目录1、mixin.sCSS2、单文件使用3、全局挂载3.1 导入依赖3.2 重启项目 我们在写Vue的时候,会使用scss,也会做一些通用样式,方便使用,在写好的通用样式的时候,每
我们在写Vue的时候,会使用scss,也会做一些通用样式,方便使用,在写好的通用样式的时候,每次都要单文件导入,刚开始写的时候,感觉还好,后面工程量大了后,就显得麻烦,那么本文就全局导入scss样式!
// 颜色定义规范
$color-background : #FFFFFF;
$color-background-d : rgba(0, 0, 0, 0.3);
$color-highlight-background : #333;
$color-dialog-background : #666;
$color-theme : #ffcd32;
$color-theme-d : rgba(255, 205, 49, 0.5);
$color-sub-theme : #d93f30;
$color-text-d : rgba(255, 255, 255, 0.3);
$color-text-l : rgba(255, 255, 255, 0.5);
$color-text-ll : rgba(255, 255, 255, 0.8);
$font-gray : #999;
//字体定义规范
$font-size-small-s : 10px;
$font-size-small : 12px;
$font-size-medium : 14px;
$font-size-medium-x : 16px;
$font-size-large : 18px;
$font-size-large-x : 22px;
$font-weight : 600;
body,html{
//background: rgb(239, 242, 249);
}
//背景图片 100%
@mixin bkgMaxSize($url) {
background-image: url($url);
background-repeat: no-repeat;
background-size: 100% 100%;
}
@mixin font-setting-group($font-size,$font-family,$font-weight,$color,$line-height){
font-size: $font-size;
font-family: $font-family;
font-weight: $font-weight;
color: $color;
line-height: $line-height;
}
//边框圆角
@mixin borderRadius($radius) {
-WEBkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
//定位上下左右居中
@mixin positionCenter {
position: absolute;
top: 50%;
left: 50%;
transfORM: translate(-50%, -50%);
}
//定位上下居中
@mixin ct {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
//定位左右居中
@mixin cl {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
//定位全屏
@mixin allcover {
position: absolute;
top: 0;
right: 0;
}
//相对定位
@mixin my-absolute($left, $top,$z) {
position: absolute;
z-index: $z;
margin-left: $left;
margin-top: $top;
}
//宽高-不同
@mixin widthHeightN($width, $height){
width: $width;
height: $height;
}
//宽高-相同
@mixin widthHeightY($number){
width: $number;
