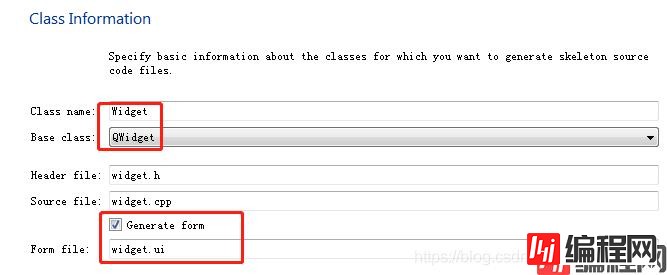
没必要用qmainwindow,不需要那些菜单,一般用qwidget就可以,注意勾选ui。

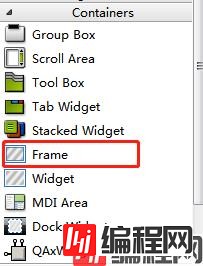
1、添加容器

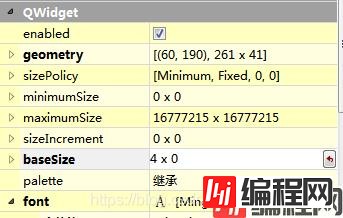
调整容器为合适大小,同时调整整个画布为合适大小。

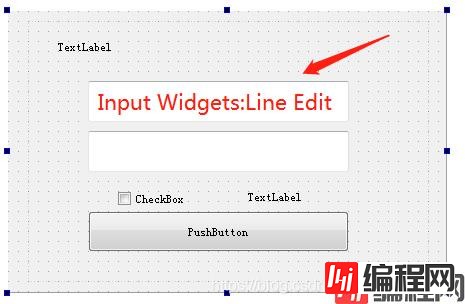
2、添加按钮,标签,文字组件
构思:
账号密码部分使用Input Widgets:Line Edit
LoGo和忘记密码使用两个Display Widgets:TextLabel
是否记住我选择一个Buttons:CheckBox
登录按钮使用Buttons:PushButton

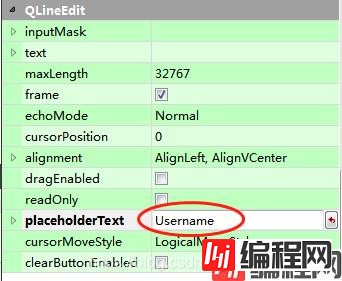
3、修改组件名称
首先修改Line Edit默认文本属性,分别点击两个LineEdit修改文本属性为Username和PassWord。

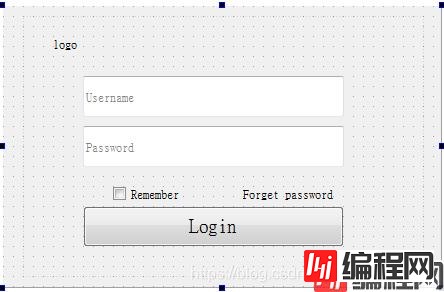
然后其他的按钮文本标签直接双击修改名称即可。

以上两步之后,可以得到这个样子(这里统一在Wighets右边的菜单里修改过字体,一会可以通过样式表统一去改)。

4、添加样式表
类似于CSS,Qt具有Qss,最为关键的一步就是添加样式表。在Frame容器外 画布内 右键改变样式表,输入以下代码。
*{
background:rgb(255, 255, 255);
font-size:15px;
font-style:MingLiU-ExtB;
}
QFrame{
border:sold 10px rgba(0,0,0);
background-image:url(H:/GUI_design/day04/image/Login_Blue5);//背景
}
QLineEdit{
color:#8d98a1;
background-color:#405361;
font-size:16px;
border-style:outset;
border-radius:10px;
font-style:MingLiU-ExtB;
}
QPushButton{
background:#ced1d8;
border-style:outset;
border-radius:10px;
font-style:MingLiU-ExtB;
}
QPushButton:pressed{
background-color:rgb(224,0,0);
border-style:inset;
font-style:MingLiU-ExtB;
}
QCheckBox{
background:rgba(85,170,255,0);
color:white;
font-style:MingLiU-ExtB;
}
QLabel{
background:rgba(85,170,255,0);
color:white;
font-style:MingLiU-ExtB;
font-size:14px;
}
背景部分找“度娘”就可以。

