1.安装less依赖:npm install less less-loader --save 2.修改webpack.base.config.js文件,配置loader加载依赖,让
1.安装less依赖:npm install less less-loader --save
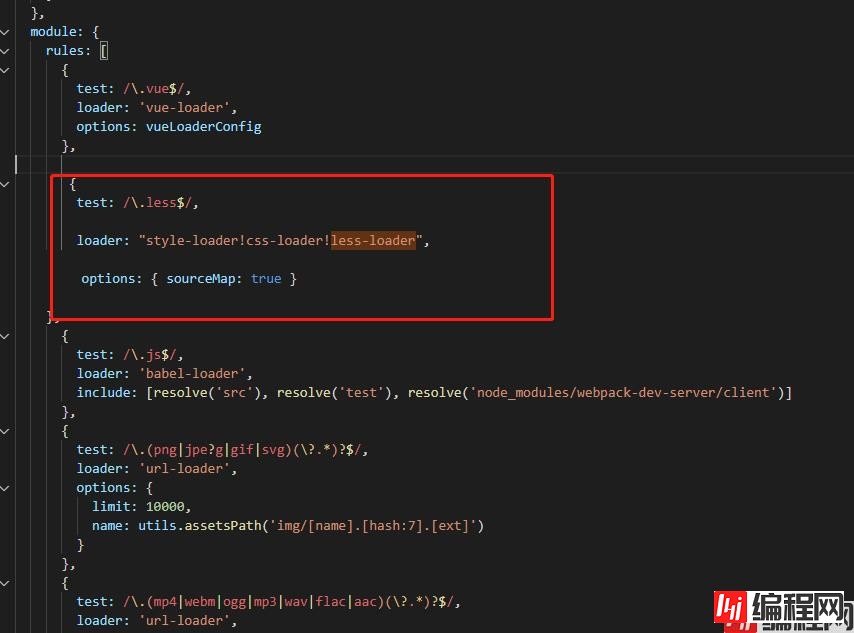
2.修改webpack.base.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
// 此种方法在控制台中标签样式显示的是style标签样式
{
test: /\.less$/,
loader: "style-loader!CSS-loader!less-loader",
options: { sourceMap: true } //可以在控制台中看到当前标签样式来自于哪个less文件
}
3.在项目中使用
在Vue文件中的style标签中添加lang="less"即可在标签中使用less,或者外部引入less
遇到的问题:

原因:less-loader安装的版本过高
解决方案:
1.npm uninstall less-loader2.npm install less-loader@5.0.0
或者直接在package.JSON文件中直接修改版本号 然后 npm install

到此这篇关于vue中less的使用的文章就介绍到这了,更多相关vue less使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 解决vue中less的使用问题
本文链接: https://lsjlt.com/news/157237.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0