height: $number;
}
//字体大小,颜色
@mixin sizeColor($size, $color){
font-size: $size;
color: $color;
}
//flex布局
@mixin center_none{
display: flex;
justify-content: center;
align-items: center;
}
@mixin center_center{
display: flex;
justify-content: center;
align-items: center;
}
@mixin flex-start_center{
display: flex;
justify-content: flex-start;
align-items: center;
}
@mixin space-between_center{
display: flex;
justify-content: space-between;
align-items: center;
}
@mixin space-around_center{
display: flex;
justify-content: space-around;
align-items: center;
}
@mixin flex-end_center{
display: flex;
justify-content: flex-end;
align-items: center;
}
@mixin wrap_flex-start{
display: flex;
flex-wrap:wrap;
align-content:flex-start;
}
@mixin flex-start_column{
display: flex;
justify-content: flex-start;
flex-direction: column;
}
@mixin none_center_column{
display: flex;
align-items: center;
flex-direction: column;
}
@mixin center_center_column{
display: flex;
align-items: center;
justify-content: flex-start;
flex-direction: column;
}
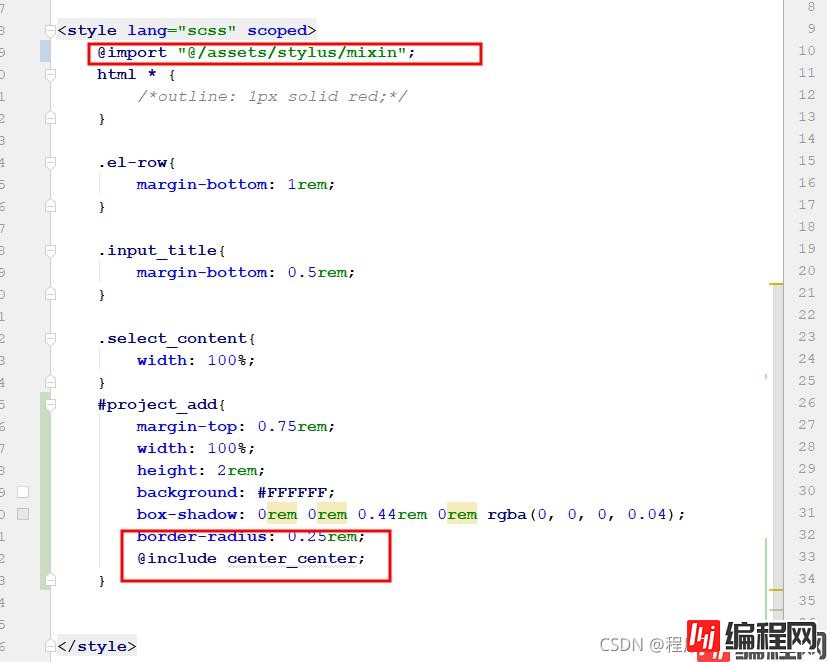
这个文件就是全局封装好的scss


npm install sass-resources-loader
添加配置:
vue.config.js文件中添加如下代码
module.exports = {
outputDir: 'mbb',
publicPath: '/',
lintOnSave: false,//关闭Eslint检测
chainwebpack: config => {
const oneOfsMap = config.module.rule('scss').oneOfs.store
oneOfsMap.forEach(item => {
item
.use('sass-resources-loader')
.loader('sass-resources-loader')
.options({
// Provide path to the file with resources
// 要公用的scss的路径
resources: 'src/assets/stylus/mixin.scss'
})
.end()
})
}
}chainWebpack块中的


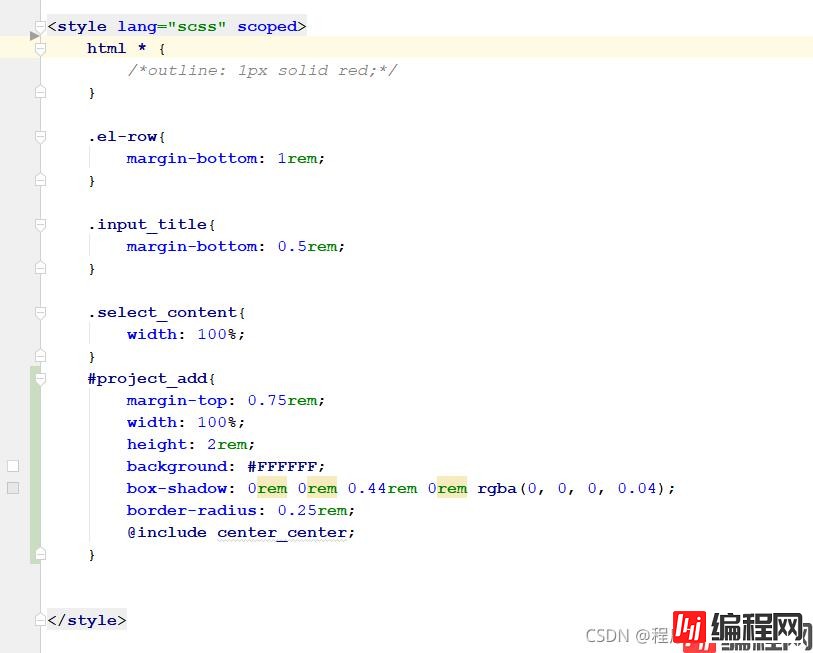
到此这篇关于 vue全局引入scss(mixin)的文章就介绍到这了,更多相关 vue全局引入scss内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue全局引入scss(mixin)
本文链接: https://lsjlt.com/news/157970.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0