本文实例为大家分享了javascript实现淘宝放大镜效果的具体代码,供大家参考,具体内容如下 html代码 <div class="thumbnail">
本文实例为大家分享了javascript实现淘宝放大镜效果的具体代码,供大家参考,具体内容如下
html代码
<div class="thumbnail">
<img src="./img/12-1Z930152149 (2).jpg" alt="">
<div class="magnifier"></div>
</div>
<div class="original">
<img src="./img/12-1Z930152149 (2).jpg" alt="">
</div>
<script src="./index.js"></script>CSS代码
*{
margin: 0;
padding: 0;
}
.thumbnail , .original{
width: 400px;
height: 400px;
border: 1px solid red;
position: absolute;
}
.original{
left: 450px;
overflow: hidden;
display: none;
}
.thumbnail>img{
width: 400px;
}
.original>img{
width: 800px;
position: absolute;
}
.magnifier{
cursor: move;
width: 200px;
height: 200px;
background-color:rgba(206, 198, 198, 0.5);
position: absolute;
top: 0;
left: 0;
display: none;
}js代码
// thumbnail 缩略图
// original 原图
// magnifier 放大镜
$(".thumbnail").mouseover(function(){
$(".magnifier").show()
$(".original").show()
})
$(".thumbnail").mousemove(function(ev){
// console.log(ev)
// 鼠标相对页面 x y 坐标
var mx= ev.pageX;
var my =ev.pageY;
var tx = mx - $(".thumbnail").offset().left
var ty = my - $(".thumbnail").offset().top
var l = tx -$(".magnifier").width()/2;
var t = ty -$(".magnifier").height()/2;
var maxX= $(".thumbnail").width() - $(".magnifier").width();
var maxY= $(".thumbnail").height() -$(".magnifier").height()
// 处理边界
if( l >maxX){
l = maxX
}
if( t >maxY){
t = maxY
}
if(l <0){
l =0
}
if(t<0){
t=0
}
//放大镜位置
$(".magnifier").css({
left: l +"px",
top : t + "px"
})
//原图位置
$(".original >img").css({
left:-l*2 +"px",
top:-t*2 +"px"
})
})
// 鼠标离开 隐藏 放大镜 ,原图
$(".thumbnail").mouseout(function(){
$(".magnifier").hide();
$(".original").hide();
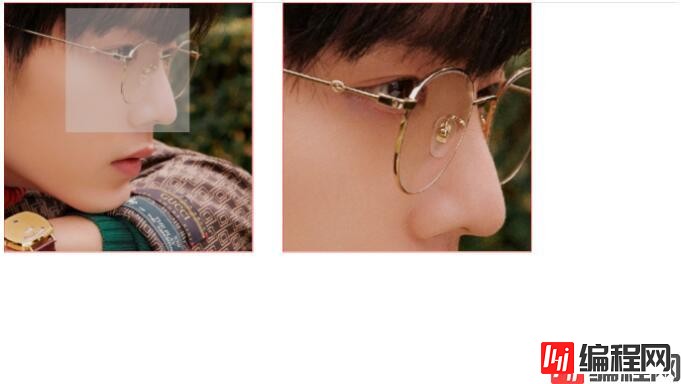
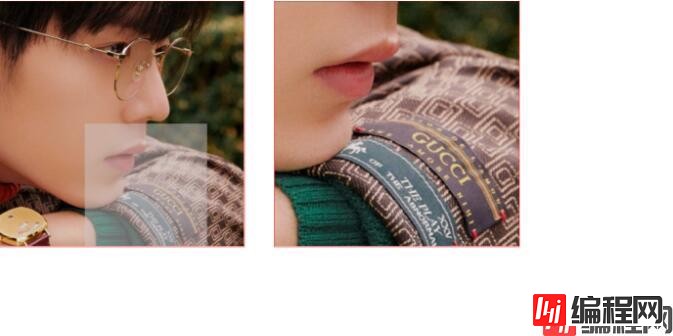
})效果:


--结束END--
本文标题: JavaScript仿淘宝放大镜效果
本文链接: https://lsjlt.com/news/155593.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0