应用样式表后展示。

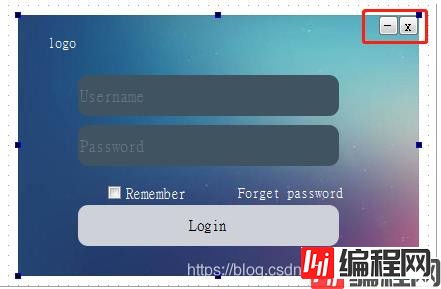
1、添加最小化和关闭窗口按钮
按钮选择Buttons:Tool Button,最小化采用-,关闭窗口采用x。

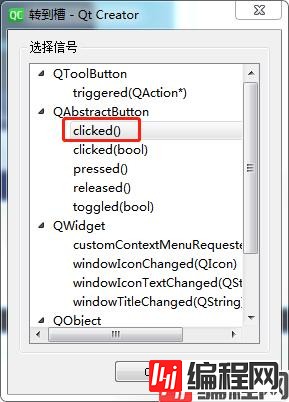
2、按钮转到槽
将两个按钮都转到槽。

3、代码示例
转到槽之后,只需要在相应的函数里添加close()和showMinimized()功能即可。具体的代码如下。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_toolButton_clicked();
void on_toolButton_2_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int arGC, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//核心代码就这几行
void Widget::on_toolButton_clicked()
{
close();
}
void Widget::on_toolButton_2_clicked()
{
showMinimized();
}
调整画布到合适大小

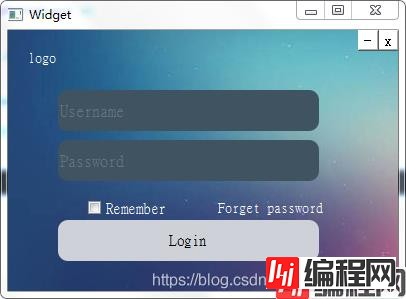
展示如下:

这个时候我们还需要把Widget自带的上边框去掉,并且去掉背景。
widget.cpp文件中添加如下两句代码即可。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//去窗口边框
setWindowFlags(Qt::FramelessWindowHint | windowFlags());
//把窗口背景设置为透明;
setAttribute(Qt::WA_TranslucentBackground);
}
需要添加一个鼠标移动和鼠标按下事件。以*e来获取鼠标移动或按下。
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected:
void mouseMoveEvent(QMouseEvent *e);//鼠标移动
void mousePressEvent(QMouseEvent *e);//鼠标按下移动
private slots:
void on_close_clicked();
void on_minimized_clicked();
private:
Ui::Widget *ui;
QPoint p;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QMouseEvent>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//去窗口边框
setWindowFlags(Qt::FramelessWindowHint | windowFlags());
//把窗口背景设置为透明;
setAttribute(Qt::WA_TranslucentBackground);
}
Widget::~Widget()
{
delete ui;
}
void Widget::mousePressEvent(QMouseEvent *e)
{
if(e->button() == Qt::LeftButton)
{
//求坐标差值
//当前点击坐标-窗口左上角坐标
p = e->globalPos() - this->frameGeometry().topLeft();
}
}
void Widget::mouseMoveEvent(QMouseEvent *e)
{
if(e->buttons() & Qt::LeftButton)
{
//移到左上角
move(e->globalPos() - p);
}
}
void Widget::on_close_clicked()
{
close();
}
void Widget::on_minimized_clicked()
{
showMinimized();
}https://www.bilibili.com/video/BV1gb411W7WE?p=2
到此这篇关于手把手教你实现漂亮的Qt 登录界面的文章就介绍到这了,更多相关Qt 登录界面内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 手把手教你实现漂亮的Qt 登录界面
本文链接: https://lsjlt.com/news/158515.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0